ToolbarItemとは?

ToolbarItemとは,アイコンや文字をならべて表示できるコントロールです。保存ボタンやメールボタン等を設置することができます。右端の「・・・」のエリアを押すと,そこにも文字でツールが表示されます。どちらに表示するかを指定することができます。
準備
今回はToolbarItemPageというコンテンツページを作成して検証していきたいと思います。ここまで順番に解説をよんでいただいている方は,ToolbarItemPage という新規のコンテンツページを作って,ControlsPageから呼び出せるようにしてください。ここから初めて読んでいる方は,Xamarin.Formsのデフォルトで作成されるMainPageにToolbarItemPageの実装をして問題ありません。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XSample.Objects;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class ControlsPage : ContentPage
{
public ControlsPage()
{
InitializeComponent();
var items = new List<MenuDto>();
items.Add(new MenuDto("SwitchPage", "Switchの使い方", "mail.png"));
items.Add(new MenuDto("ToolbarItemPage", "ToolbarItemの使い方", "mail.png"));
MyListView.ItemsSource = items;
}
private void MyListView_ItemTapped(object sender, ItemTappedEventArgs e)
{
var item = e.Item as MenuDto;
if (item.Title == "SwitchPage")
{
Navigation.PushAsync(new SwitchPage());
}
else if (item.Title == "ToolbarItemPage")
{
Navigation.PushAsync(new ToolbarItemPage());
}
}
}
}
ToolbarItemPageの追加
Pagesフォルダーに新規追加でToolbarItemPageという名前のコンテンツページを作成してください。作成されたら,次のように記述します。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.ToolbarItemPage">
<ContentPage.ToolbarItems>
<ToolbarItem Icon="mail.png" Order="Primary" Clicked="AAAToolbarItem_Clicked"/>
<ToolbarItem Icon="mail.png" Text="BBB" Order="Primary" Clicked="BBBToolbarItem_Clicked"/>
<ToolbarItem Icon="mail.png" Text="CCC" Order="Secondary"/>
<ToolbarItem Icon="mail.png" Text="DDD" Order="Secondary"/>
</ContentPage.ToolbarItems>
<ContentPage.Content>
<StackLayout>
<Label Text="Welcome to Xamarin.Forms!"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
ContentPage.ToolbarItems
ContentPage.Contentの前にContentPage.ToolbarItemsエリアを記述し,そこにToolbarItemを記述します。ToolbarItemは必要なだけ作成します。
Icon
画像表示のときのアイコンを設定します。
Text
文字表示のときに使われる文言を設定します。
Order
Primaryと Secondaryがあります。最初から表示されるエリアに出す場合はPrimaryを設定します。右側の「・・・」を押したときだけ表示させる場合は Secondaryを設定します。
Clicked
ツールをタップされたときのイベントです。それぞれのツールに設定することで,どのツールが押下されたのかが判断できます。
コードビハインド側の実装
