前回はボタンのバインディングの方法を見ていきました。その前はラベルのバインディングの方法を見ていきました。これでラベルとボタンのバインディングができるようになったので,今回はViewとViewModel分けることで,うまくテストコードが書けるようになるのかどうかを検証していきたいと思います。
テストコードの変更
以前は「起動時はAAAでボタンを押したらBBBになる」と書いていました。現在の実装では,ラベルの値は,起動時はDDDで,ボタンを押したらEEEになるという仕様の為,テストメソッドのタイトルを変更します。
using BlankApp1.ViewModels;
using Microsoft.VisualStudio.TestTools.UnitTesting;
namespace UnitTestProject1
{
[TestClass]
public class UnitTest1
{
[TestMethod]
public void 起動時はDDDでボタンを押したらEEEになる()
{
var vm = new MainPageViewModel(null);
Assert.AreEqual("DDD", vm.LabelC);
vm.ButtonC.Execute();
Assert.AreEqual("EEE", vm.LabelC);
}
}
}
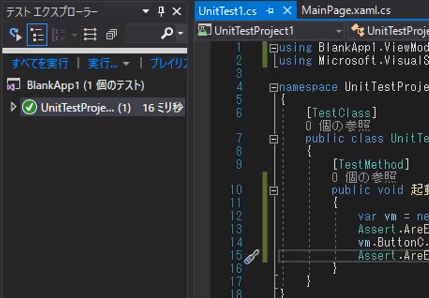
まず,ViewModelをテストするため,MainPageViewModelのインスタンスを生成します。コンストラクタに「INavigationService」が必要ですが,今回はNullを指定しておきます。それが,テストコードの1行目の部分です。次に「Assert.AreEqual(“DDD”, vm.LabelC);」の部分はLabelCの値がDDDであることを検証しています。MainPageViewModelのインスタンス生成直後はDDDでボタンクリック後にEEEになるべきなので,インスタンスの生成しかしていないこの状況ではDDDである必要があります。 次に「vm.ButtonC.Execute();」の部分です。これはボタンがクリックされたことを表現しています。Excecuteを実行すると,ButtonCに登録されているSetTextが動作します。この段階でLabelCの値はEEEに変化しているはずです。そこで,テストコードの次の行です。「Assert.AreEqual(“EEE”, vm.LabelC);」とすることで,LabelCの値がEEEになっていることを検証しています。以上の事を記述することで,起動時はDDDでボタンを押下したらEEEになるという動作の検証をしたことになります。ここまで書いたらテストを実行してみましょう。 テストエクスプローラーが表示されていない場合はツールバーの「テスト」から「ウィンドウ」「テストエクスプローラー」を選択して表示します。 

これでViewとViewModelに分けたことで,ViewModelのプロパティに対してテストコードを書くことができるようになったため,テストコード書きやすくなったことがわかると思います。
