Entryとは?
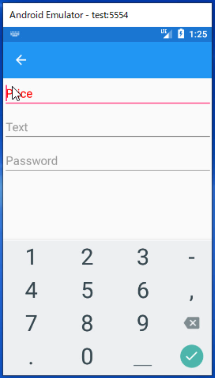
EntryとはWindowsFormsで言うところのテキストボックスですね。数値や文字を入力できます。テキスト入力エリアに,薄いグレーでその入力エリアに何を入力するかを示す文言を表示しておくことができます。入力を始めると消えてしまいますが,入力を始めるまでは表示されているため,その入力エリアがパスワードなのか,IDなのかを一目で識別することができます。またラベルとテキストボックスを並べるとどうしてもスペースが必要なのですが,このようにEntry上にラベルの要素も取り入れて表示することで省スペース化を実現できます。これはスマホアプリという限られたスペースのなかで表現するには非表示強力な表現方法となります。
Keyboard
Entryには,それぞれキーボードを指定することができます。キーボードを指定しておくと,Entryに入力しようとしたときにAndroidなどではキーボードが表示されます。そのキーボードの入力方法を数値のキーボードや文字のキーボードを指定することができます。
キーボードには次のような区分を指定できます。
- Numeric
- Plain
- Chat
- Numeric
- Telephone
- Text
- Url
Placeholder
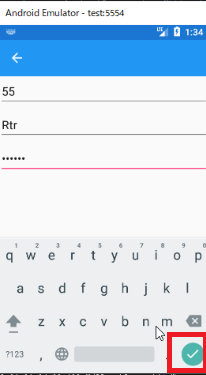
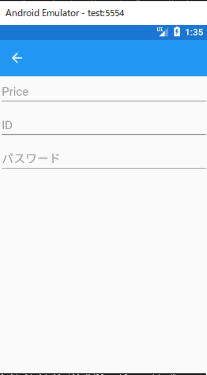
Placeholderに文字列を入力することで,Entry上に薄いグレーで文字を初期表示することができます。このガイドをもとにユーザーは入力することができます。
PlaceholderColor
Placeholderに指定した文字列はデフォルトでは薄いグレーですが,色はこのPlaceholderColorによって指定できます。
IsPassword
パスワード入力する場合はこのIsPasswordをTrueにすることで,文字を目隠しすることができます。
Completedイベント
EntryにCompletedイベントを登録しておくと,入力が完了した時点でイベント通知が行われます。
準備
今回はEntryPageというコンテンツページを作成して検証していきたいと思います。ここまで順番に解説をよんでいただいている方は,EntryPageという新規のコンテンツページを作って,ControlsPageから呼び出せるようにしてください。ここから初めて読んでいる方は,Xamarin.Formsのデフォルトで作成されるMainPageにEntryPageの実装をして問題ありません。
using System.Collections.Generic;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XSample.Objects;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class ControlsPage : ContentPage
{
public ControlsPage()
{
InitializeComponent();
var items = new List<MenuDto>();
items.Add(new MenuDto("SwitchPage", "Switchの使い方", "mail.png"));
items.Add(new MenuDto("EntryPage", "Entryは1行の入力に使う", "mail.png"));
MyListView.ItemsSource = items;
}
private void MyListView_ItemTapped(object sender, ItemTappedEventArgs e)
{
var item = e.Item as MenuDto;
if (item.Title == "SwitchPage")
{
Navigation.PushAsync(new SwitchPage());
}
else if (item.Title == "EntryPage")
{
Navigation.PushAsync(new EntryPage());
}
}
}
}
EntryPageの追加
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.EntryPage">
<ContentPage.Content>
<StackLayout>
<Entry Keyboard="Numeric" Placeholder="Price" PlaceholderColor="Red"/>
<Entry Keyboard="Text" Placeholder="Text"/>
<Entry IsPassword="True"
Placeholder ="Password"
Keyboard="Text"
Completed="Password_Completed"/>
<!--<Entry Keyboard="Numeric" Placeholder="Phone"/>
<Entry Keyboard="Plain" Placeholder="Plain"/>
<Entry Keyboard="Chat" Placeholder="Chat"/>
<Entry Keyboard="Default" Placeholder="Default"/>
<Entry Keyboard="Email" Placeholder="Email"/>
<Entry Keyboard="Numeric" Placeholder="Numeric"/>
<Entry Keyboard="Telephone" Placeholder="Telephone"/>
<Entry Keyboard="Text" Placeholder="Text"/>
<Entry Keyboard="Url" Placeholder="Url"/>-->
</StackLayout>
</ContentPage.Content>
</ContentPage>
Keyboardに”Numeric”や”Text”を設定しています。前述の区分から用途に適したものを指定してください。Placeholderで薄いグレーの文字を表示します。パスワードの目隠しをする項目はIsPasswordをTrueにしておきます。Password_Completedイベントを受けることで,パスワードの入力チェック等の記述が行えます。