なぜCarouselPageが必要なのか?
CarouselPageを使うと左右にスワイプするだけでページを移動することができます。ちょうどスマホで写真を見ているときに,次の写真に移っていくような感じの動作でページ切り替えができるようになります。
WindowsFormsやWPF畑の場合,こういった操作はないので基本的にはいつもボタンを押させて画面を移動しますよね。AndroidやiOSではスワイプでどんどんページを移動することができるので,画像などを日付順で切り替えていく等,いろんな使い方ができると思います。ただUWPはスワイプに対応していないようなので,自動で出てくる矢印ボタンみたいなやつで左右に移動することになります。なんともWindowsという感じですね。
Androidが左右のスワイプで移動。UWPは矢印ボタンで移動。
CarouselPageの書き方
CarouselPageを機能させるには,メインとなるCarouselPageを作成し,そこに表示したいContentPageを複数定義していくというやり方になります。今回はCarouselMainPageというカルーセルページを作成し,その中にCarouselSub1PageとCarouselSub2Pageという2つのコンテンツページを定義することにします。
MenuPageに追加
MenuPageからCarouselMainPageを呼び出せるように実装したいと思います。前回はAAAAとBBBBというメニューを作りましたが,削除して,今回作成するCarouselMainPageを表示するメニューを作ります。今後のレクチャーでは機能ごとにメニューを作成し,メニューをたどればすぐに機能や書き方が思い出せるようなアプリケーションを作って,勉強した後も備忘録として残るソフトを完成させていきましょう。MenuPageは次のように書きます。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XSample.Objects;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class MenuPage : ContentPage
{
public MenuPage ()
{
InitializeComponent ();
var items = new List<MenuDto>();
items.Add(new MenuDto("CarouselMainPage",
"カルーセルページ:左右にスワイプしてページを移動する", "mail.png"));
MyListView.ItemsSource = items;
}
private void MyListView_ItemTapped(object sender, ItemTappedEventArgs e)
{
var item = e.Item as MenuDto;
if (item.Title == "CarouselMainPage")
{
Navigation.PushAsync(new CarouselMainPage());
}
}
}
}
- MenuDtoを作成する際,Titleは開くページ名,SubTitleは,そのページで実現する機能を備忘録的に記述しておきます。ImageNameはなんでもいいので,前回と同様にpngとしておきます。
- ItemTappedイベントでは,タップされたアイテムのTitleでページ名を識別し,ページを表示するように実装しています。ここではCarouselMainPageが表示されるようになります。
CarouselMainPageの作成
新規追加でContentPageを作成し,名前をCarouselMainPageとします。
デフォルトのContentPageは次のようになっているので,カルーセルページになるように変更していきます。
【変更前】
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.CarouselMainPage">
<ContentPage.Content>
<StackLayout>
<Label Text="Welcome to Xamarin.Forms!"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
【変更後】
<?xml version="1.0" encoding="utf-8" ?>
<CarouselPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:pages="clr-namespace:XSample.Pages"
x:Class="XSample.Pages.CarouselMainPage">
<pages:CarouselSub1Page/>
<pages:CarouselSub2Page/>
</CarouselPage>
- 一番外側のContentPage の部分をCarouselPageに変更します。
- Pagesフォルダーのページを参照するために「xmlns:pages=”clr-namespace:XSample.Pages”」を追加します。
- カルーセルページのなかに表示するContentPageを指定します。ここではこれから作成するCarouselSub1PageとCarouselSub2Pageを指定します。
CarouselMainPageをカルーセルページに変更したので,コードビハインド側の継承をCarouselPageに変更する必要があります。
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class CarouselMainPage : CarouselPage
{
public CarouselMainPage ()
{
InitializeComponent ();
}
}
}
CarouselSub1PageとCarouselSub2Pageの作成
次にカルーセルページの中に表示するページを作成します。これは表示したいページを作成すればよいので,自由に作成してください。ここではCarouselSub1PageとCarouselSub2Pageという単純に文字だけを表示するページを作成します。どのページが表示されているかを識別できるように,ラベルのテキストを次のように変更しておきます。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.CarouselSub1Page">
<ContentPage.Content>
<StackLayout>
<Label Text="左右にスワイプしてページを移動 CarouselSub1Page!!"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.CarouselSub2Page">
<ContentPage.Content>
<StackLayout>
<Label Text="左右にスワイプしてページを移動 CarouselSub2Page!!"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
この2つのページがCarouselMainPageのXamlで指定されているため,カルーセルページの中身として設定されます。
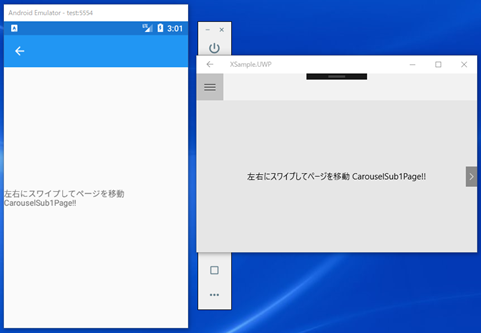
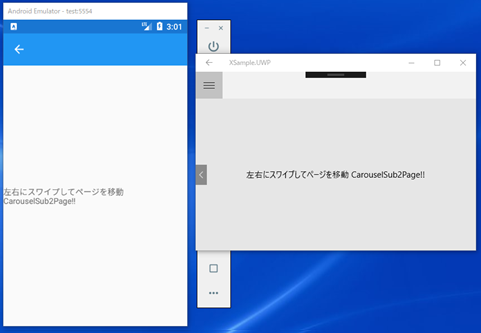
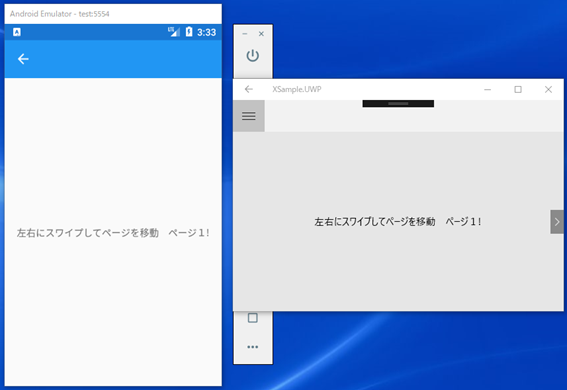
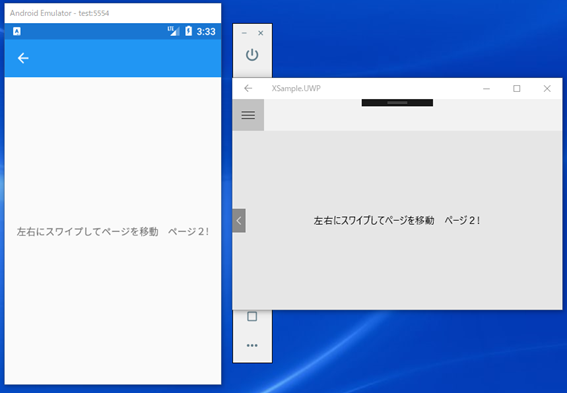
実行
実行すると次のように画面が表示されます。Androidはスワイプでページ移動ができます。UWPは自動で表示される矢印ボタンのようなボタンで移動します。