C#入門フォーム編の第6回はボタンとパネルを使います。ボタンとはその名の通り,ボタンです。保存ボタンとか閉じるボタンなどです。ボタンを押したときにどのような処理をするかという事をプログラミングしていきます。一方パネルは複数のコントロールを1つのグループにしたり,画面のレイアウト(コントロールの位置)を調整するために使います。それではやっていきましょう!
解説
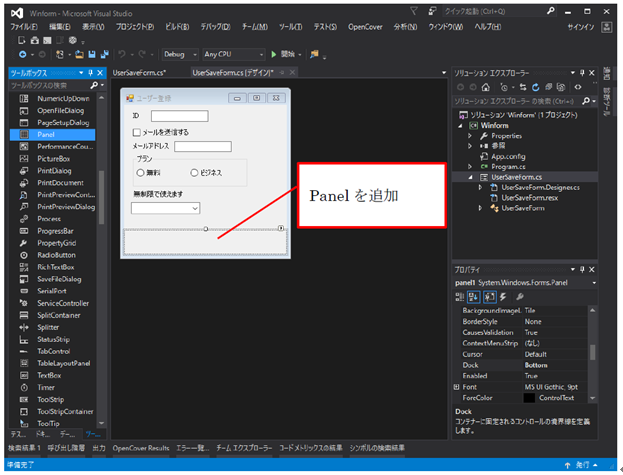
ツールボックスよりPanelを追加し,Dockプロパティを「Bottom」にします。
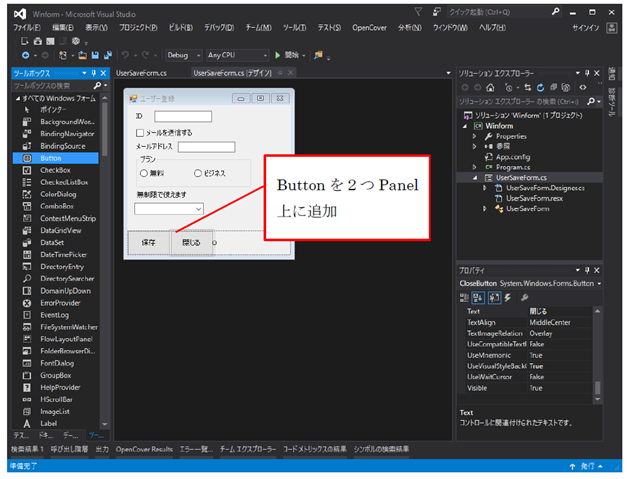
ツールボックスよりButtonを2つ先ほどのPanel上に追加しプロパティを設定するButton(左):Name「SaveButton」,Text「保存」,Dock「Left」
Button(右):Name「CloseButton」,Text「閉じる」,Dock「Left」
ボタンクリックイベント
保存ボタン上でダブルクリックをしてクリックイベントを作成する
private void SaveButton_Click(object sender, EventArgs e)
{
}
保存ボタンを押されたときに「保存しますか?」のメッセージを表示します。
private void SaveButton_Click(object sender, EventArgs e)
{
MessageBox.Show("保存しますか?");
}
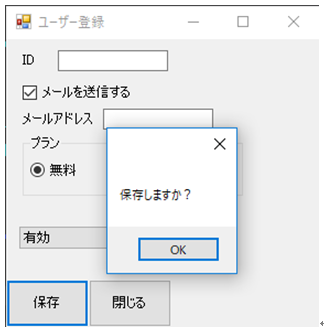
保存ボタンを押すとメッセージボックス表示されます。
質問のメッセージなのにOKボタンしか押せないのはおかしいですから,「はい」「いいえ」が選択できるようにします。
DialogResult result = MessageBox.Show("保存しますか?", "確認", MessageBoxButtons.YesNo, MessageBoxIcon.Question);
if (result == DialogResult.Yes)
{
MessageBox.Show("保存しました");
}
else
{
MessageBox.Show("キャンセルしました");
}
MessageBox.Showの引数は「メッセージ」「タイトル」「ボタンの種類」「アイコン」の順に指定しています。ボタンの種類は今回のYesNo以外にもOKCancelなどもあります。
「result」にはメッセージボックスに対して「Yes」が応答されたのか,「No」が応答されたのかが設定されるため,それに従って後続処理を書きます。今回はYesのときは「保存しました」,Noのときは「キャンセルしました」とメッセージ表示をしています。
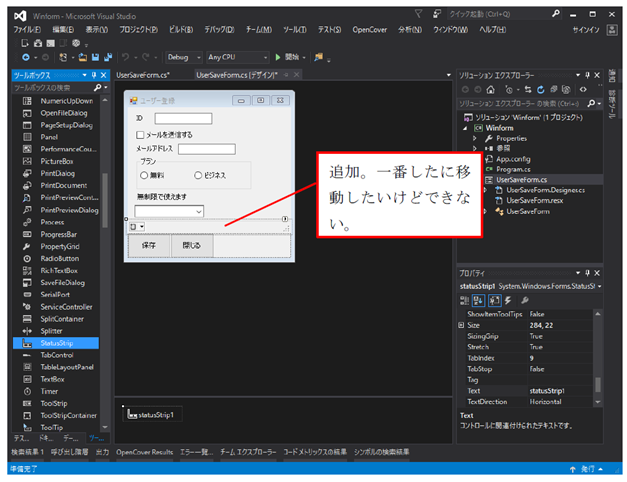
ステータスバーの追加
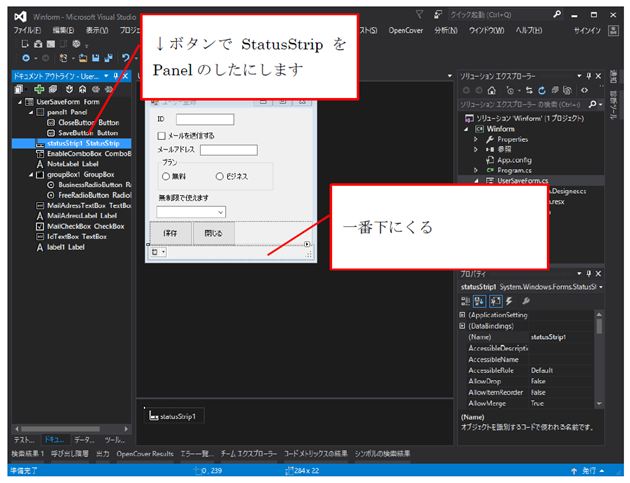
一番下に追加したいのですが,
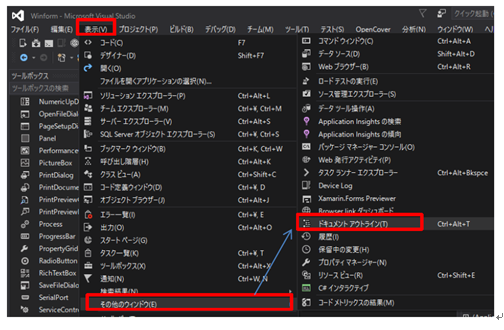
画面上からはできないので「ドキュメントアウトライン」を使用します。



