Menuとは?
Menuとは,画面の上部とかによくある「ファイル」とは「開く」とかいったものを選択する時に使うものです。ExcelやWordなどでも画面の上部に必ずメニューが付いていますよね。そのMenuの設定の仕方を解説していきます。

Menuの書き方
MenuItem
Menuを設定する場合は「MenuItem」というものを指定します。一つのMenuItemが「ファイル」などの一つのメニューになります。
Header
Headerにメニューに表示する「ファイル」等の文言を指定しましょう。
<Menu>
<MenuItem Header="編集"/>
</Menu>
子階層を作る方法
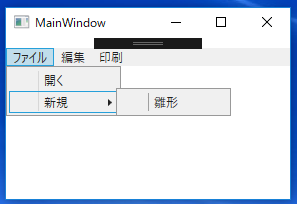
子階層を作るときはMemuItemの中に,さらにMenuItemを設定することで実現できます。その子階層に,さらにMenuItemを指定していくことも可能です。
<Menu>
<MenuItem Header="ファイル">
<MenuItem Header="開く"/>
<MenuItem Header="新規">
<MenuItem Header="雛形"/>
</MenuItem>
</MenuItem>
</Menu>
クリックイベント
すべてのMenuItemに対してClickイベントを設定できるので,そこに,クリックされたときの処理を記述します。
<Menu>
<MenuItem Header="印刷" Click="MenuItem_Click"/>
</Menu>
サンプルコード全体
<Window x:Class="WPF025.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF025"
mc:Ignorable="d"
Title="MainWindow" Height="200" Width="300">
<Grid>
<StackPanel Margin="0 10 0 0">
<Menu>
<MenuItem Header="ファイル">
<MenuItem Header="開く"/>
<MenuItem Header="新規">
<MenuItem Header="雛形"/>
</MenuItem>
</MenuItem>
<MenuItem Header="編集"/>
<MenuItem Header="印刷" Click="MenuItem_Click"/>
</Menu>
</StackPanel>
</Grid>
</Window>

- C#WPFの道#1!WPFのプロジェクト作成方法をわかりやすく解説!
- C#WPFの道#2!StackPanelの使い方をわかりやすく解説!
- C#WPFの道#3!Gridの使い方をわかりやすく解説!
- C#WPFの道#4!コントロールの名前の付け方をわかりやすく解説!
- C#WPFの道#5!イベントの定義の仕方をわかりやすく解説!
- C#WPFの道#6!リソースとStaticResourceの定義と使い方をわかりやすく解説!
- C#WPFの道#7!コントロールのスタイル定義のやり方をわかりやすく解説!
- C#WPFの道#8!グループごとのスタイル定義とBasedOnでの継承のやり方!
- C#WPFの道#9!SQLiteの使い方をわかりやすく解説!
- C#WPFの道#10!ListViewの使い方をわかりやすく解説!
- C#WPFの道#11!ListViewのフィルタリングの方法を解説!
- C#WPFの道#12!SQLiteとListViewでマスタ設定画面の作成!
- C#WPFの道#13!Buttonに画像と文字を並べる方法とRepeatButtonとToggleButton
- C#WPFの道#14!CheckBoxとIsThreeState、Indeterminateの使い方
- C#WPFの道#15!RadioButtonの書き方と使い方を解説
- C#WPFの道#16!Expanderの書き方と使い方を解りやすく解説
- C#WPFの道#17!GroupBoxの書き方と使い方を解りやすく解説
- C#WPFの道#18!Slider(スライダー)の書き方と使い方を解りやすく解説
- C#WPFの道#19!ProgressBarの書き方と使い方を解りやすく解説
- C#WPFの道#20!ComboBoxの書き方と使い方を解りやすく解説
- C#WPFの道#21!ListBoxの書き方と使い方を解りやすく解説
- C#WPFの道#22!TabControlの書き方と使い方を解りやすく解説
- C#WPFの道#23!TreeViewの書き方と使い方を解りやすく解説
- C#WPFの道#24!TextBlock,TextBoxの改行と文字の加工を解説
- C#WPFの道#25!Menuの書き方と使い方をわかりやすく解説!
- C#WPFの道#26!ToolBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#27!StatusBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#28!WrapPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#29!DockPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#30!Canvasの書き方と使い方をわかりやすく解説!

