StackPanelとは
StackPanelとは、コントロールを縦方向か横方向に整列して配置してくれるコントロールです。Orientationプロパティを指定して、縦方向に整列するのか、横方向に整列するのかを決定します。
| 縦方向に並べる場合 | Vertical(何も指定しなければ、こちらが選択されます) |
|---|---|
| 横方向に並べる場合 | Horizontal |
StackPanelの書き方
WPFではXamlという言語を使って、画面のデザインをしていきます。StackPanelを配置する場合は次のようになります。
<StackPanel Orientation=" Horizontal ">
<Label Height="30"/>
<TextBox Height="30"/>
<TextBox Height="30"/>
<Button Height="30"/>
</StackPanel>
サンプルコード
縦向きと横向きでコントロールを配置する場合、次のようにStackPanelを入れ子にします。
最初のStackPanelでコントロールを縦向きに配置し、その下から横方向にコントロールを配置していくために、別のStackPanelを配置し、その中にコントロールを配置しています。
また、各コントロールは、HeightとWidthプロパティを調整して、サイズを設定しています。
<Window x:Class="WPF002.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF002"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<StackPanel>
<Label Height="30"/>
<TextBox Height="30"/>
<TextBox Height="30"/>
<Button Height="30"/>
<StackPanel
Orientation="Horizontal"
Height="100"
Margin="10">
<Label Height="30" Width="100"/>
<TextBox Height="30" Width="100"/>
<TextBox Height="30" Width="100"/>
<Button Height="30" Width="100"/>
</StackPanel>
</StackPanel>
</Grid>
</Window>
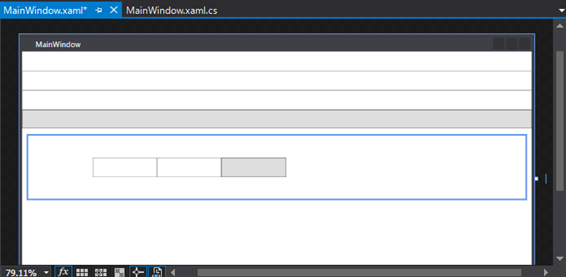
このXamlを記述したときの画面レイアウトは次のようになります。
VerticalAlignmentとHorizontalAlignment
VerticalAlignmentプロパティを指定することで、コントロールをどこから並べるかを指定できます。StackPanelの上からならTop、下からならBottom、真ん中からならCenterを選びます。
HorizontalAlignmentプロパティを指定することで、コントロールをどこから並べるかを指定できます。StackPanelの左からならLeft、右に寄せるならRight、中心ならCenterです。Stretchを選ぶと全体にひきのばされます。
Marginについて
Marginを設定することで余白の設定をすることができます。Margin=”10,20,30,40″と指定することで、左、上、右、下の順で余白が設定できます。
各コントロールのテキスト表示
StackPanelとは直接関係ないですが、Label等の各コントロールにテキストを設定する方法を解説します。WindowsFormsの場合はすべてTextプロパティに設定していましたが、LabelやButtonの場合はContentというプロパティに設定します。TextBoxはWindowsFormsと同様にTextプロパティとなります。
<Window x:Class="WPF002_2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF002_2"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<StackPanel VerticalAlignment="Center"
HorizontalAlignment="Stretch"
Margin="10,20,30,40">
<Label Content="文字が書ける"/>
<TextBox Text="0000"/>
<Button Content="ボタンです"/>
</StackPanel>
</Grid>
</Window>
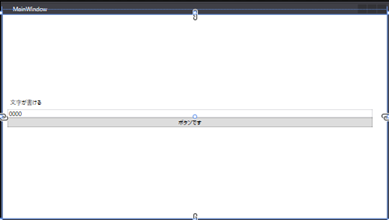
このXamlを記述したときの画面レイアウトは次のようになります。

- C#WPFの道#1!WPFのプロジェクト作成方法をわかりやすく解説!
- C#WPFの道#2!StackPanelの使い方をわかりやすく解説!
- C#WPFの道#3!Gridの使い方をわかりやすく解説!
- C#WPFの道#4!コントロールの名前の付け方をわかりやすく解説!
- C#WPFの道#5!イベントの定義の仕方をわかりやすく解説!
- C#WPFの道#6!リソースとStaticResourceの定義と使い方をわかりやすく解説!
- C#WPFの道#7!コントロールのスタイル定義のやり方をわかりやすく解説!
- C#WPFの道#8!グループごとのスタイル定義とBasedOnでの継承のやり方!
- C#WPFの道#9!SQLiteの使い方をわかりやすく解説!
- C#WPFの道#10!ListViewの使い方をわかりやすく解説!
- C#WPFの道#11!ListViewのフィルタリングの方法を解説!
- C#WPFの道#12!SQLiteとListViewでマスタ設定画面の作成!
- C#WPFの道#13!Buttonに画像と文字を並べる方法とRepeatButtonとToggleButton
- C#WPFの道#14!CheckBoxとIsThreeState、Indeterminateの使い方
- C#WPFの道#15!RadioButtonの書き方と使い方を解説
- C#WPFの道#16!Expanderの書き方と使い方を解りやすく解説
- C#WPFの道#17!GroupBoxの書き方と使い方を解りやすく解説
- C#WPFの道#18!Slider(スライダー)の書き方と使い方を解りやすく解説
- C#WPFの道#19!ProgressBarの書き方と使い方を解りやすく解説
- C#WPFの道#20!ComboBoxの書き方と使い方を解りやすく解説
- C#WPFの道#21!ListBoxの書き方と使い方を解りやすく解説
- C#WPFの道#22!TabControlの書き方と使い方を解りやすく解説
- C#WPFの道#23!TreeViewの書き方と使い方を解りやすく解説
- C#WPFの道#24!TextBlock,TextBoxの改行と文字の加工を解説
- C#WPFの道#25!Menuの書き方と使い方をわかりやすく解説!
- C#WPFの道#26!ToolBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#27!StatusBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#28!WrapPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#29!DockPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#30!Canvasの書き方と使い方をわかりやすく解説!