前回はPrismのテンプレートをインストールする方法を解説しました。今回はそのPrismのテンプレートを使って動作を確認していきたいと思います。
Prismテンプレートからプロジェクトの作成
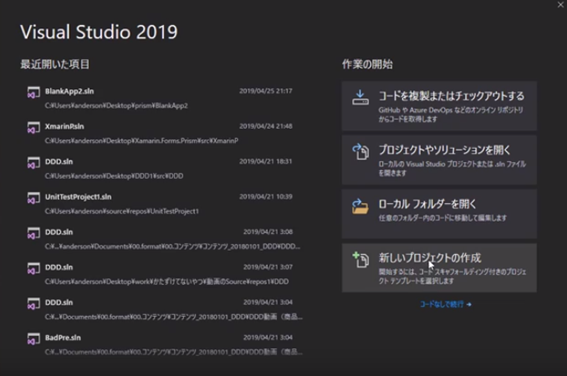
前回解説した通り,VisualStudio2019を起動して「新しいプロジェクトの作成」を選択します。

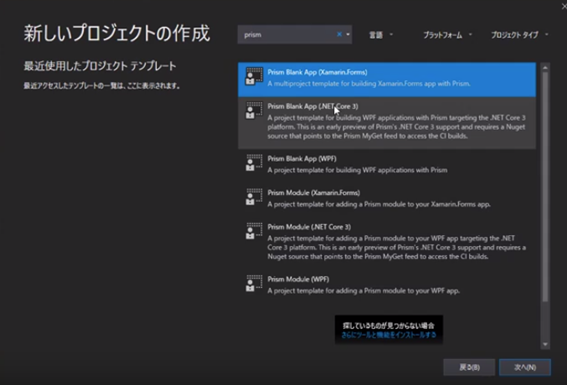
「新しいプロジェクトの作成」画面が起動したら検索窓に「prism」と入力し,Prism Blank App(Xamarin.Forms)」を選択します。選択したら「次へ」ボタンを押下します。

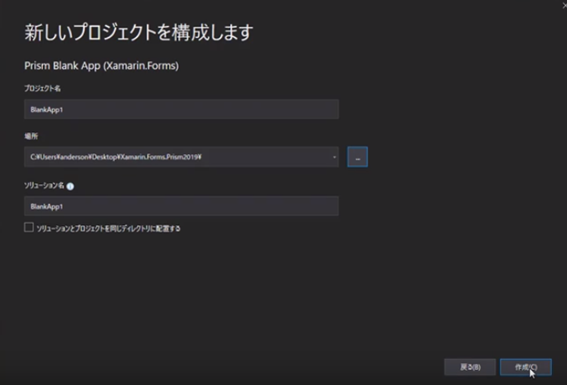
「新しいプロジェクトを構成します」画面が表示されるので,「プロジェクト名」に任意の名前を入れます。今回はデフォルトの「BlankApp1」としておきます。「場所」は任意のフォルダーを指定してください。「ソリューション名」もそのまま「BlankApp1」としておきます。実際に仕事などでプログラミングするときは「プロジェクト名」と「ソリューション名」には然るべき名前を入れてください。ちなみに命名の仕方を少し言っておくと,ソリューション名は通常,製品名を使用します。ツタヤのアプリなら「TSUTAYA」とか,ほかのシステムと識別する場合は「TSUTAYAOnline」とかその辺はチームや依頼主と相談して決めます。「プロジェクト名」は各プロジェクトが識別できるように「ソリューション名」の後にドットで繋いで命名します。Xamarim.Formsの場合はデフォルトで「TSUTAYAOnline.UWP」「TSUTAYAOnline.Android」は自動で作成され,共通部分はソリューション名になります。よって,それ以外でプロジェクトを作成する場合は「TSUTAYAOnline.Domain」などのように,用途を示す文字で命名します。

入力したら「作成」ボタンを押下します。
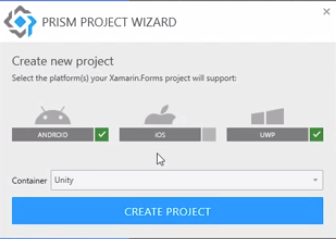
次に使用するデバイスとDIコンテナの選択を迫られます。

ここで任意のデバイスを選択しましょう。今回は「Andoroid」と「UWP」で実装していくので「iOS」のチェックは外していきます。DIコンテナはUnityを使用するのでそれを選択して「CREATE PROJECT」を押下します。
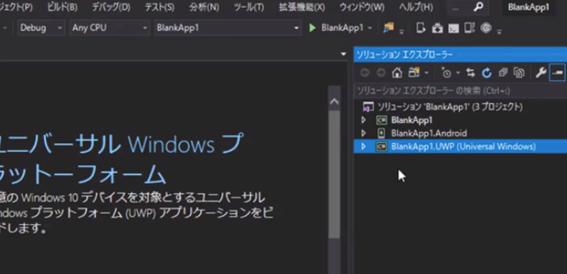
プロジェクト作成が完了すると次のように「ソリューションエクスプローラー」にプロジェクトが表示されていると思います。「BlancApp1」というプロジェクトが共通で使うプロジェクトです。基本的には処理はここに書いていきます。
あとは選択したデバイスのためのプロジェクトが作成されています。今回は「Andoroid」と「UWP」を選択したのでその2つのプロジェクトが作成されています。

UWPの動作確認
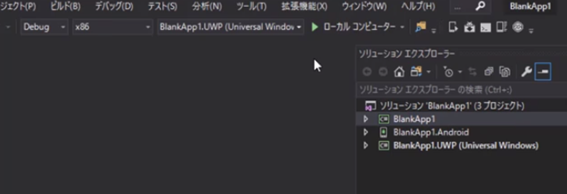
画面上部のスタートアッププロジェクトから「UWP」を選択するか,「UWP」のプロジェクトを右クリックして「スタートアッププロジェクト」に設定してください。

設定したら画面上部の「再生マーク(ローカルコンピューター)」をクリックするか,「F5」キーで実行します。
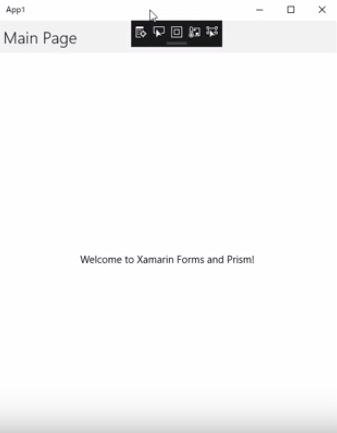
正常に動作していれば,次のようにWelcomeメッセージの文言の画面が表示されるはずです。

Andoroidでの動作確認
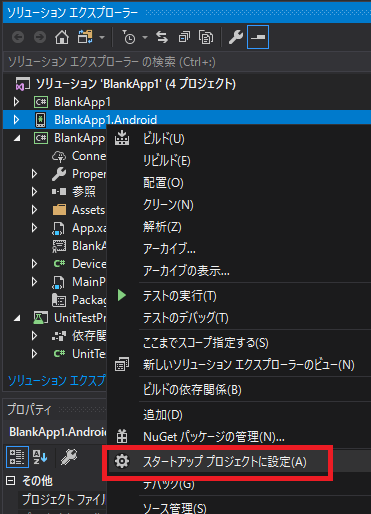
画面上部でスタートアッププロジェクトを「Andoroid」にするか,Andoroidのプロジェクトを右クリックして「スタートアッププロジェクトに設定」を選択してください。


Andoroidの実機がある場合はUSB接続することでデバッグできるようになります。正常に通信できれば次のように表示されます。

