DockPanelとは?
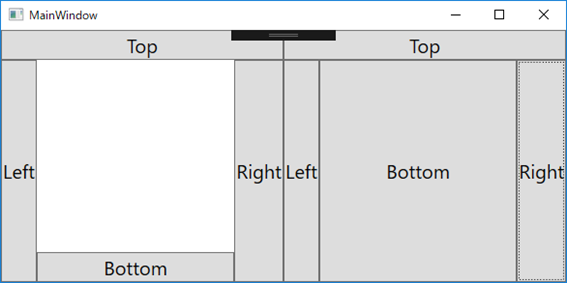
枠内の上下左右に整列して配置させるためのコントロールです。

DockPanelの使い方
DockPanel.Dock
DockPanelはDockPanel.Dockを指定して,上下左右のどこに張り付けるかを決めます。
- Top 上に張り付きます
- Left 左に張り付きます
- Right 右に張り付きます
- Bottom 下にはりつきます
LastChildFill
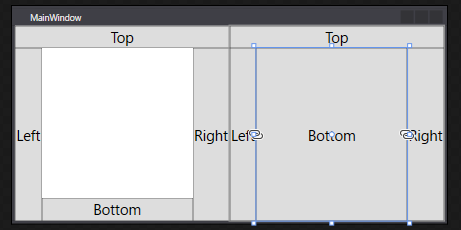
LastChildFillは枠内の最後の要素が,残りのスペースを埋めるかどうかを決定します。先の画面イメージの左側は,Bottomが下に張り付いていますが,右側は,Bottomが残りのスペースをすべて埋める形で張り付いているのがわかると思います。この場合,右側の例がLastChildFillをTrueにしたときの例となります。最後のコントロールが,残りのスペースを埋める形で張り付きます。デフォルトはTrueなので残りのスペースを埋めようとします。だから,DockPanelを作って,コントロールを1つしか貼り付けない場合は,Topと指定していても,Topではなく全体に伸びるような感じで張り付きます。コントロール1つでTopに張り付けたい場合などは,LastChildFillをFalseにしておきましょう。それ以外の場合でも,残りのスペースを埋める必要がない場合は,明示的にFalseにしておきましょう。
サンプルコード全体
<Window x:Class="WPF029.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF029"
mc:Ignorable="d"
Title="MainWindow" Height="300" Width="600">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<DockPanel LastChildFill="False">
<Button DockPanel.Dock="Top" Content="Top" FontSize="20"/>
<Button DockPanel.Dock="Left" Content="Left" FontSize="20"/>
<Button DockPanel.Dock="Right" Content="Right" FontSize="20"/>
<Button DockPanel.Dock="Bottom" Content="Bottom" FontSize="20"/>
</DockPanel>
<DockPanel Grid.Column="1" LastChildFill="True">
<Button DockPanel.Dock="Top" Content="Top" FontSize="20"/>
<Button DockPanel.Dock="Left" Content="Left" FontSize="20"/>
<Button DockPanel.Dock="Right" Content="Right" FontSize="20"/>
<Button DockPanel.Dock="Bottom" Content="Bottom" FontSize="20"/>
</DockPanel>
</Grid>
</Window>

- C#WPFの道#1!WPFのプロジェクト作成方法をわかりやすく解説!
- C#WPFの道#2!StackPanelの使い方をわかりやすく解説!
- C#WPFの道#3!Gridの使い方をわかりやすく解説!
- C#WPFの道#4!コントロールの名前の付け方をわかりやすく解説!
- C#WPFの道#5!イベントの定義の仕方をわかりやすく解説!
- C#WPFの道#6!リソースとStaticResourceの定義と使い方をわかりやすく解説!
- C#WPFの道#7!コントロールのスタイル定義のやり方をわかりやすく解説!
- C#WPFの道#8!グループごとのスタイル定義とBasedOnでの継承のやり方!
- C#WPFの道#9!SQLiteの使い方をわかりやすく解説!
- C#WPFの道#10!ListViewの使い方をわかりやすく解説!
- C#WPFの道#11!ListViewのフィルタリングの方法を解説!
- C#WPFの道#12!SQLiteとListViewでマスタ設定画面の作成!
- C#WPFの道#13!Buttonに画像と文字を並べる方法とRepeatButtonとToggleButton
- C#WPFの道#14!CheckBoxとIsThreeState、Indeterminateの使い方
- C#WPFの道#15!RadioButtonの書き方と使い方を解説
- C#WPFの道#16!Expanderの書き方と使い方を解りやすく解説
- C#WPFの道#17!GroupBoxの書き方と使い方を解りやすく解説
- C#WPFの道#18!Slider(スライダー)の書き方と使い方を解りやすく解説
- C#WPFの道#19!ProgressBarの書き方と使い方を解りやすく解説
- C#WPFの道#20!ComboBoxの書き方と使い方を解りやすく解説
- C#WPFの道#21!ListBoxの書き方と使い方を解りやすく解説
- C#WPFの道#22!TabControlの書き方と使い方を解りやすく解説
- C#WPFの道#23!TreeViewの書き方と使い方を解りやすく解説
- C#WPFの道#24!TextBlock,TextBoxの改行と文字の加工を解説
- C#WPFの道#25!Menuの書き方と使い方をわかりやすく解説!
- C#WPFの道#26!ToolBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#27!StatusBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#28!WrapPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#29!DockPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#30!Canvasの書き方と使い方をわかりやすく解説!

