Sliderとは?
Sliderとは、ボリュームのレベルを調整するようなコントロールで、目盛りとつまみのあるものです。ユーザーに任意の値を調整させるときなどに使えます。
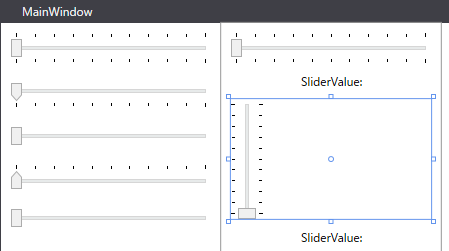
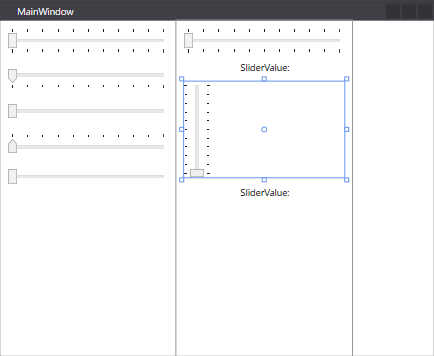
コントロールのイメージ

Sliderの使い方
TickPlacement
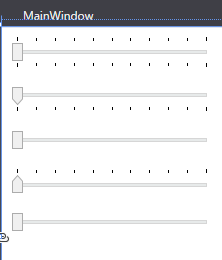
目盛りの位置はTickPlacementプロパティで設定し、次の4種類から選べます。
- Both
- 上下に目盛りが表示される(画面左の1番目)
- BottomRight
- 下に目盛りが表示される(画面左の2番目)
- None
- 目盛りなし(画面左の3番目)
- TopLeft
- 上に目盛りが表示される(画面左の4番目)
- 設定しないとき
- Noneと同じ(画面左の5番目)
IsSnapToTickEnabled
近くの値にスナップするときはTrueにします。スナップとは例えば,移動の最小単位を10と設定している場合、カーソル移動で17を指定すると、一番近い最小単位の20が選択されます。
TickFrequency
カーソルでドラッグしながらレベルを調整するときの、増減する値を指定します。
SmallChange
キーボードの矢印キーを押して、レベルを調整するとき増減する値を設定します。
LargeChange
スライダーの任意の位置をクリックしたときに増減する値を設定します。
Orientation
スライダーの向きを縦か横で指定できます。
サンプルコード
横向きスライダー
TickPlacementの4種類と指定なしをそれぞれ記述した例を示します。
<StackPanel>
<Slider TickPlacement="Both" Width="200" Foreground="Black" Margin="10"/>
<Slider TickPlacement="BottomRight" Width="200" Foreground="Black" Margin="10"/>
<Slider TickPlacement="None" Width="200" Foreground="Black" Margin="10"/>
<Slider TickPlacement="TopLeft" Width="200" Foreground="Black" Margin="10"/>
<Slider Width="200" Foreground="Black" Margin="10"/>
</StackPanel>

