ActivityIndicatorとは?

ActivityIndicatorとは,処理中などを示すくるくると回るアニメーションです。処理中にこれを表示するだけで,ユーザーのストレスは軽減され,処理中であることが明確になるため,非常に使い勝手のいい機能ですね。
準備
今回はActivityIndicatorPageというコンテンツページを作成して検証していきたいと思います。ここまで順番に解説をよんでいただいている方は,ActivityIndicatorPage という新規のコンテンツページを作って,MenuPageから呼び出せるようにしてください。ここから初めて読んでいる方は,Xamarin.Formsのデフォルトで作成されるMainPageにActivityIndicatorPageの実装をして問題ありません。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XSample.Objects;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class MenuPage : ContentPage
{
public MenuPage ()
{
InitializeComponent ();
var dtos = new List();
dtos.Add(new MenuDto("ControlsPage", "コントロールの一覧", "mail.png"));
dtos.Add(new MenuDto("ActivityIndicatorPage", "処理中にくるくるまわるやつ", "mail.png"));
MyListView.ItemsSource = dtos;
}
private void MyListView_ItemTapped(object sender, ItemTappedEventArgs e)
{
var item = e.Item as MenuDto;
//DisplayAlert(item.Title, item.SubTitle, "OK");
if (item.Title == "ControlsPage")
{
Navigation.PushAsync(new ControlsPage());
}
else if (item.Title == "ActivityIndicatorPage")
{
Navigation.PushAsync(new ActivityIndicatorPage());
}
}
}
}
ActivityIndicatorPageの追加
Pagesフォルダーに新規追加でActivityIndicatorPageという名前のコンテンツページを作成してください。作成されたらデフォルトのStackLayoutの部分を削除して,次のように記述します。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.ActivityIndicatorPage">
<ContentPage.Content>
<AbsoluteLayout>
<ActivityIndicator IsRunning="True"
x:Name="MyActivityIndicator"
Color="Blue"
AbsoluteLayout.LayoutBounds="0.5,0.5,50,50"
AbsoluteLayout.LayoutFlags="PositionProportional"/>
</AbsoluteLayout>
</ContentPage.Content>
</ContentPage>
AbsoluteLayout
AbsoluteLayoutはコントロールを比率や座標指定で配置できるパネルです。普段はStackLayoutを使用していますが,StackLayoutだと,コントロールを配置すればするほど位置が移動してしまうため,必ず真ん中に表示されるようにAbsoluteLayoutを使用します。
AbsoluteLayout.LayoutBoundsは「x座方」「y座標」「横幅」「高さ」の順に指定します。
AbsoluteLayout.LayoutFlagsをPositionProportionalにすることで,xとyの座標を比率で指定できます。今回は中央に表示したいので「0.5,0.5,50,50」と指定しています。xとy座標を,50%を示す0.5とし,横幅と高さを絶対値の50ピクセルにしています。これで真ん中に50ピクセルの「くるくる」を表示することができます。
IsRunning
ActivityIndicatorのIsRunningをTrueにしている間中「くるくる」が表示され続けます。不要になったタイミングでFalseにしましょう。
Color
「くるくる」の色を指定できます。
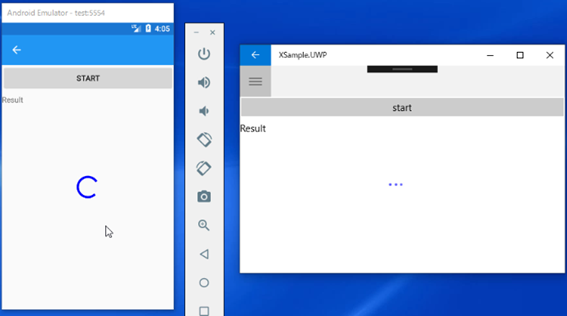
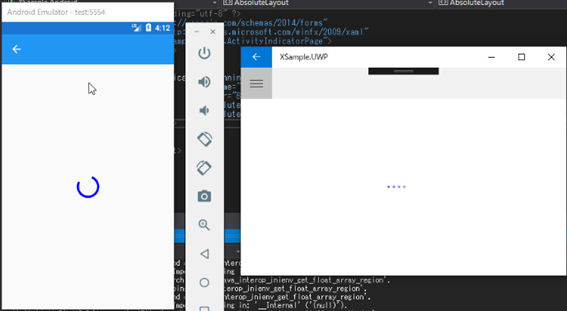
実行

