グループごとのコントロールスタイルとは?
Style TargetType=”Button”という感じでApplication.Resourcesにスタイルを定義すると、画面のXamlで何も指定しない場合、すべてはApplication.Resourcesに定義されたボタンのレイアウトになってしまいます。しかし、実際の運用ではすべてのボタンスタイルを同じにするだけでなく、異なるスタイルをいくつか使用したい場合がよくあります。
例えば出荷に関連するボタンはオレンジ、受注に関するボタンは赤などとレイアウトを分けたい場合は、Button共通のスタイル1つだけでは、ほとんどのボタンで、背景色などの上書き設定を行う必要が出てきます。
そこで、共通のButton等に対しての設定に加えて、ある特定のグループごとに、スタイルを設定できるようになっています。
グループごとのスタイルの書き方
グループごとにスタイルを設定する場合は、Style TargetType=”Button”という記述に加えて、Keyを設定します。
<Style TargetType="Button" x:Key="AButtonStyle">
<Setter Property="Background" Value="Green"/>
</Style>
各画面のXaml側では、次のようにして、定義したスタイルを指定します。
Style="{StaticResource AButtonStyle}"
スタイルの継承
スタイルをいくつか定義する場合、ほとんどのプロパティ設定は同じなのに、一部の設定だけが異なるという事があります。そのために毎回すべてのスタイル定義にすべてのプロパティ設定を書くのは手間であり、コーディングミスの元になるため、そういった場合は、元となるスタイルを継承し、異なる箇所のみを、上書きで設定することが可能です。スタイルを継承させる場合はBasedOnというキーワードを使います。
<Style TargetType="Button" x:Key="BButtonStyle" BasedOn="{StaticResource AButtonStyle}">
<Setter Property="Background" Value="Orange"/>
</Style>
BasedOn キーワードでAButtonStyleを継承し、その後にSetter Propertyで、必要な部分の変更を行っています。
サンプルコード
Style TargetType=”Button”は、デフォルトのボタンスタイルになります。画面側で何も指定しないボタンは、この設定になります。
Style TargetType=”Button” x:Key=”AButtonStyle”を画面側で指定すると、AButtonStyleの定義でボタンレイアウトが表示されます。
BButtonStyleはAButtonStyleを継承し、背景色のみ赤に変更しています。背景色以外はAButtonStyleのプロパティ設定になります。
<Application x:Class="WPF008.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WPF008"
StartupUri="MainWindow.xaml">
<Application.Resources>
<Style TargetType="Button">
<Setter Property="Background" Value="DarkGray"/>
<Setter Property="Foreground" Value="Black"/>
<Setter Property="FontSize" Value="25"/>
<Setter Property="Margin" Value="5"/>
</Style>
<Style TargetType="Button" x:Key="AButtonStyle">
<Setter Property="Background" Value="Green"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="25"/>
<Setter Property="Margin" Value="5"/>
</Style>
<Style TargetType="Button" x:Key="BButtonStyle" BasedOn="{StaticResource AButtonStyle}">
<Setter Property="Background" Value="Red"/>
</Style>
</Application.Resources>
</Application>
<Window x:Class="WPF008.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF008"
mc:Ignorable="d"
Title="MainWindow" Height="500" Width="300">
<Grid>
<StackPanel>
<Button Content="A1"
Style="{StaticResource AButtonStyle}"/>
<Button Content="A2"
Style="{StaticResource AButtonStyle}"/>
<Button Content="A3"
Style="{StaticResource AButtonStyle}"/>
<Button Content="B1"
Style="{StaticResource BButtonStyle}"/>
<Button Content="B2"
Style="{StaticResource BButtonStyle}"/>
<Button Content="B3"/>
</StackPanel>
</Grid>
</Window>
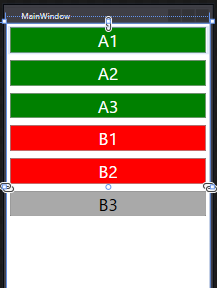
A1、A2、A3ボタンはAButtonStyleになります。 B1、B2ボタンはBButtonStyleになります。 B3ボタンはなにも指定していないため、Style TargetType=”Button”の定義になります。

- C#WPFの道#1!WPFのプロジェクト作成方法をわかりやすく解説!
- C#WPFの道#2!StackPanelの使い方をわかりやすく解説!
- C#WPFの道#3!Gridの使い方をわかりやすく解説!
- C#WPFの道#4!コントロールの名前の付け方をわかりやすく解説!
- C#WPFの道#5!イベントの定義の仕方をわかりやすく解説!
- C#WPFの道#6!リソースとStaticResourceの定義と使い方をわかりやすく解説!
- C#WPFの道#7!コントロールのスタイル定義のやり方をわかりやすく解説!
- C#WPFの道#8!グループごとのスタイル定義とBasedOnでの継承のやり方!
- C#WPFの道#9!SQLiteの使い方をわかりやすく解説!
- C#WPFの道#10!ListViewの使い方をわかりやすく解説!
- C#WPFの道#11!ListViewのフィルタリングの方法を解説!
- C#WPFの道#12!SQLiteとListViewでマスタ設定画面の作成!
- C#WPFの道#13!Buttonに画像と文字を並べる方法とRepeatButtonとToggleButton
- C#WPFの道#14!CheckBoxとIsThreeState、Indeterminateの使い方
- C#WPFの道#15!RadioButtonの書き方と使い方を解説
- C#WPFの道#16!Expanderの書き方と使い方を解りやすく解説
- C#WPFの道#17!GroupBoxの書き方と使い方を解りやすく解説
- C#WPFの道#18!Slider(スライダー)の書き方と使い方を解りやすく解説
- C#WPFの道#19!ProgressBarの書き方と使い方を解りやすく解説
- C#WPFの道#20!ComboBoxの書き方と使い方を解りやすく解説
- C#WPFの道#21!ListBoxの書き方と使い方を解りやすく解説
- C#WPFの道#22!TabControlの書き方と使い方を解りやすく解説
- C#WPFの道#23!TreeViewの書き方と使い方を解りやすく解説
- C#WPFの道#24!TextBlock,TextBoxの改行と文字の加工を解説
- C#WPFの道#25!Menuの書き方と使い方をわかりやすく解説!
- C#WPFの道#26!ToolBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#27!StatusBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#28!WrapPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#29!DockPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#30!Canvasの書き方と使い方をわかりやすく解説!

