ここではコントロールの文字の色の変更と,背景色の変更,文字の大きさの変更のやり方を見ていきたいと思います。
文字の色
Labelコントロールでは,文字の色はTextColorに設定します。文字の色を「白」にする場合は次のようになります。
<Label Text="AAA" TextColor ="White"/>
背景色
Labelコントロールでは,背景色はBackgroundColorに設定します。背景色を「青」にする場合は次のようになります。
<Label Text="AAA" BackgroundColor="Blue"/>
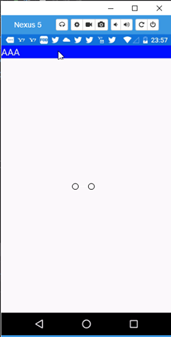
次の画像は背景色を「青」,文字の色を「白」にした例です。
色の作り方
色についてですが,絵の具の12色や24色のように決められた色を使う場合はよいのですが,微妙な色を調整して使いたい場合もありますよね?そういう場合に便利なサイトがあるのでご紹介します。
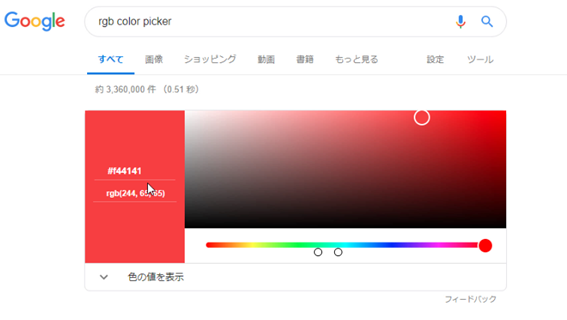
Googleの検索エンジンで「rgb color picker」と入力して検索してみてください。そうすると検索結果の上部に次のようなツールが表示されると思います(2019/02/16現在:なくなっていたらごめんなさい。)
このツールのスライダー部分を左右に移動させることで好きな色を作成できます。作成された色は左側に値が表示されるので,「#f44141」をコピーして,次のようにBackgroundColorやTextColorに設定することができます。
<Label Text="AAA"
BackgroundColor="#f44141"
TextColor ="White"/>
実行すると次のようになります。
2段目の「AAA」ラベルが作成した色で表示されています。
文字のサイズ
文字の大きさはFontSizeに設定します。直接「20」などの値を設定することもできますし,「大」「中」「小」「極小」という感じで規定の値を指定することもできます。規定の値は「Large」「Medium」「Small」「Micro」と記述します。
サンプルコード全体
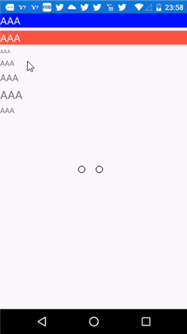
次の例は,FontSize「20」のラベルを上から2つ置いています。
それに続けて「Micro」「Small」「Medium」「Large」「Default」のフォントサイズを設定したラベルを並べています。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:X008"
x:Class="X008.MainPage">
<StackLayout>
<Label Text="AAA"
BackgroundColor="Blue"
TextColor ="White"
FontSize="20"/>
<Label Text="AAA"
BackgroundColor="#f44141"
TextColor ="White"
FontSize="20"/>
<Label Text="AAA" FontSize="Micro"/>
<Label Text="AAA" FontSize="Small"/>
<Label Text="AAA" FontSize="Medium"/>
<Label Text="AAA" FontSize="Large"/>
<Label Text="AAA" FontSize="Default"/>
</StackLayout>
</ContentPage>
【実行結果】