前回までは画面遷移のやり方を見ていきました。今回はPrismでのメッセージBoxの出し方を見ていきたいと思います。メッセージBoxもViewModelから表示するやり方が,Prismには用意されています。
MainPage.xamlへのボタンの追加
MainPageにボタンを追加して,そのボタンを押したときにメッセージボックスが表示されるように実装してみたいと思います。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="BlankApp1.Views.MainPage"
Title="{Binding Title}">
<StackLayout HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand">
<Label Text="Welcome to Xamarin Forms and Prism!" />
<Label Text="AAA" x:Name="LabelA"/>
<Button Text="button a" Clicked="Button_Clicked"/>
<Label Text="{Binding LabelC}"/>
<Button Text="button c" Command="{Binding ButtonC}"/>
<Button Text="Next page" Command="{Binding NextCommand}"/>
<Button Text="message" Command="{Binding MessageCommand}"/>
</StackLayout>
</ContentPage>
バインドしているMessageCommandという名前はこれからViewModel側に作成する予定のDelegateCommandの名前です。
MainPageViewModel.csの変更
using BlankApp1.Conditions;
using BlankApp1.Objects;
using BlankApp1.Views;
using Prism.Commands;
using Prism.Mvvm;
using Prism.Navigation;
using Prism.Services;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace BlankApp1.ViewModels
{
public class MainPageViewModel : ViewModelBase
{
private IPageDialogService _pageDialogService;
public MainPageViewModel(INavigationService navigationService,
IPageDialogService pageDialogService)
: base(navigationService)
{
_pageDialogService = pageDialogService;
ButtonC = new DelegateCommand(SetText);
NextCommand = new DelegateCommand(PageBShow);
MessageCommand = new DelegateCommand(MessageShow);
Title = "Main Page";
LabelC = "DDD";
}
private string _labelC = string.Empty;
public string LabelC
{
get { return _labelC; }
set
{
SetProperty(ref _labelC, value);
}
}
public DelegateCommand ButtonC { get; set; }
public DelegateCommand NextCommand { get; set; }
public DelegateCommand MessageCommand { get; set; }
private void SetText()
{
LabelC = "EEE";
}
private void PageBShow()
{
var param = new NavigationParameters
{
{nameof(PageBCondition),new PageBCondition("XXXX") },
};
NavigationService.NavigateAsync(nameof(PageBView), param);
}
private void MessageShow()
{
_pageDialogService.DisplayAlertAsync("たいとる", "めっせーじ", "OK");
}
}
}
MainPageViewModelにはMessageCommand という名前のDelegateCommand を作成しています。これはView側で指定した名前と同じにしています。MessageCommandが発行されたときに動作するメソッドはMessageShowというメソッドにしてその中でメッセージ表示をしています。
メッセージの表示にはPageDialogServiceが必要ですが,これはViewModelのコンストラクタに「IPageDialogService pageDialogService」と記述して受け取れるようにしておけば,あとはPrismが自動的に値をはめ込んでくれます。
だからコンストラクタで取得したpageDialogServiceをprivate変数として「_pageDialogService」に保持しておいて,それをMessageShowメソッドで使用しています。pageDialogServiceにドットを付けるとDisplayAlertAsyncというメソッドが表示されます。これはXamarin.Formsで,普通にContentPageで使用する時と全く同じ関数で,同じ使い方ができるので,メッセージを出すときは
「_pageDialogService.DisplayAlertAsync(“たいとる”, “めっせーじ”, “OK”);」
と書けば,メッセージが表示できます。
OKとキャンセルのメッセージにしたい場合は引数を4つにして「_pageDialogService.DisplayAlertAsync(“たいとる”, “めっせーじ”, “OK”, “キャンセル”);」とすればOKキャンセルのメッセージになります。
この場合はawaitしておかないと応答を待たずに次の行に非同期として動作するため,asyncawaitの対応は必要です。
private async void MessageShow()
{
var val = await _pageDialogService.DisplayAlertAsync("たいとる", "めっせーじ", "OK", "キャンセル");
if (val)
{
////OKの時の処理
}
else
{
////キャンセルの時の処理
}
Title = _dependencyService.Get().GetDeviceName();
}
実行
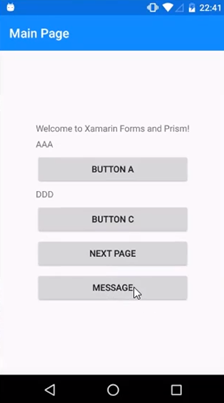
ここまで書けたら一度実行してみます。

MESSAGEボタンが表示されるのでこれを押してメッセージが出れば成功です。
うまくメッセージが出たので成功です。

以上がメッセージボックスの表示方法となります。
