Editorとは?
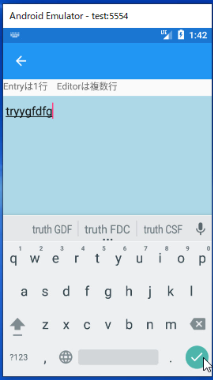
Editorとは複数行の入力ができるテキストボックスです。前回レクチャーしたEntryとの違いは,Entryは1行入力,Editorは複数行入力可能という点です。Androidで文字を入力すると,Entryの場合はキーボード右下のキーがチェックマークになっており,これを押すと入力が完了という事になります。

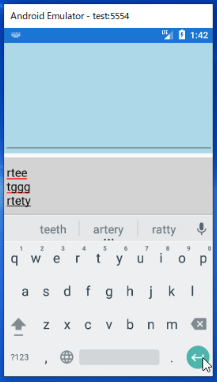
Editorの場合は入力中のキーボード右下が改行キーになっていることからも,複数入力用のコントロールであることがわかると思います。

準備
今回はEditorPageというコンテンツページを作成して検証していきたいと思います。ここまで順番に解説をよんでいただいている方は,EditorPageという新規のコンテンツページを作って,ControlsPageから呼び出せるようにしてください。ここから初めて読んでいる方は,Xamarin.Formsのデフォルトで作成されるMainPageにEditorPageの実装をして問題ありません。
using System.Collections.Generic;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XSample.Objects;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class ControlsPage : ContentPage
{
public ControlsPage()
{
InitializeComponent();
var items = new List<MenuDto>();
items.Add(new MenuDto("SwitchPage", "Switchの使い方", "mail.png"));
items.Add(new MenuDto("EditorPage", "Editorは複数行の入力が可能。", "mail.png"));
MyListView.ItemsSource = items;
}
private void MyListView_ItemTapped(object sender, ItemTappedEventArgs e)
{
var item = e.Item as MenuDto;
if (item.Title == "SwitchPage")
{
Navigation.PushAsync(new SwitchPage());
}
else if (item.Title == "EditorPage")
{
Navigation.PushAsync(new EditorPage());
}
}
}
}
EditorPageの追加
Pagesフォルダーに新規追加でEditorPageという名前のコンテンツページを作成してください。作成されたらデフォルトのラベルを削除して,次のように記述します。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.EditorPage">
<ContentPage.Content>
<StackLayout>
<Label Text="Entryは1行 Editorは複数行"/>
<Entry BackgroundColor="LightBlue"
VerticalOptions="FillAndExpand"/>
<Editor BackgroundColor="LightGray"
VerticalOptions="FillAndExpand"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>
Entryとの違いが分かるようにEntryとEditorの両方を記述します。それぞれに薄い青とグレーの背景色にして各コントロールが識別しやすくしています 。両方のコントロールのVerticalOptionsをFillAndExpandにしているのは,Entryにはどんなにエリアが広くても複数行入力ができないことが明確にわかるようにするためです。通常Entryは1行分の高さでいいのでEditorの領域のみを広げたほうが有効なレイアウトの使い方になります。
実行
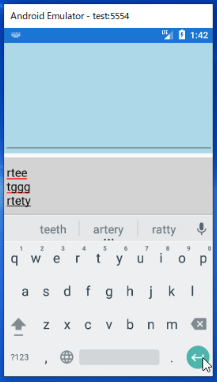
ここまで書けたら実行してみましょう。Entryに1行しか入力できないことと,Editorには複数行入力できることが確認してみましょう。また,入力する際に表示されるキーボードの右下の「チェックキー」と「改行キー」の違いも確認しましょう。



- C#Xamarin.Formsでスマホ開発#01プロジェクト作成の方法
- C#Xamarin.Formsでスマホ開発#02プロジェクトの実行【Android実機編】
- C#Xamarin.Formsでスマホ開発#03エミュレーターでのAndroid接続
- C#Xamarin.Formsでスマホ開発#04 UWPの実行
- C#Xamarin.Formsでスマホ開発#05マルチスタートアッププロジェクトの設定
- C#Xamarin.Formsでスマホ開発#06 StackLayoutの使い方を解説
- C#Xamarin.Formsでスマホ開発#07 VerticalOptionsとHorizontalOptionsの使い方
- C#Xamarin.Formsでスマホ開発#08文字色&背景色とFontsizeの使い方
- C#Xamarin.Formsでスマホ開発#09 Gridの使い方
- C#Xamarin.Formsでスマホ開発#10画面遷移のやり方
- C#Xamarin.Formsでスマホ開発#11 TabbedPageの作り方
- C#Xamarin.Formsでスマホ開発#12 TabbedPageの中身の作り方
- C#Xamarin.Formsでスマホ開発#13 MasterDetailPageの作り方
- C#Xamarin.Formsでスマホ開発#14 ListViewの作り方
- C#Xamarin.Formsでスマホ開発#15 CarouselPageの作り方
- C#Xamarin.Formsでスマホ開発#16 DisplayAlertの使い方
- C#Xamarin.Formsでスマホ開発#17 DisplayActionSheetの使い方
- C#Xamarin.Formsでスマホ開発#18 Deviceごとの処理切り替え方法
- C#Xamarin.Formsでスマホ開発#19 LoadとCloseに代わるもの
- C#Xamarin.Formsでスマホ開発#20 戻るボタンを非表示にする
- C#Xamarin.Formsでスマホ開発#21 ViewCellの共通化のやり方
- C#Xamarin.Formsでスマホ開発##22 Switchの使い方を解説
- C#Xamarin.Formsでスマホ開発#23 コントロールをデータバインドする方法
- C#Xamarin.Formsでスマホ開発#24 Sliderの使い方を解説
- C#Xamarin.Formsでスマホ開発#25 Stepperの使い方を解説
- C#Xamarin.Formsでスマホ開発#26 Entryの使い方を解説
- C#Xamarin.Formsでスマホ開発#27 Editorの使い方を解説
- C#Xamarin.Formsでスマホ開発#28 Pickerの使い方を解説
- C#Xamarin.Formsでスマホ開発#29 Pickerでデータバインディングする方法
- C#Xamarin.Formsでスマホ開発#30 DatePickerとTimePickerの使い方
- C#Xamarin.Formsでスマホ開発#31 SearchBarの使い方を解説
- C#Xamarin.Formsでスマホ開発#32 ToolbarItemの使い方を解説
- C#Xamarin.Formsでスマホ開発#33 TableViewの使い方を解説
- C#Xamarin.Formsでスマホ開発#34 ActivityIndicatorの使い方を解説
- C#Xamarin.Formsでスマホ開発#35 ListViewを下に引っ張て更新する方法
