DisplayActionSheetとは?
DisplayActionSheetとは複数の選択肢の中からユーザーに選択を行わせ,結果を得ることのできる機能です。よくあるのは「コピー」「貼り付け」「削除」「キャンセル」なんかを選ばせることに使ったりするようですが,使い方はいろいろあると思います。ただこの機能を使わなくても前述している「ListView」を使うことで十分代用はできるのではないかと思います。ただ,単純に文字列を選ばせるだけならListViewだと手間がかかるだけなので,DisplayActionSheetで簡単に実装するのもアリなのではないかと思います。

メニューの追加
それでは恒例になってきたMenuPageにメニューを追加する作業をしましょう。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XSample.Objects;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class MenuPage : ContentPage
{
public MenuPage ()
{
InitializeComponent ();
var items = new List<MenuDto>();
items.Add(new MenuDto("CarouselMainPage", "カルーセルページ:左右にスワイプしてページを移動する", "mail.png"));
items.Add(new MenuDto("MessageBoxPage", "メッセージの表示", "mail.png"));
items.Add(new MenuDto("DisplayActionSheetPage", "選択リストから選べる問い合わせ", "mail.png"));
MyListView.ItemsSource = items;
}
private void MyListView_ItemTapped(object sender, ItemTappedEventArgs e)
{
var item = e.Item as MenuDto;
if (item.Title == "CarouselMainPage")
{
Navigation.PushAsync(new CarouselMainPage());
}
else if (item.Title == "MessageBoxPage")
{
Navigation.PushAsync(new MessageBoxPage());
}
else if (item.Title == "DisplayActionSheetPage")
{
Navigation.PushAsync(new DisplayActionSheetPage());
}
}
}
}
- MenuDtoにDisplayActionSheetPageという名前で追加します。SubTitleは「選択リストから選べる問い合わせ」としています。これはあなたが備忘録として覚えやすい文言にしてもらっていいですよ。これは近い将来訪れる,なんとなくできることはわかったけど書き方を忘れたときに,ピンと思い出すためのアプリになりますから。最後の引数はイメージファイルの名前なので,自由なものを記述してください。
- ItemTappedイベントにはDisplayActionSheetPageが選択されたときに,今回新規で追加するDisplayActionSheetPageが表示されるように実装しておきます。
DisplayActionSheetPageの追加
それではPagesフォルダーの中に,DisplayActionSheetPageというコンテンツページを作成しましょう。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.DisplayActionSheetPage">
<ContentPage.Content>
<StackLayout>
<Button Text="Button" Clicked="Button_Clicked"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>
- デフォルトで出てくるようこそザマリン的なラベルを削除して,ボタンを一つ置きましょう。Textはこの際なんでもよいのでButtonにしています。もっといい感じの文言があったらそれにしてください。
- Clickedイベントを定義してコードビハインドの実装に移りましょう。
コードビハインドの実装
コードビハインド側にはClickedイベントを記述します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class DisplayActionSheetPage : ContentPage
{
public DisplayActionSheetPage ()
{
InitializeComponent ();
}
private async void Button_Clicked(object sender, EventArgs e)
{
