前回はラベルのデータバインディングの方法を見ていきました。今回はボタンのクリックイベントをどのようにしてバインディングするかを見ていきたいと思います。
ボタンのクリックイベントをバインドする方法
ボタンはCommandというものにバインドします。「Command=”{Binding ButtonC}”」という感じで記述します。「ButtonC」というのは任意の名前で,MainPageViewModelに作成予定のプロパティです。まだ作成していません。XAMLの記述は以上です。ViewModel側の記述に移りましょう。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="BlankApp1.Views.MainPage"
Title="{Binding Title}">
<StackLayout HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand">
<Label Text="Welcome to Xamarin Forms and Prism!" />
<Label Text="AAA" x:Name="LabelA"/>
<Button Text="button a" Clicked="Button_Clicked"/>
<Label Text="{Binding LabelC}"/>
<Button Text="button c" Command="{Binding ButtonC}"/>
</StackLayout>
</ContentPage>
ボタンクリックイベントをViewModel側で実装する場合はDelegateCommandというクラスをプロパティとして宣言します。プロパティの名前は,先ほどXAMLでBindingとして定義した「ButtonC」という名前にしておく必要があります。「public DelegateCommand ButtonC { get; set; }」の部分です。
using BlankApp1.Conditions;
using BlankApp1.Objects;
using BlankApp1.Views;
using Prism.Commands;
using Prism.Mvvm;
using Prism.Navigation;
using Prism.Services;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace BlankApp1.ViewModels
{
public class MainPageViewModel : ViewModelBase
{
public MainPageViewModel(INavigationService navigationService
)
: base(navigationService)
{
ButtonC = new DelegateCommand(SetText);
Title = "Main Page";
LabelC = "DDD";
}
private string _labelC = string.Empty;
public string LabelC
{
get { return _labelC; }
set
{
SetProperty(ref _labelC, value);
}
}
public DelegateCommand ButtonC { get; set; }
private void SetText()
{
LabelC = "EEE";
}
}
}
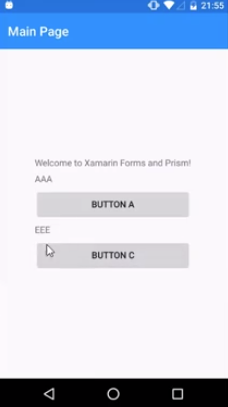
あとはButtonCプロパティをコンストラクタの始めの方でインスタンスを生成します。「ButtonC = new DelegateCommand(SetText);」の部分です。「SetText」というのは,ボタンがクリックされたときに動作させるメソッドを登録しておきます。今回はボタンが押されたときにラベルのテキストの値を変化させる予定なので,SetTextという名前にしていますが,当然この名前は任意の名前を登録することになります。今回はSetTextという名前にするのでこの関数を作成しています。「private void SetText()」の部分です。ここでLabelCの値をEEEに変更しています。これでButtonCのボタンをクリックするとSetTextメソッドが動作するため,ラベルの値がEEEに変化するはずです。ここで一度実行してみます。 起動直後は,ラベルの値は「DDD」になっています。「BUTTON C」をクリックすると「EEE」になることを確認してみましょう。

ボタンを押下したら「EEE」になったことが確認できました。

以上がボタンのバインディングの方法です。
ここまでで,ラベルとボタンのバインディングの方法を解説しました。これでViewとViewModelに分けても動作する事ができるようになったという事です。次回はViewとViewModelに分けたことで,本当にテストがしやすくなっているのかを検証していきたいと思います。
