C#入門フォーム編の第3回はチェックボックスです。チェックボックスとはチェックを入れたり,外したりするコントロールです。プログラムでは,チェックの状態を確認したり,チェックの状態が変化したときのイベントを設定したりすることでチェックボックスコントロールを使用します。
前回をご覧になっていない方はこちらからどうぞ
解説
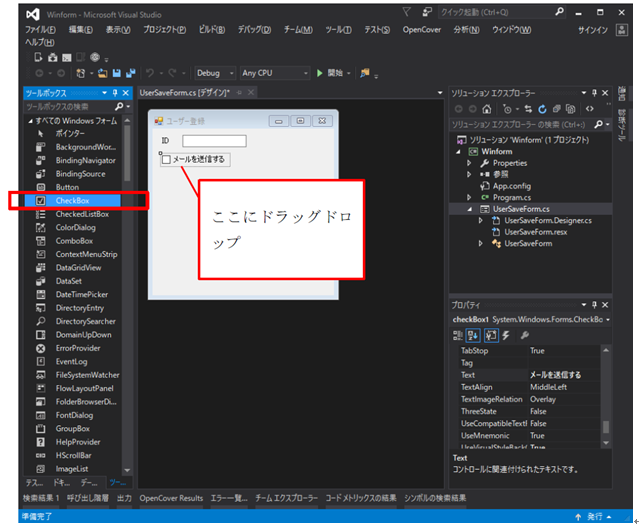
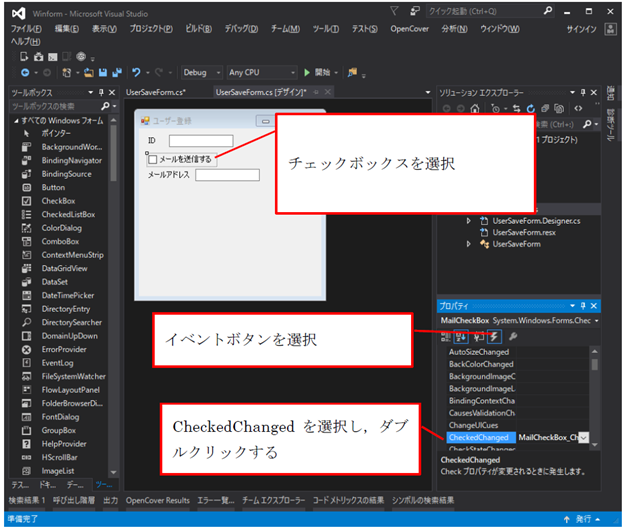
チェックボックスを画面に追加し,下記の通りプロパティを変更する
CheckBox:Name「MailCheckBox」,Text「メールを送信する」

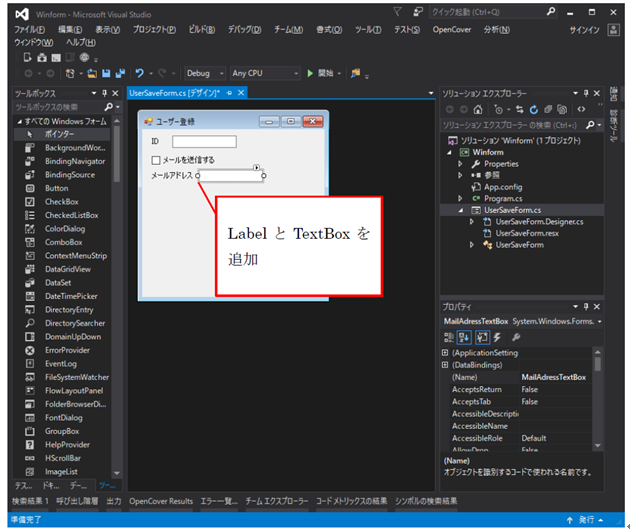
LabelとTextBoxを追加し下記の通りプロパティを変更する
Label:Name「MailAdressLabel」,Text「メールアドレス」
TextBox:Name「MailAdressTextBox」

