Canvasとは?
Canvasとは,コントロールを座標指定で設置していくときに使うものです。「左から20ピクセル」「上から30ピクセル」の位置にButtonを設置する…などと使うことができます。

Canvasの使い方
Canvasを使う場合は,Canvasの中に任意のコントロールを設置して,Canvas.Left,Canvas.Topなどの値を指定することで,座標を指定します。
座標の指定はCanvas.Left,Canvas.Top 以外にもCanvas.RightとCanvas.Bottomがあります。
通常はCanvas.LeftとCanvas.Topを使用することで,左から何ピクセル,上から何ピクセルという形で指定します。右から指定したい場合はCanvas.Right,下から指定したい場合はCanvas.Bottomを使用しても問題ありません。
<Canvas>
<Rectangle Canvas.Left="20"
Canvas.Top="20"
Width="100"
Height="100"
Fill="Red"/>
</Canvas>
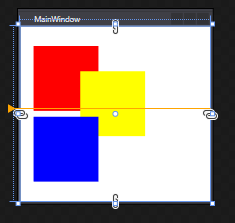
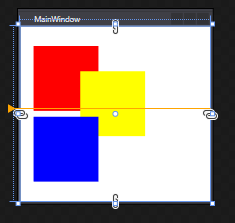
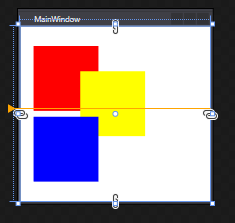
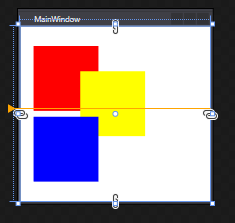
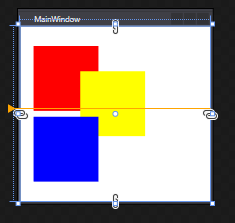
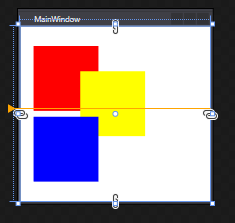
Canvasの中でコントロールが重なり合うとき
Canvasの中でコントロールが重なりあう場合は,コントロールごとに,Panel.ZIndexを指定することで,前面や背面の制御をすることができます。Panel.ZIndexの値が大きければ大きいほど,前面に表示されます。
<Rectangle Canvas.Left="20"
Canvas.Top="20"
Width="100"
Height="100"
Fill="Red"
Panel.ZIndex="0"/>
<Rectangle Canvas.Left="20"
Canvas.Bottom="30"
Width="100"
Height="100"
Fill="Blue"
Panel.ZIndex="2"/>
<Rectangle Canvas.Right="100"
Canvas.Bottom="100"
Width="100"
Height="100"
Fill="Yellow"
Panel.ZIndex="1"/>
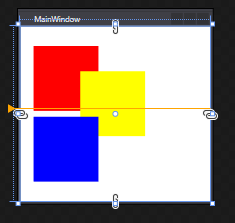
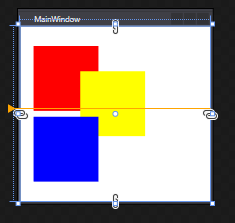
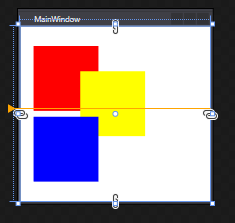
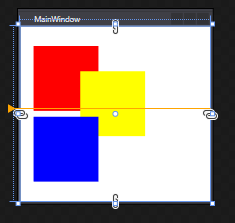
この場合は「Blue」「Yellow」「Red」の順で表示されます。 
<Rectangle Canvas.Left="20"
Canvas.Top="20"
Width="100"
Height="100"
Fill="Red"
Panel.ZIndex="0"/>
<Rectangle Canvas.Left="20"
Canvas.Bottom="30"
Width="100"
Height="100"
Fill="Blue"
Panel.ZIndex="2"/>
<Rectangle Canvas.Right="100"
Canvas.Bottom="100"
Width="100"
Height="100"
Fill="Yellow"
Panel.ZIndex="1"/>
<Button Canvas.Left="40" Canvas.Top="40"
Content="AAA" FontSize="20"/>




サンプルコード全体
<Window x:Class="WPF030.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF030"
mc:Ignorable="d"
Title="MainWindow" Height="300" Width="300">
<Grid>
<Canvas>
<Rectangle Canvas.Left="20"
Canvas.Top="20"
Width="100"
Height="100"
Fill="Red"
Panel.ZIndex="0"/>
<Rectangle Canvas.Left="20"
Canvas.Bottom="30"
Width="100"
Height="100"
Fill="Blue"
Panel.ZIndex="2"/>
<Rectangle Canvas.Right="100"
Canvas.Bottom="100"
Width="100"
Height="100"
Fill="Yellow"
Panel.ZIndex="1"/>
<Button Canvas.Left="40" Canvas.Top="40"
Content="AAA" FontSize="20"/>
</Canvas>
</Grid>
</Window>




- C#WPFの道#1!WPFのプロジェクト作成方法をわかりやすく解説!
- C#WPFの道#2!StackPanelの使い方をわかりやすく解説!
- C#WPFの道#3!Gridの使い方をわかりやすく解説!
- C#WPFの道#4!コントロールの名前の付け方をわかりやすく解説!
- C#WPFの道#5!イベントの定義の仕方をわかりやすく解説!
- C#WPFの道#6!リソースとStaticResourceの定義と使い方をわかりやすく解説!
- C#WPFの道#7!コントロールのスタイル定義のやり方をわかりやすく解説!
- C#WPFの道#8!グループごとのスタイル定義とBasedOnでの継承のやり方!
- C#WPFの道#9!SQLiteの使い方をわかりやすく解説!
- C#WPFの道#10!ListViewの使い方をわかりやすく解説!
- C#WPFの道#11!ListViewのフィルタリングの方法を解説!
- C#WPFの道#12!SQLiteとListViewでマスタ設定画面の作成!
- C#WPFの道#13!Buttonに画像と文字を並べる方法とRepeatButtonとToggleButton
- C#WPFの道#14!CheckBoxとIsThreeState、Indeterminateの使い方
- C#WPFの道#15!RadioButtonの書き方と使い方を解説
- C#WPFの道#16!Expanderの書き方と使い方を解りやすく解説
- C#WPFの道#17!GroupBoxの書き方と使い方を解りやすく解説
- C#WPFの道#18!Slider(スライダー)の書き方と使い方を解りやすく解説
- C#WPFの道#19!ProgressBarの書き方と使い方を解りやすく解説
- C#WPFの道#20!ComboBoxの書き方と使い方を解りやすく解説
- C#WPFの道#21!ListBoxの書き方と使い方を解りやすく解説
- C#WPFの道#22!TabControlの書き方と使い方を解りやすく解説
- C#WPFの道#23!TreeViewの書き方と使い方を解りやすく解説
- C#WPFの道#24!TextBlock,TextBoxの改行と文字の加工を解説
- C#WPFの道#25!Menuの書き方と使い方をわかりやすく解説!
- C#WPFの道#26!ToolBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#27!StatusBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#28!WrapPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#29!DockPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#30!Canvasの書き方と使い方をわかりやすく解説!