Saveイベントを下記のように変更します。
private void SaveButton_Click(object sender, EventArgs e)
{
DialogResult result = MessageBox.Show("保存しますか?", "確認", MessageBoxButtons.YesNo, MessageBoxIcon.Question);
if (result == DialogResult.Yes)
{
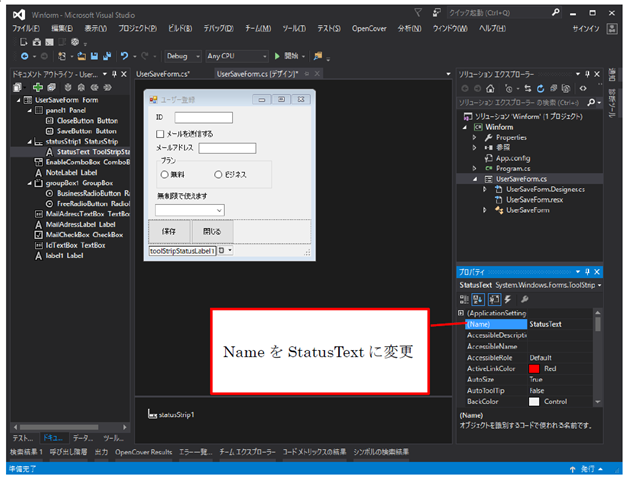
StatusText.Text = "保存しました"; ←変更
}
else
{
StatusText.Text = "キャンセルしました"; ←変更
}
}
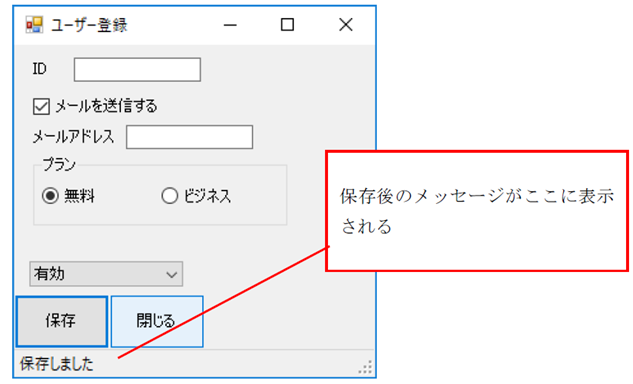
これで実行すると画面下部のステータスバーにメッセージが出るようになります。

起動時にステータスバーに「toolStripStatusLabel1」という文言が
表示されたままになっているためコンストラクタに下記のコードを加えて初期化します。
StatusText.Text = "";
閉じるボタン

デザイン画面で閉じるボタンをダブルクリックし,クリックイベントを作成し,下記のコードを追加します。
private void CloseButton_Click(object sender, EventArgs e)
{
Close();
}
これで閉じるボタンを押下すると画面がとじるようになります。