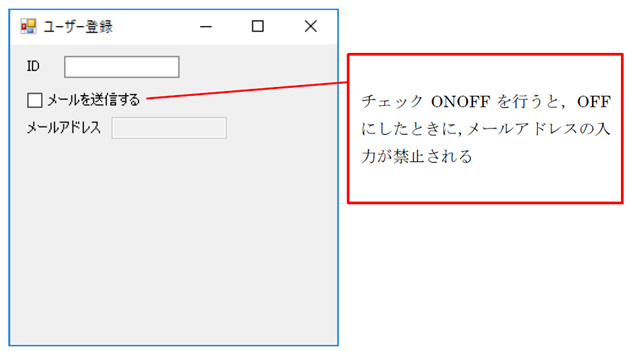
この状態で実行する

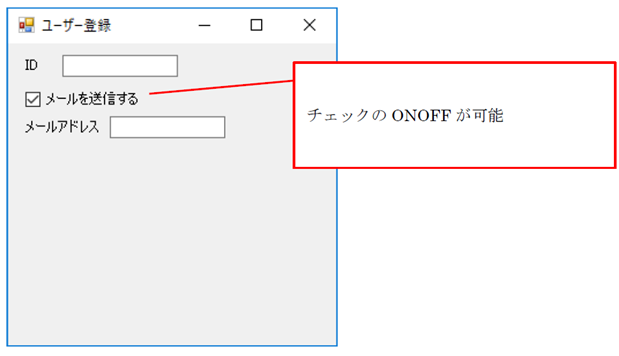
「メールを送信する」チェックボックスがONのときのみ,メールアドレスが入力できるように制御を入れてみましょう。

自動でコード画面に切り替わり,「MailCheckBox_CheckedChanged」というイベントが追加されます。このMailCheckBox_CheckedChangedの関数の中に,チェック状態が変わった時の処理を書いていきます。
今回はメールアドレステキストボックスの入力可否を設定します。コントロールの入力可否は「Enable」というプロパティで設定します。メールアドレステキストボックスを入力できないようにする場合は
MailAdressTextBox.Enable = false;
と書きます。
「メールを送信する」のチェック状態がTrueのときのみ,メールアドレステキストボックスの入力を可能にするには下記のように書きます。
if(MailCheckBox.Checked)
{
MailAdressTextBox.Enabled = true;
}
else
{
MailAdressTextBox.Enabled = false;
}
この状態で実行します。

チェックOFFにするとメールアドレスが入力できなくなります。ただ,最初の起動時はチェックがOFFにも関わらず,メールアドレスの入力ができてしまい正しい制御ができていません。そこで次のコードを追加します。
public UserSaveForm()
{
InitializeComponent();
MailAdressTextBox.Enabled = false;
}
「public UserSaveForm()」はコストラクタというもので,画面クラスが生成されるときに動作します。InitializeComponentはコントロールを作成するメソッドですので,コードでコントロールの初期値を設定する場合はInitializeComponentの直後に記入します。
この状態で実行します。

これで初期起動時から正しく制御できるようになりました。ただ,このコードには少し問題があります。例えば今後ソフト改造で「メールアドレスを送信する」のチェックボックスを初期値でONにしたとします。
public UserSaveForm()
{
InitializeComponent();
MailCheckBox.Checked = true; ←ここを追加
MailAdressTextBox.Enabled = false;
}
チェックボックスがONにも関わらず,メールアドレスの入力ができない状態で起動してしまいます。こうならないように,
MailAdressTextBox.Enabled = false
と「false」固定ではなく,初期値もチェックボックスの状態を確認して制御する必要があります。
public UserSaveForm()
{
InitializeComponent();
MailCheckBox.Checked = true;
if (MailCheckBox.Checked)
{
MailAdressTextBox.Enabled = true;
}
else
{
MailAdressTextBox.Enabled = false;
}
}
ただこれでは「MailCheckBox_CheckedChanged 」の処理とコードが重複してしまいますので,こういった場合は新しいメソッドを作成して共通の関数を呼び出すように実装します。
public UserSaveForm()
{
InitializeComponent();
MailCheckBox.Checked = true;
MailCheckBoxChanged(); ←関数を呼び出す
}
private void MailCheckBox_CheckedChanged(object sender, EventArgs e)
{
MailCheckBoxChanged(); ←関数を呼び出す
}
private void MailCheckBoxChanged() ←新しい関数
{
if (MailCheckBox.Checked)
{
MailAdressTextBox.Enabled = true;
}
else
{
MailAdressTextBox.Enabled = false;
}
}
このように重複箇所をなくすことで,関数に何らかの修正があったとしても,
1か所の修正で対応することができます。例えばメールアドレスラベルも同様にチェックOFFのときにグレーアウトするという仕様が追加された場合は次のようになります。
private void MailCheckBoxChanged()
{
if (MailCheckBox.Checked)
{
MailAdressTextBox.Enabled = true;
MailAdressLabel.Enabled = true; ←追加
}
else
{
MailAdressTextBox.Enabled = false;
MailAdressLabel.Enabled = false; ←追加
}
}
これでメールアドレスラベルの制御もされるようになりますが,変更する関数は1つで済みます。MailCheckBoxChangedメソッドではif文を使用していますが,このコードをよく見ると,もう少しシンプルに書くことができます。メールチェックボックスがTrueのときはメールアドレスラベルとテキストボックスをTrueにし,falseのときはそれぞれをfalseにしているため,下記のように書いても同じように動作します。
private void MailCheckBoxChanged()
{
MailAdressTextBox.Enabled = MailCheckBox.Checked;
MailAdressLabel.Enabled = MailCheckBox.Checked;
}
こうすると非常にシンプルになるため,このように書いたほうがよいでしょう。