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class ToolbarItemPage : ContentPage
{
public ToolbarItemPage ()
{
InitializeComponent ();
}
private void AAAToolbarItem_Clicked(object sender, EventArgs e)
{
}
private void BBBToolbarItem_Clicked(object sender, EventArgs e)
{
}
}
}
コードビハインド側にClickedイベントを実装します。ブレークポイントを設置して,それぞれのツールごとにイベントが通知されていることが確認できます。
実行

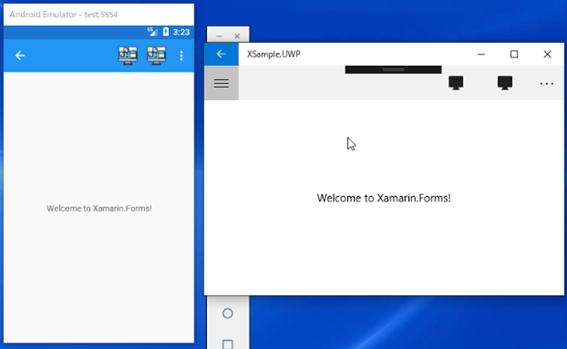
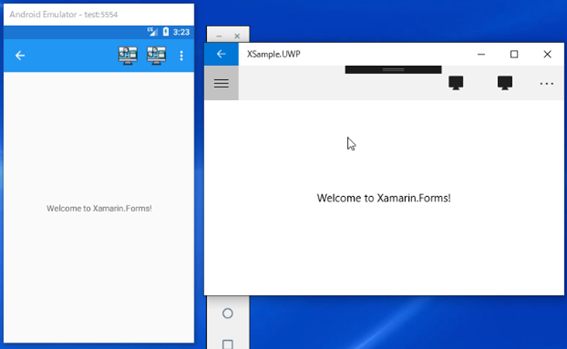
実行するとOrderにPrimaryで設定しているItemのみが表示され,SecondaryのItemは「・・・」を押下したときに表示されます。またItemをタップするとそれぞれのClickedイベントに通知されます。
- C#Xamarin.Formsでスマホ開発#01プロジェクト作成の方法
- C#Xamarin.Formsでスマホ開発#02プロジェクトの実行【Android実機編】
- C#Xamarin.Formsでスマホ開発#03エミュレーターでのAndroid接続
- C#Xamarin.Formsでスマホ開発#04 UWPの実行
- C#Xamarin.Formsでスマホ開発#05マルチスタートアッププロジェクトの設定
- C#Xamarin.Formsでスマホ開発#06 StackLayoutの使い方を解説
- C#Xamarin.Formsでスマホ開発#07 VerticalOptionsとHorizontalOptionsの使い方
- C#Xamarin.Formsでスマホ開発#08文字色&背景色とFontsizeの使い方
- C#Xamarin.Formsでスマホ開発#09 Gridの使い方
- C#Xamarin.Formsでスマホ開発#10画面遷移のやり方
- C#Xamarin.Formsでスマホ開発#11 TabbedPageの作り方
- C#Xamarin.Formsでスマホ開発#12 TabbedPageの中身の作り方
- C#Xamarin.Formsでスマホ開発#13 MasterDetailPageの作り方
- C#Xamarin.Formsでスマホ開発#14 ListViewの作り方
- C#Xamarin.Formsでスマホ開発#15 CarouselPageの作り方
- C#Xamarin.Formsでスマホ開発#16 DisplayAlertの使い方
- C#Xamarin.Formsでスマホ開発#17 DisplayActionSheetの使い方
- C#Xamarin.Formsでスマホ開発#18 Deviceごとの処理切り替え方法
- C#Xamarin.Formsでスマホ開発#19 LoadとCloseに代わるもの
- C#Xamarin.Formsでスマホ開発#20 戻るボタンを非表示にする
- C#Xamarin.Formsでスマホ開発#21 ViewCellの共通化のやり方
- C#Xamarin.Formsでスマホ開発##22 Switchの使い方を解説
- C#Xamarin.Formsでスマホ開発#23 コントロールをデータバインドする方法
- C#Xamarin.Formsでスマホ開発#24 Sliderの使い方を解説
- C#Xamarin.Formsでスマホ開発#25 Stepperの使い方を解説
- C#Xamarin.Formsでスマホ開発#26 Entryの使い方を解説
- C#Xamarin.Formsでスマホ開発#27 Editorの使い方を解説
- C#Xamarin.Formsでスマホ開発#28 Pickerの使い方を解説
- C#Xamarin.Formsでスマホ開発#29 Pickerでデータバインディングする方法
- C#Xamarin.Formsでスマホ開発#30 DatePickerとTimePickerの使い方
- C#Xamarin.Formsでスマホ開発#31 SearchBarの使い方を解説
- C#Xamarin.Formsでスマホ開発#32 ToolbarItemの使い方を解説
- C#Xamarin.Formsでスマホ開発#33 TableViewの使い方を解説
- C#Xamarin.Formsでスマホ開発#34 ActivityIndicatorの使い方を解説
- C#Xamarin.Formsでスマホ開発#35 ListViewを下に引っ張て更新する方法