var val = await DisplayActionSheet("AAA", "A2", "A3", "A4", "A5", "A6",
"A7", "A8", "A9", "A10", "A11");
await DisplayAlert("選択", val, "OK");
}
}
}
- ClickedイベントにDisplayActionSheetを記述します。
- 第1引数はタイトルなので必須です。好きな文字を入れましょう。
- 第2引数と第3引数はキャンセルボタンとOKボタン的に表示される場所になります。不要な場合はNullにしておくと非表示になります。
- 第4引数以降はリストに表示する文字列を好きなだけ入れてください。1個以上は必要です。
- この中から選択されたものが文字列で返却されるので,それを取得してメッセージ表示するように実装しています。DisplayActionSheetは非同期で動作しているので,awaitで待ち合わせをして,asyncも記述します。戻り値の文字列をDisplayAlertでメッセージ表示をすればコーディングは完成です。
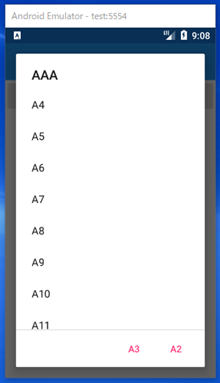
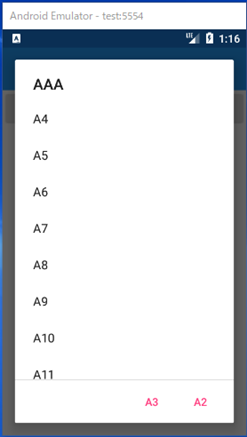
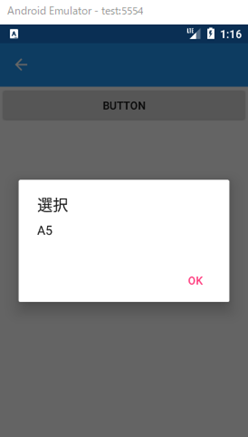
実行
実行して結果を確認しましょう。


タイトル以外を選択すると,選択された文字がメッセージアラートとして表示されるはずです。
- C#Xamarin.Formsでスマホ開発#01プロジェクト作成の方法
- C#Xamarin.Formsでスマホ開発#02プロジェクトの実行【Android実機編】
- C#Xamarin.Formsでスマホ開発#03エミュレーターでのAndroid接続
- C#Xamarin.Formsでスマホ開発#04 UWPの実行
- C#Xamarin.Formsでスマホ開発#05マルチスタートアッププロジェクトの設定
- C#Xamarin.Formsでスマホ開発#06 StackLayoutの使い方を解説
- C#Xamarin.Formsでスマホ開発#07 VerticalOptionsとHorizontalOptionsの使い方
- C#Xamarin.Formsでスマホ開発#08文字色&背景色とFontsizeの使い方
- C#Xamarin.Formsでスマホ開発#09 Gridの使い方
- C#Xamarin.Formsでスマホ開発#10画面遷移のやり方
- C#Xamarin.Formsでスマホ開発#11 TabbedPageの作り方
- C#Xamarin.Formsでスマホ開発#12 TabbedPageの中身の作り方
- C#Xamarin.Formsでスマホ開発#13 MasterDetailPageの作り方
- C#Xamarin.Formsでスマホ開発#14 ListViewの作り方
- C#Xamarin.Formsでスマホ開発#15 CarouselPageの作り方
- C#Xamarin.Formsでスマホ開発#16 DisplayAlertの使い方
- C#Xamarin.Formsでスマホ開発#17 DisplayActionSheetの使い方
- C#Xamarin.Formsでスマホ開発#18 Deviceごとの処理切り替え方法
- C#Xamarin.Formsでスマホ開発#19 LoadとCloseに代わるもの
- C#Xamarin.Formsでスマホ開発#20 戻るボタンを非表示にする
- C#Xamarin.Formsでスマホ開発#21 ViewCellの共通化のやり方
- C#Xamarin.Formsでスマホ開発##22 Switchの使い方を解説
- C#Xamarin.Formsでスマホ開発#23 コントロールをデータバインドする方法
- C#Xamarin.Formsでスマホ開発#24 Sliderの使い方を解説
- C#Xamarin.Formsでスマホ開発#25 Stepperの使い方を解説
- C#Xamarin.Formsでスマホ開発#26 Entryの使い方を解説
- C#Xamarin.Formsでスマホ開発#27 Editorの使い方を解説
- C#Xamarin.Formsでスマホ開発#28 Pickerの使い方を解説
- C#Xamarin.Formsでスマホ開発#29 Pickerでデータバインディングする方法
- C#Xamarin.Formsでスマホ開発#30 DatePickerとTimePickerの使い方
- C#Xamarin.Formsでスマホ開発#31 SearchBarの使い方を解説
- C#Xamarin.Formsでスマホ開発#32 ToolbarItemの使い方を解説
- C#Xamarin.Formsでスマホ開発#33 TableViewの使い方を解説
- C#Xamarin.Formsでスマホ開発#34 ActivityIndicatorの使い方を解説
- C#Xamarin.Formsでスマホ開発#35 ListViewを下に引っ張て更新する方法
