ToolBarとは?
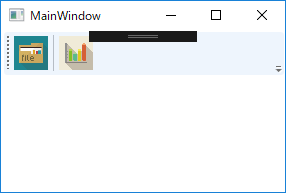
ToolBarとは,画面の上部などにアイコンをならべて,「コピー」とか「保存」とかを行うことのできるボタンの集まりです。ExcelとかWordとか,その他いろんなアプリについいてますよね。今回は,ツールバーの作り方を解説します。

画像の準備
事前に画像の準備をしてください。画像は何でも構いません。ネットなどで「アイコン フリー画像」などで検索すれば,無料で使える画像がいくらでもあります。
まずWPFのプロジェクトを作って,その下にフォルダーを作ります。今回は「Images」という名前にしておきます。その中にツールバーで使う画像を入れておきましょう。

ツールバーの書き方
ツールバーはToolBarのエリアの中にButtonを置いて,ボタンにイメージを設定します。Image Sourceには,先ほど準備したファイルのパスを指定します。
<ToolBar Height="45"
VerticalAlignment="Top">
<Button>
<Image Source="Images\file.png"/>
</Button>
</ToolBar>
クリックイベント
クリックイベントは,Buttonのクリックイベントを実装しておきます。
<ToolBar Height="45"
VerticalAlignment="Top">
<Button Click="Button_Click">
<Image Source="Images\graph.jpg"/>
</Button>
</ToolBar>
Separator
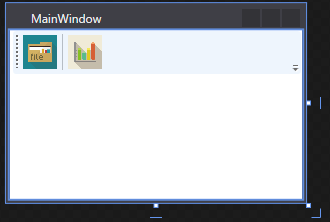
ツールボタンをグループ単位で仕切りたい場合はSeparatorで区切ることができます。これを入れると,縦の線を引っ張ることができます。
<Button>
<Image Source="Images\file.png"/>
</Button>
<Separator/>
<Button Click="Button_Click">
<Image Source="Images\graph.jpg"/>
</Button>
サンプルソース全体
<Window x:Class="WPF026.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF026"
mc:Ignorable="d"
Title="MainWindow" Height="200" Width="300">
<Grid>
<ToolBar Height="45"
VerticalAlignment="Top">
<Button>
<Image Source="Images\file.png"/>
</Button>
<Separator/>
<Button Click="Button_Click">
<Image Source="Images\graph.jpg"/>
</Button>
</ToolBar>
</Grid>
</Window>

- C#WPFの道#1!WPFのプロジェクト作成方法をわかりやすく解説!
- C#WPFの道#2!StackPanelの使い方をわかりやすく解説!
- C#WPFの道#3!Gridの使い方をわかりやすく解説!
- C#WPFの道#4!コントロールの名前の付け方をわかりやすく解説!
- C#WPFの道#5!イベントの定義の仕方をわかりやすく解説!
- C#WPFの道#6!リソースとStaticResourceの定義と使い方をわかりやすく解説!
- C#WPFの道#7!コントロールのスタイル定義のやり方をわかりやすく解説!
- C#WPFの道#8!グループごとのスタイル定義とBasedOnでの継承のやり方!
- C#WPFの道#9!SQLiteの使い方をわかりやすく解説!
- C#WPFの道#10!ListViewの使い方をわかりやすく解説!
- C#WPFの道#11!ListViewのフィルタリングの方法を解説!
- C#WPFの道#12!SQLiteとListViewでマスタ設定画面の作成!
- C#WPFの道#13!Buttonに画像と文字を並べる方法とRepeatButtonとToggleButton
- C#WPFの道#14!CheckBoxとIsThreeState、Indeterminateの使い方
- C#WPFの道#15!RadioButtonの書き方と使い方を解説
- C#WPFの道#16!Expanderの書き方と使い方を解りやすく解説
- C#WPFの道#17!GroupBoxの書き方と使い方を解りやすく解説
- C#WPFの道#18!Slider(スライダー)の書き方と使い方を解りやすく解説
- C#WPFの道#19!ProgressBarの書き方と使い方を解りやすく解説
- C#WPFの道#20!ComboBoxの書き方と使い方を解りやすく解説
- C#WPFの道#21!ListBoxの書き方と使い方を解りやすく解説
- C#WPFの道#22!TabControlの書き方と使い方を解りやすく解説
- C#WPFの道#23!TreeViewの書き方と使い方を解りやすく解説
- C#WPFの道#24!TextBlock,TextBoxの改行と文字の加工を解説
- C#WPFの道#25!Menuの書き方と使い方をわかりやすく解説!
- C#WPFの道#26!ToolBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#27!StatusBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#28!WrapPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#29!DockPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#30!Canvasの書き方と使い方をわかりやすく解説!

