DisplayAlertとは?
DisplayAlertとは,メッセージを表示する機能です。WindowsFormsで言うところのMessageBoxですね。使い方は2種類あって,OK応答だけのやつと,OKとCancelの応答をとるものがあります。
DisplayAlertの使い方
DisplayAlertの使い方を解説していきます。前回までの続きで,MenuPageから新しいページを呼び出して,動作を確認していきましょう。今回は新規のContentPageページを作成して「MessageBoxPage」という名前にしましょう。MenuPageからは,下記のようにしてMessageBoxPageを呼び出せるようにします
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XSample.Objects;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class MenuPage : ContentPage
{
public MenuPage ()
{
InitializeComponent ();
var items = new List<MenuDto>();
items.Add(new MenuDto("CarouselMainPage", "カルーセルページ:左右にスワイプしてページを移動する", "mail.png"));
items.Add(new MenuDto("MessageBoxPage", "メッセージの表示", "mail.png"));
MyListView.ItemsSource = items;
}
private void MyListView_ItemTapped(object sender, ItemTappedEventArgs e)
{
var item = e.Item as MenuDto;
if (item.Title == "CarouselMainPage")
{
Navigation.PushAsync(new CarouselMainPage());
}
else if (item.Title == "MessageBoxPage")
{
Navigation.PushAsync(new MessageBoxPage());
}
}
}
}
- MessageBoxPageをメニューに追加
- ItemTappedでMessageBoxPageが表示されるようにする。
MessageBoxPageの作成
MessageBoxPageというContentPageを新規で作成して下記のようにします。ボタン2つを追加して,OK応答用とOKCancel応答用のボタンとします。それぞれにClickedイベントを定義し,コードビハインドで実装します。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.MessageBoxPage">
<ContentPage.Content>
<StackLayout>
<Button Text="OK button" Clicked="OKButton_Clicked"/>
<Button Text="OK Cancel button" Clicked="OKCancelButton_Clicked"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>
コードビハインド側でClickedイベントの実装を行う。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class MessageBoxPage : ContentPage
{
public MessageBoxPage ()
{
InitializeComponent ();
}
private async void OKButton_Clicked(object sender, EventArgs e)
{
await DisplayAlert("AAA", "BBB", "CCC");
}
private async void OKCancelButton_Clicked(object sender, EventArgs e)
{
var result = await DisplayAlert("DDD", "EEE", "OK", "キャンセル");
await DisplayAlert("応答", result.ToString(), "OK");
}
}
}
- OKButtonのクリック時にDisplayAlertを呼び出しています。引数は「タイトル」「メッセージ」「ボタンの文言」です。通常はCCCの部分をOKなどとします。
