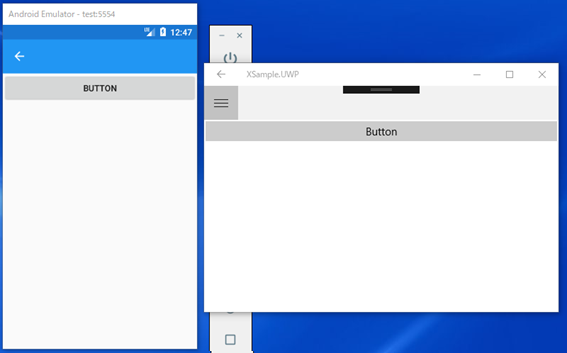
タイトルバーの戻るボタン
ナビゲーションページにはタイトルと戻るボタンを表示しているヘッダーエリアがあります。このエリア自体をNavigationPage.HasNavigationBarで非表示にすることはできますが,戻るボタンだけを非表示にすることもできます。そんなニーズがあるのかといえば,タイトルは出したいけど戻るボタンは消したいという事ですよね。例えば画面の登録ボタンかキャンセルボタンを明示的にタップさせたいというような場合でしょうか。用途は人それぞれとは思いますが,戻るボタンを消すことができます。戻るボタンを消すにはNavigationPage.HasBackButtonをFalseにすればOKです。
書き方
冒頭の解説だけで実装方法がわかる方もいるかもしれませんが,念のため書き方のレクチャーをしておきます。MenuPageからNoBackButtonPageという新規で作成するページを呼び出すように実装します。これまでの流れではなく,単体で試したい人は,Xamarin.Formsのプロジェクトを作成したときに自動で生成されるMainPageにボタン等を設置して,クリックイベントなどで新規で作成するNoBackButtonPageを呼び出してください。
using System.Collections.Generic;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XSample.Objects;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class MenuPage : ContentPage
{
public MenuPage ()
{
InitializeComponent ();
var items = new List();
items.Add(new MenuDto("CarouselMainPage", "カルーセルページ:左右にスワイプしてページを移動する", "mail.png"));
items.Add(new MenuDto("NoBackButtonPage", "ナビゲーションの戻るボタンを消す", "mail.png"));
MyListView.ItemsSource = items;
}
private void MyListView_ItemTapped(object sender, ItemTappedEventArgs e)
{
var item = e.Item as MenuDto;
if (item.Title == "CarouselMainPage")
{
Navigation.PushAsync(new CarouselMainPage());
}
else if (item.Title == "NoBackButtonPage")
{
Navigation.PushAsync(new NoBackButtonPage());
}
}
}
}
NoBackButtonPageの追加
実際に実験するコンテンツページを作成します。自動生成されるXamlのContentPage以降の名前空間がずらりと書かれている部分の最後にNavigationPage.HasBackButton=”False”と記述します。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.NoBackButtonPage"
NavigationPage.HasBackButton="False">
<ContentPage.Content>
<StackLayout>
<Button Text="Close" Clicked="Button_Clicked"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>
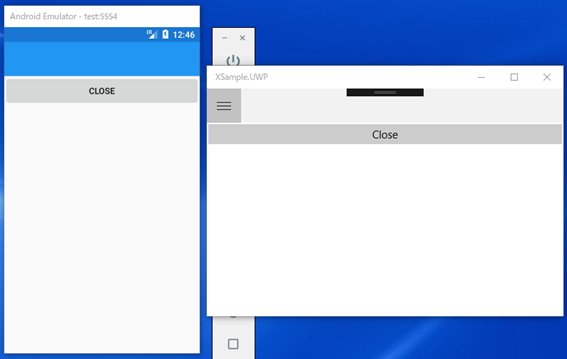
このままでは,UWPで画面を閉じることができなくなるので,ボタンを一つ設置し,Closeボタンとし,クリックイベントを生成します。
コードビハインド側の実装
コードビハインド側では,ページを閉じる実装のみを行います。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class NoBackButtonPage : ContentPage
{
public NoBackButtonPage ()
{
InitializeComponent ();
}
private void Button_Clicked(object sender, EventArgs e)
{
Navigation.PopAsync();
}
}
}
実行
実行すると,戻るボタンが表示されないことが確認できます。Androidの場合はデバイスの三角ボタンで戻れますが,UWPは戻れなくなるので,Closeボタンをクリックして画面を閉じましょう。