Switchとは?

スイッチとは,WindowsFormsで言うところのチェックボックスのような感じですね。ONかOFFを設定するコントロールになります。
Switchの書き方
Switchの動作を検証するためにSwitchPageというコンテンツページを作成します。前回のレクチャーで作成したControlsPageから呼び出せるようにしましょう。ここから初めて読む人は,Xamarin.FormsのデフォルトのMainPageにSwitchPageの実装を行っても問題ありません。
ControlsPageには次のようにSwitchPageを呼び出せるようにMenuDtoを作成して,タップイベントでページを表示するように実装しておきます。
using System.Collections.Generic;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XSample.Objects;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class ControlsPage : ContentPage
{
public ControlsPage ()
{
InitializeComponent ();
var items = new List();
items.Add(new MenuDto("SwitchPage", "Switchの使い方", "mail.png"));
MyListView.ItemsSource = items;
}
private void MyListView_ItemTapped(object sender, ItemTappedEventArgs e)
{
var item = e.Item as MenuDto;
if (item.Title == "SwitchPage")
{
Navigation.PushAsync(new SwitchPage());
}
}
}
}
SwitchPageの作成
Pagesフォルダーに新規追加でSwitchPageという名前のコンテンツページを作成してください。作成されたらデフォルトのラベルを削除して,次のように記述します。SwitchのIsToggledはチェック状態がONで表示したい場合はTrue,OFFならFalseを設定します。Toggledイベントは,Switchのチェック状態が変更されたときにイベントが通知されます。HorizontalOptionsは中央に表示したほうが見栄えがいいと思うのでそうしているだけです。
Switchだけの実装でもいいのですが,それだけだとあまり面白くないので,Imageも一つ追加しておきます。Switchのチェック状態に合わせてアイコンの表示非表示を切り替えるという実装にしたいと思います。ImageのSourceにはファイルのパスを設定します。今回はいつも使っているmail.pngを使います。画像はインターネットなどで適当なものを使ってください。あとでこのImageはコードビハインド側から設定を操作したいので,NameもMyImageという名前で設定しておきます。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.SwitchPage">
<ContentPage.Content>
<StackLayout>
<Switch IsToggled="True"
Toggled="Switch_Toggled"
HorizontalOptions="Center"/>
<Image Source="mail.png"
x:Name="MyImage"
HorizontalOptions="Center"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>
コードビハインド側の実装
SwitchPageのコードビハインド側に作成されたSwitch_Toggledイベントに実装します。イベント引数の「e」のValueには,変更後のチェック状態が入っているのでこの状態でImageのVisibleの状態を変更することで,アイコンの表示非表示を設定します。
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class SwitchPage : ContentPage
{
public SwitchPage ()
{
InitializeComponent ();
}
private void Switch_Toggled(object sender, ToggledEventArgs e)
{
MyImage.IsVisible = e.Value;
}
}
}
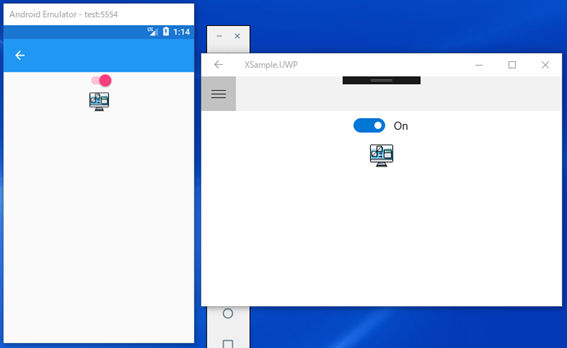
実行
この状態で実行してみましょう。チェックをONにするとアイコンが表示され,OFFにするとアイコンが非表示になると思います。



- C#Xamarin.Formsでスマホ開発#01プロジェクト作成の方法
- C#Xamarin.Formsでスマホ開発#02プロジェクトの実行【Android実機編】
- C#Xamarin.Formsでスマホ開発#03エミュレーターでのAndroid接続
- C#Xamarin.Formsでスマホ開発#04 UWPの実行
- C#Xamarin.Formsでスマホ開発#05マルチスタートアッププロジェクトの設定
- C#Xamarin.Formsでスマホ開発#06 StackLayoutの使い方を解説
- C#Xamarin.Formsでスマホ開発#07 VerticalOptionsとHorizontalOptionsの使い方
- C#Xamarin.Formsでスマホ開発#08文字色&背景色とFontsizeの使い方
- C#Xamarin.Formsでスマホ開発#09 Gridの使い方
- C#Xamarin.Formsでスマホ開発#10画面遷移のやり方
- C#Xamarin.Formsでスマホ開発#11 TabbedPageの作り方
- C#Xamarin.Formsでスマホ開発#12 TabbedPageの中身の作り方
- C#Xamarin.Formsでスマホ開発#13 MasterDetailPageの作り方
- C#Xamarin.Formsでスマホ開発#14 ListViewの作り方
- C#Xamarin.Formsでスマホ開発#15 CarouselPageの作り方
- C#Xamarin.Formsでスマホ開発#16 DisplayAlertの使い方
- C#Xamarin.Formsでスマホ開発#17 DisplayActionSheetの使い方
- C#Xamarin.Formsでスマホ開発#18 Deviceごとの処理切り替え方法
- C#Xamarin.Formsでスマホ開発#19 LoadとCloseに代わるもの
- C#Xamarin.Formsでスマホ開発#20 戻るボタンを非表示にする
- C#Xamarin.Formsでスマホ開発#21 ViewCellの共通化のやり方
- C#Xamarin.Formsでスマホ開発##22 Switchの使い方を解説
- C#Xamarin.Formsでスマホ開発#23 コントロールをデータバインドする方法
- C#Xamarin.Formsでスマホ開発#24 Sliderの使い方を解説
- C#Xamarin.Formsでスマホ開発#25 Stepperの使い方を解説
- C#Xamarin.Formsでスマホ開発#26 Entryの使い方を解説
- C#Xamarin.Formsでスマホ開発#27 Editorの使い方を解説
- C#Xamarin.Formsでスマホ開発#28 Pickerの使い方を解説
- C#Xamarin.Formsでスマホ開発#29 Pickerでデータバインディングする方法
- C#Xamarin.Formsでスマホ開発#30 DatePickerとTimePickerの使い方
- C#Xamarin.Formsでスマホ開発#31 SearchBarの使い方を解説
- C#Xamarin.Formsでスマホ開発#32 ToolbarItemの使い方を解説
- C#Xamarin.Formsでスマホ開発#33 TableViewの使い方を解説
- C#Xamarin.Formsでスマホ開発#34 ActivityIndicatorの使い方を解説
- C#Xamarin.Formsでスマホ開発#35 ListViewを下に引っ張て更新する方法
