Expanderとは?
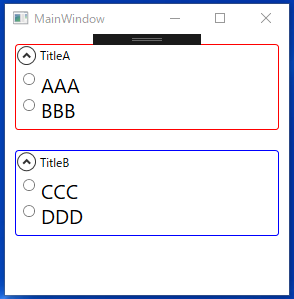
Expanderコントロールとは、エリアの開閉ができるコントロールです。

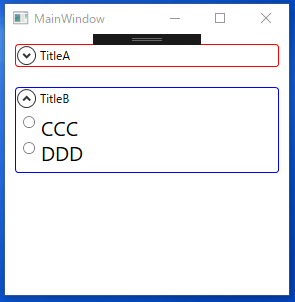
「TitleA」などと書かれている横のボタンを押すと、開いたり閉じたりします。
プロパティ
| Header | タイトルを設定します |
|---|---|
| IsExpanded | 開閉状態を設定できます。Trueのときに開いた状態になります。 |
| BorderBrush | ボーダーラインの色を設定します |
注意点
Expander自体のHeight(高さ)を指定しない場合は、Expanderを閉じたときに、エリアは縮小され、その下にあるコントロールも追従して上に上がります。Height(高さ)を指定すると、閉じた場合もエリアの高さはそのままとなります。
サンプルコード
<Window x:Class="WPF016.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF016"
mc:Ignorable="d"
Title="MainWindow" Height="300" Width="300">
<Grid>
<StackPanel>
<Expander Header="TitleA"
Margin="10"
IsExpanded="True"
BorderBrush="Red">
<StackPanel Margin="6"
HorizontalAlignment="Left"
Width="200">
<RadioButton Content="AAA"
FontSize="20"/>
<RadioButton Content="BBB"
FontSize="20"/>
</StackPanel>
</Expander>
<Expander Header="TitleB"
Margin="10"
IsExpanded="True"
BorderBrush="Blue">
<StackPanel Margin="6"
HorizontalAlignment="Left"
Width="200">
<RadioButton Content="CCC"
FontSize="20"/>
<RadioButton Content="DDD"
FontSize="20"/>
</StackPanel>
</Expander>
</StackPanel>
</Grid>
</Window>
- C#WPFの道#1!WPFのプロジェクト作成方法をわかりやすく解説!
- C#WPFの道#2!StackPanelの使い方をわかりやすく解説!
- C#WPFの道#3!Gridの使い方をわかりやすく解説!
- C#WPFの道#4!コントロールの名前の付け方をわかりやすく解説!
- C#WPFの道#5!イベントの定義の仕方をわかりやすく解説!
- C#WPFの道#6!リソースとStaticResourceの定義と使い方をわかりやすく解説!
- C#WPFの道#7!コントロールのスタイル定義のやり方をわかりやすく解説!
- C#WPFの道#8!グループごとのスタイル定義とBasedOnでの継承のやり方!
- C#WPFの道#9!SQLiteの使い方をわかりやすく解説!
- C#WPFの道#10!ListViewの使い方をわかりやすく解説!
- C#WPFの道#11!ListViewのフィルタリングの方法を解説!
- C#WPFの道#12!SQLiteとListViewでマスタ設定画面の作成!
- C#WPFの道#13!Buttonに画像と文字を並べる方法とRepeatButtonとToggleButton
- C#WPFの道#14!CheckBoxとIsThreeState、Indeterminateの使い方
- C#WPFの道#15!RadioButtonの書き方と使い方を解説
- C#WPFの道#16!Expanderの書き方と使い方を解りやすく解説
- C#WPFの道#17!GroupBoxの書き方と使い方を解りやすく解説
- C#WPFの道#18!Slider(スライダー)の書き方と使い方を解りやすく解説
- C#WPFの道#19!ProgressBarの書き方と使い方を解りやすく解説
- C#WPFの道#20!ComboBoxの書き方と使い方を解りやすく解説
- C#WPFの道#21!ListBoxの書き方と使い方を解りやすく解説
- C#WPFの道#22!TabControlの書き方と使い方を解りやすく解説
- C#WPFの道#23!TreeViewの書き方と使い方を解りやすく解説
- C#WPFの道#24!TextBlock,TextBoxの改行と文字の加工を解説
- C#WPFの道#25!Menuの書き方と使い方をわかりやすく解説!
- C#WPFの道#26!ToolBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#27!StatusBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#28!WrapPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#29!DockPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#30!Canvasの書き方と使い方をわかりやすく解説!