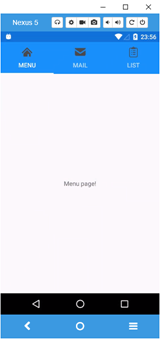
前回はTabbedPageを作りました。3つのタブを作成して,ページが切り替わる様子を確認しましたが,各ページの中身がなかったので,あまりページが切り替わっていることが実感できなかったと思います。今回はその中身を作っていきます。完成イメージは次のような感じです。

3つのタブを作りますが,タイトルはそれぞれ「Menu」「Mail」「List」とします。画像を見ていただくとわかると思いますが,タイトルにはそれぞれアイコンが表示されています。こういったアイコンを表示するだけで,一気に「スマホソフトを作成している」と実感が出ます。業務用のソフトは味気ないものが多いですが,スマホアプリはおしゃれな感じで作りたいですよね。今回紹介する画像がおしゃれかどうかはわかりませんが,この画像はフリーのモノを適当に探してきて使っています。
仕様は3つのタブを作成し,それぞれのタイトルを「Menu」「Mail」「List」にすることと,タイトルにアイコンも合わせて表示する。そしてページの中身には,そのページを示す文字を表示するというシンプルなものです。それでは作り方を見ていきましょう。
タブの削除
前回TabbedPageを作ったときに「HomePage」のXamlにタブが3つ表示されるためのコードがありましたが,今回は使用しないため削除します。
ページの追加
タブの中に表示するページをそれぞれ作成します。「MenuPage」「MailPage」「ListPage」をそれぞれContentPageで作成します。作り方はいつもと同じですが,手順は共通のプロジェクトを右クリックして「追加」「新しい項目の追加」を選択し,ContentPageを選びます。名前はそれぞれ「MenuPage」「MailPage」「ListPage」として3ページ作成します。ページを作成したら,それぞれのページが識別できるようにXamlにデフォルトで作成されるラベルにそれぞれのページ名を記述しましょう。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="X011.Pages.MenuPage">
<ContentPage.Content>
<StackLayout>
<Label Text="Menu page!"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="X011.Pages.MailPage">
<ContentPage.Content>
<StackLayout>
<Label Text="Mail page!"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="X011.Pages.ListPage">
<ContentPage.Content>
<StackLayout>
<Label Text="List page!"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
HomePageの編集
HomePage.xamlに次のように記述します。3行目に
「xmlns:pages=”clr-namespace:X011.Pages;assembly=X011″」が追加されていることに注意してください。さらに「X011.Pages」は現在「MenuPage」等を作成したネームスペースを記述しているので,あなたのプロジェクトの環境などによりネームスペースが異なる場合は,環境にあったネームスペースにしてください。「assembly=X011」の部分もあなたの作ったプロジェクトの名前を入れてください。要するにXamarin.FormsのプロジェクトをX011で作成し,「Pages」というフォルダーを作成し,その中に「MenuPage」等を作成している場合は,私のサンプルと同じコードでよいという事です。
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:pages="clr-namespace:X011.Pages;assembly=X011"
x:Class="X011.Pages.HomePage">
<!--Pages can be added as references or inline-->
<pages:MenuPage Title="Menu" Icon="menu.png"/>
<pages:MailPage Title="Mail" Icon="mail.png"/>
<pages:ListPage Title="List" Icon="list.png"/>
</TabbedPage>
3行目の「pages」の定義があることで,その後の7行目以降のコードが記述できるようになります。7行目以降の「pages:MenuPage」等で始まるコードはタブに表示するページ,タイトル,アイコンを指定しています。この部分を2行(MenuPageとMailPageのみなど)にすると表示されるタブ数は2つになります。
今回はこのように3つのタブを指定しているので,実行すると3つのタブが表示されます。
アイコン画像の設置
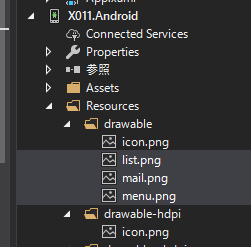
アイコンの画像を設置していないので,このままではアイコンが表示できません。画像はAndroidプロジェクトの「Resources」フォルダーの配下の「drawable」フォルダーに置きます。

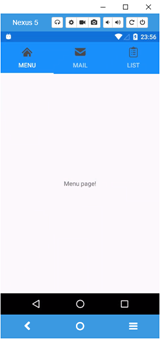
この状態で実行してみましょう。

3つのタブにそれぞれタブのタイトルとアイコンが表示されています。さらにタブを切り替えると,それぞれのページ名が中央に表示されます。
- C#Xamarin.Formsでスマホ開発#01プロジェクト作成の方法
- C#Xamarin.Formsでスマホ開発#02プロジェクトの実行【Android実機編】
- C#Xamarin.Formsでスマホ開発#03エミュレーターでのAndroid接続
- C#Xamarin.Formsでスマホ開発#04 UWPの実行
- C#Xamarin.Formsでスマホ開発#05マルチスタートアッププロジェクトの設定
- C#Xamarin.Formsでスマホ開発#06 StackLayoutの使い方を解説
- C#Xamarin.Formsでスマホ開発#07 VerticalOptionsとHorizontalOptionsの使い方
- C#Xamarin.Formsでスマホ開発#08文字色&背景色とFontsizeの使い方
- C#Xamarin.Formsでスマホ開発#09 Gridの使い方
- C#Xamarin.Formsでスマホ開発#10画面遷移のやり方
- C#Xamarin.Formsでスマホ開発#11 TabbedPageの作り方
- C#Xamarin.Formsでスマホ開発#12 TabbedPageの中身の作り方
- C#Xamarin.Formsでスマホ開発#13 MasterDetailPageの作り方
- C#Xamarin.Formsでスマホ開発#14 ListViewの作り方
- C#Xamarin.Formsでスマホ開発#15 CarouselPageの作り方
- C#Xamarin.Formsでスマホ開発#16 DisplayAlertの使い方
- C#Xamarin.Formsでスマホ開発#17 DisplayActionSheetの使い方
- C#Xamarin.Formsでスマホ開発#18 Deviceごとの処理切り替え方法
- C#Xamarin.Formsでスマホ開発#19 LoadとCloseに代わるもの
- C#Xamarin.Formsでスマホ開発#20 戻るボタンを非表示にする
- C#Xamarin.Formsでスマホ開発#21 ViewCellの共通化のやり方
- C#Xamarin.Formsでスマホ開発##22 Switchの使い方を解説
- C#Xamarin.Formsでスマホ開発#23 コントロールをデータバインドする方法
- C#Xamarin.Formsでスマホ開発#24 Sliderの使い方を解説
- C#Xamarin.Formsでスマホ開発#25 Stepperの使い方を解説
- C#Xamarin.Formsでスマホ開発#26 Entryの使い方を解説
- C#Xamarin.Formsでスマホ開発#27 Editorの使い方を解説
- C#Xamarin.Formsでスマホ開発#28 Pickerの使い方を解説
- C#Xamarin.Formsでスマホ開発#29 Pickerでデータバインディングする方法
- C#Xamarin.Formsでスマホ開発#30 DatePickerとTimePickerの使い方
- C#Xamarin.Formsでスマホ開発#31 SearchBarの使い方を解説
- C#Xamarin.Formsでスマホ開発#32 ToolbarItemの使い方を解説
- C#Xamarin.Formsでスマホ開発#33 TableViewの使い方を解説
- C#Xamarin.Formsでスマホ開発#34 ActivityIndicatorの使い方を解説
- C#Xamarin.Formsでスマホ開発#35 ListViewを下に引っ張て更新する方法