上から順番に、目盛りの位置が変化していることが確認できます。また、指定しない場合はNoneと同じ状態であることがわかります。
<Slider Width="200"
TickPlacement="Both"
Foreground="Black"
Margin="10"
IsSnapToTickEnabled="True"
TickFrequency="10"
SmallChange="20"
LargeChange="50"
Minimum="0"
Maximum="100"
ValueChanged="Slider_ValueChanged"/>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="SliderValue:"/>
<TextBlock x:Name="ASlider"/>
</StackPanel>
private void Slider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
ASlider.Text = e.NewValue.ToString();
}
- IsSnapToTickEnabledをTrueにしているので、近くの値にスナップされます。
- つまみをもってドラッグするとTickFrequencyの値「10」単位で移動します。
- キーボードの左右キーで移動させた場合はSmallChangeの「20」単位で移動します。
- スライダー上をクリックしてレベルを調整する場合はLargeChangeの「50」単位で移動します。
- スライダーの最小値と最大値はMinimumとMaximumで指定するので0から100までが選択できる状態になっています。
- スライダーの下に、スライダーの値を表示するためのTextBlockを設置しています。値が変わるとSlider_ValueChangedで値を設定しています。
縦向きスライダー
<Slider Width="200"
TickPlacement="Both"
Foreground="Black"
Margin="10"
IsSnapToTickEnabled="False"
TickFrequency="10"
SmallChange="20"
LargeChange="50"
Minimum="0"
Maximum="100"
ValueChanged="BSlider_ValueChanged"
Orientation="Vertical"
Height="120"/>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="SliderValue:"/>
<TextBlock x:Name="BSlider"/>
</StackPanel>
private void BSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs e)
{
BSlider.Text = e.NewValue.ToString();
}
- IsSnapToTickEnabledをFalseにしているのでスナップされないことが確認できます。
- OrientationをVerticalにすることで、スライダーが縦向きになります。
サンプルコード全体
<Window x:Class="WPF018.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF018"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="550">
<Grid>
<StackPanel Orientation="Horizontal">
<StackPanel>
<Slider TickPlacement="Both" Width="200" Foreground="Black" Margin="10"/>
<Slider TickPlacement="BottomRight" Width="200" Foreground="Black" Margin="10"/>
<Slider TickPlacement="None" Width="200" Foreground="Black" Margin="10"/>
<Slider TickPlacement="TopLeft" Width="200" Foreground="Black" Margin="10"/>
<Slider Width="200" Foreground="Black" Margin="10"/>
</StackPanel>
<StackPanel>
<Slider Width="200"
TickPlacement="Both"
Foreground="Black"
Margin="10"
IsSnapToTickEnabled="True"
TickFrequency="10"
SmallChange="20"
LargeChange="50"
Minimum="0"
Maximum="100"
ValueChanged="Slider_ValueChanged"/>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="SliderValue:"/>
<TextBlock x:Name="ASlider"/>
</StackPanel>
<Slider Width="200"
TickPlacement="Both"
Foreground="Black"
Margin="10"
IsSnapToTickEnabled="False"
TickFrequency="10"
SmallChange="20"
LargeChange="50"
Minimum="0"
Maximum="100"
ValueChanged="BSlider_ValueChanged"
Orientation="Vertical"
Height="120"/>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Text="SliderValue:"/>
<TextBlock x:Name="BSlider"/>
</StackPanel>
</StackPanel>
</StackPanel>
</Grid>
</Window>
using System.Windows;
namespace WPF018
{
///
/// MainWindow.xaml の相互作用ロジック
///
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Slider_ValueChanged(object sender, RoutedPropertyChangedEventArgs e)
{
ASlider.Text = e.NewValue.ToString();
}
private void BSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs e)
{
BSlider.Text = e.NewValue.ToString();
}
}
}

- C#WPFの道#1!WPFのプロジェクト作成方法をわかりやすく解説!
- C#WPFの道#2!StackPanelの使い方をわかりやすく解説!
- C#WPFの道#3!Gridの使い方をわかりやすく解説!
- C#WPFの道#4!コントロールの名前の付け方をわかりやすく解説!
- C#WPFの道#5!イベントの定義の仕方をわかりやすく解説!
- C#WPFの道#6!リソースとStaticResourceの定義と使い方をわかりやすく解説!
- C#WPFの道#7!コントロールのスタイル定義のやり方をわかりやすく解説!
- C#WPFの道#8!グループごとのスタイル定義とBasedOnでの継承のやり方!
- C#WPFの道#9!SQLiteの使い方をわかりやすく解説!
- C#WPFの道#10!ListViewの使い方をわかりやすく解説!
- C#WPFの道#11!ListViewのフィルタリングの方法を解説!
- C#WPFの道#12!SQLiteとListViewでマスタ設定画面の作成!
- C#WPFの道#13!Buttonに画像と文字を並べる方法とRepeatButtonとToggleButton
- C#WPFの道#14!CheckBoxとIsThreeState、Indeterminateの使い方
- C#WPFの道#15!RadioButtonの書き方と使い方を解説
- C#WPFの道#16!Expanderの書き方と使い方を解りやすく解説
- C#WPFの道#17!GroupBoxの書き方と使い方を解りやすく解説
- C#WPFの道#18!Slider(スライダー)の書き方と使い方を解りやすく解説
- C#WPFの道#19!ProgressBarの書き方と使い方を解りやすく解説
- C#WPFの道#20!ComboBoxの書き方と使い方を解りやすく解説
- C#WPFの道#21!ListBoxの書き方と使い方を解りやすく解説
- C#WPFの道#22!TabControlの書き方と使い方を解りやすく解説
- C#WPFの道#23!TreeViewの書き方と使い方を解りやすく解説
- C#WPFの道#24!TextBlock,TextBoxの改行と文字の加工を解説
- C#WPFの道#25!Menuの書き方と使い方をわかりやすく解説!
- C#WPFの道#26!ToolBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#27!StatusBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#28!WrapPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#29!DockPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#30!Canvasの書き方と使い方をわかりやすく解説!