- OKCancelのクリック時も同様にDisplayAlertを呼び出しますが,引数が1つ多いです。タイトル」「メッセージ」「OK時の文言」「キャンセル時の文言」の順です。
- 戻り値はOKボタンが押下されたときはTrue,キャンセルの場合はFalseが戻ります。
- DisplayAlertの前にawaitがあるのは,DisplayAlertが非同期で動作するため,戻り値をもらう前に2行目に進んでしまうためです。メッセージは応答を待つ必要があるため基本的にはawaitして使用することになるでしょう。必然てきにasyncの構文も必要です。
実行
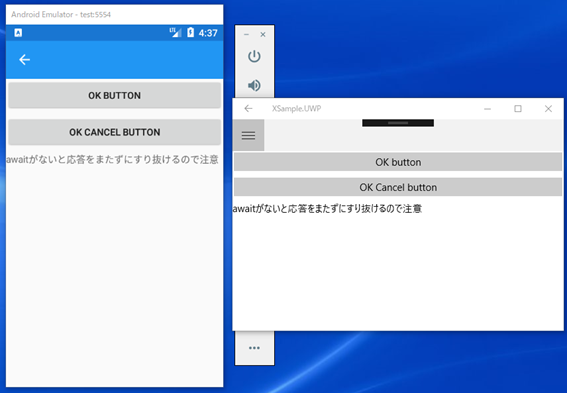
実行して確認してみましょう。

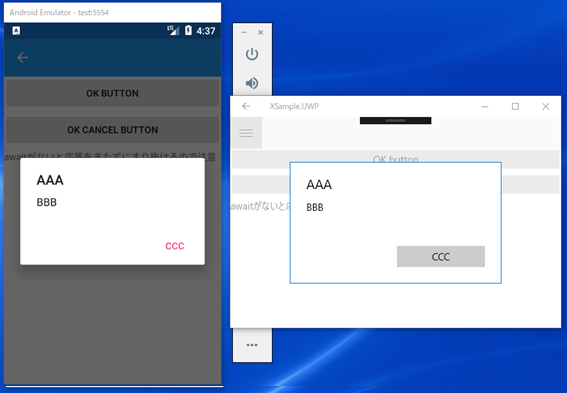
OKボタンを押下すると次のように表示されます。

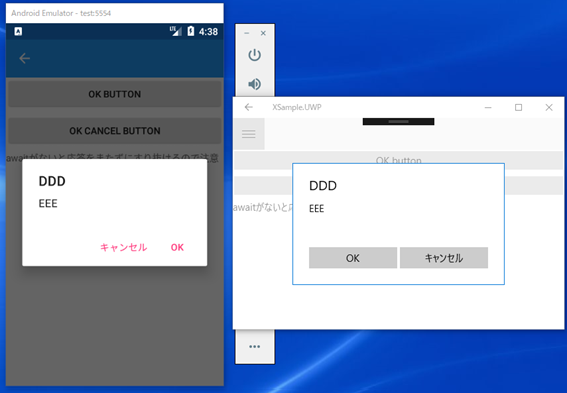
OKCancelボタンを押下すると次のように表示されます。
OKかキャンセルを選ぶときに,「OK」を押下するとTrue,「キャンセル」を押下するとfalseが返されることが確認できます。
- C#Xamarin.Formsでスマホ開発#01プロジェクト作成の方法
- C#Xamarin.Formsでスマホ開発#02プロジェクトの実行【Android実機編】
- C#Xamarin.Formsでスマホ開発#03エミュレーターでのAndroid接続
- C#Xamarin.Formsでスマホ開発#04 UWPの実行
- C#Xamarin.Formsでスマホ開発#05マルチスタートアッププロジェクトの設定
- C#Xamarin.Formsでスマホ開発#06 StackLayoutの使い方を解説
- C#Xamarin.Formsでスマホ開発#07 VerticalOptionsとHorizontalOptionsの使い方
- C#Xamarin.Formsでスマホ開発#08文字色&背景色とFontsizeの使い方
- C#Xamarin.Formsでスマホ開発#09 Gridの使い方
- C#Xamarin.Formsでスマホ開発#10画面遷移のやり方
- C#Xamarin.Formsでスマホ開発#11 TabbedPageの作り方
- C#Xamarin.Formsでスマホ開発#12 TabbedPageの中身の作り方
- C#Xamarin.Formsでスマホ開発#13 MasterDetailPageの作り方
- C#Xamarin.Formsでスマホ開発#14 ListViewの作り方
- C#Xamarin.Formsでスマホ開発#15 CarouselPageの作り方
- C#Xamarin.Formsでスマホ開発#16 DisplayAlertの使い方
- C#Xamarin.Formsでスマホ開発#17 DisplayActionSheetの使い方
- C#Xamarin.Formsでスマホ開発#18 Deviceごとの処理切り替え方法
- C#Xamarin.Formsでスマホ開発#19 LoadとCloseに代わるもの
- C#Xamarin.Formsでスマホ開発#20 戻るボタンを非表示にする
- C#Xamarin.Formsでスマホ開発#21 ViewCellの共通化のやり方
- C#Xamarin.Formsでスマホ開発##22 Switchの使い方を解説
- C#Xamarin.Formsでスマホ開発#23 コントロールをデータバインドする方法
- C#Xamarin.Formsでスマホ開発#24 Sliderの使い方を解説
- C#Xamarin.Formsでスマホ開発#25 Stepperの使い方を解説
- C#Xamarin.Formsでスマホ開発#26 Entryの使い方を解説
- C#Xamarin.Formsでスマホ開発#27 Editorの使い方を解説
- C#Xamarin.Formsでスマホ開発#28 Pickerの使い方を解説
- C#Xamarin.Formsでスマホ開発#29 Pickerでデータバインディングする方法
- C#Xamarin.Formsでスマホ開発#30 DatePickerとTimePickerの使い方
- C#Xamarin.Formsでスマホ開発#31 SearchBarの使い方を解説
- C#Xamarin.Formsでスマホ開発#32 ToolbarItemの使い方を解説
- C#Xamarin.Formsでスマホ開発#33 TableViewの使い方を解説
- C#Xamarin.Formsでスマホ開発#34 ActivityIndicatorの使い方を解説
- C#Xamarin.Formsでスマホ開発#35 ListViewを下に引っ張て更新する方法