実行すると真ん中に「くるくる」が表示されます。UWPは横方向に点が移動するイメージですね。UWPの横幅はもっと広げたほうが見栄えがいいかもしれません。
今のままの実装だと,「くるくる」が真ん中に表示されていますが,他のコントロールを置く場合にどのように配置したらいいかが問題となります。通常の使い方だと,ListViewなどの検索が必要なコントロールに重ねて表示したいですよね。その場合は次のように実装します。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.ActivityIndicatorPage">
<ContentPage.Content>
<Grid>
<AbsoluteLayout>
<ActivityIndicator IsRunning="True"
x:Name="MyActivityIndicator"
Color="Blue"
AbsoluteLayout.LayoutBounds="0.5,0.5,50,50"
AbsoluteLayout.LayoutFlags="PositionProportional"/>
</AbsoluteLayout>
<StackLayout>
<Button Text="AAA"/>
<Button Text="AAA"/>
<Button Text="AAA"/>
<Button Text="AAA"/>
<Label Text="BBB"/>
<Label Text="BBB"/>
<Label Text="BBB"/>
<Label Text="BBB"/>
</StackLayout>
</Grid>
</ContentPage.Content>
</ContentPage>
Gridを定義し,その中に先ほどのAbsoluteLayout上のActivityIndicatorと,別途コントロールを配置したいStackLayoutの両方を配置します。Gridに対して行と列を指定していないので,どちらのコンテナも行ゼロ,列ゼロの状態で重なりあって表示されます。これで,StackLayoutにいつも通りコントロールを配置しても,真ん中に「くるくる」が表示されるようになります。
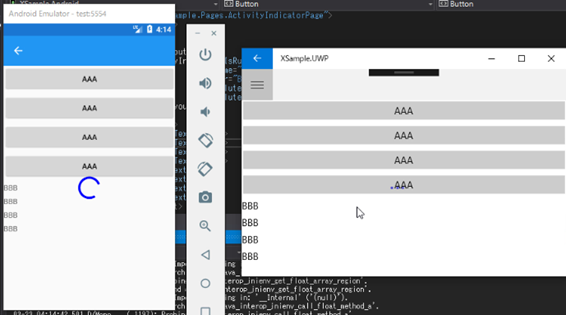
実行

コントロールが複数表示されながらも,真ん中に「くるくる」が表示されているのが確認できます。
- C#Xamarin.Formsでスマホ開発#01プロジェクト作成の方法
- C#Xamarin.Formsでスマホ開発#02プロジェクトの実行【Android実機編】
- C#Xamarin.Formsでスマホ開発#03エミュレーターでのAndroid接続
- C#Xamarin.Formsでスマホ開発#04 UWPの実行
- C#Xamarin.Formsでスマホ開発#05マルチスタートアッププロジェクトの設定
- C#Xamarin.Formsでスマホ開発#06 StackLayoutの使い方を解説
- C#Xamarin.Formsでスマホ開発#07 VerticalOptionsとHorizontalOptionsの使い方
- C#Xamarin.Formsでスマホ開発#08文字色&背景色とFontsizeの使い方
- C#Xamarin.Formsでスマホ開発#09 Gridの使い方
- C#Xamarin.Formsでスマホ開発#10画面遷移のやり方
- C#Xamarin.Formsでスマホ開発#11 TabbedPageの作り方
- C#Xamarin.Formsでスマホ開発#12 TabbedPageの中身の作り方
- C#Xamarin.Formsでスマホ開発#13 MasterDetailPageの作り方
- C#Xamarin.Formsでスマホ開発#14 ListViewの作り方
- C#Xamarin.Formsでスマホ開発#15 CarouselPageの作り方
- C#Xamarin.Formsでスマホ開発#16 DisplayAlertの使い方
- C#Xamarin.Formsでスマホ開発#17 DisplayActionSheetの使い方
- C#Xamarin.Formsでスマホ開発#18 Deviceごとの処理切り替え方法
- C#Xamarin.Formsでスマホ開発#19 LoadとCloseに代わるもの
- C#Xamarin.Formsでスマホ開発#20 戻るボタンを非表示にする
- C#Xamarin.Formsでスマホ開発#21 ViewCellの共通化のやり方
- C#Xamarin.Formsでスマホ開発##22 Switchの使い方を解説
- C#Xamarin.Formsでスマホ開発#23 コントロールをデータバインドする方法
- C#Xamarin.Formsでスマホ開発#24 Sliderの使い方を解説
- C#Xamarin.Formsでスマホ開発#25 Stepperの使い方を解説
- C#Xamarin.Formsでスマホ開発#26 Entryの使い方を解説
- C#Xamarin.Formsでスマホ開発#27 Editorの使い方を解説
- C#Xamarin.Formsでスマホ開発#28 Pickerの使い方を解説
- C#Xamarin.Formsでスマホ開発#29 Pickerでデータバインディングする方法
- C#Xamarin.Formsでスマホ開発#30 DatePickerとTimePickerの使い方
- C#Xamarin.Formsでスマホ開発#31 SearchBarの使い方を解説
- C#Xamarin.Formsでスマホ開発#32 ToolbarItemの使い方を解説
- C#Xamarin.Formsでスマホ開発#33 TableViewの使い方を解説
- C#Xamarin.Formsでスマホ開発#34 ActivityIndicatorの使い方を解説
- C#Xamarin.Formsでスマホ開発#35 ListViewを下に引っ張て更新する方法
