Gridとは?
Gridとは、画面レイアウトを行と列で構成し、柔軟のあるグリッド領域を作り、そこにコントロールを配置することで、キレイな画面レイアウトを作成することができます。
イメージ的にはExcelのセルのような感じで、「何列目の何番目にButtonコントロールを設置する」といった使い方で、コントロールを配置することができます。Excelのセル結合のようなこともできるので、希望のマス構成で、レイアウトを作成することができます。
列の定義の書き方
Grid.ColumnDefinitionsの定義の中に、必要な列の数だけ「ColumnDefinition」を記述します。列のはばはWidthプロパティに絶対値で「100」等のピクセルを指定することもできますが、「*」を指定することで、均等な比率で横幅を調整することができます。例えば3列宣言していて、すべての列の定義が「*」の場合は、均等に3列の幅が作られます。「2*」などと、数字を*の前に記述すると、その列のみ2倍などの指定した値の倍率で確保されます。Widthプロパティに「Auto」を指定すると、設置したコントロールの幅で動的に変動します。
<Grid.ColumnDefinitions>
<ColumnDefinition Width="123"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
行の定義の書き方
Grid.RowDefinitionsの定義の中に、必要な行の数だけ「RowDefinition」を記述します。列の幅はHeightプロパティに絶対値で「100」等のピクセルを指定することもできますが、「*」を指定することで、均等な比率で高さを調整することができます。例えば6行宣言していて、すべての行の定義が「*」の場合は、均等に6行の幅が作られます。「2*」などと、数字を*の前に記述すると、その行のみ2倍などの指定した値の倍率で確保されます。Heightプロパティに「Auto」を指定すると、設置したコントロールの高さで動的に変動します。
<Grid.RowDefinitions>
<RowDefinition Height="123"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
コントロールをグリッドのどのマスに設置するかの指定方法
コントロールをグリッドのマスに設置する場合は、Grid.RowとGrid.Columnで配置する場所を指定します。インデックスは左上から0始まりです。
<Button Grid.Row="1"
Grid.Column="2"/>
セルを結合するときは、• Grid.ColumnSpanおよびGrid.RowSpanを使用します。指定した値だけセルを結合します。
サンプルコード
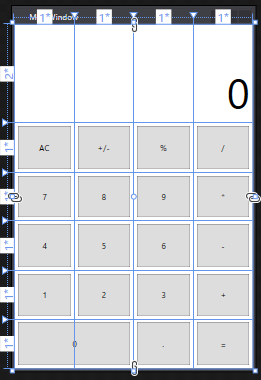
次のサンプルコードでは、電卓イメージのレイアウトを作成しています。最初に値を表示するラベルを設置し、その下に、電卓ボタンを設置しています。各ボタンはMarginを5にすることで、コントロールの周りの余白を5ピクセル確保しています。また上部のラベルと「0」のボタンはColumnSpanでセルの結合をしています。
<Window x:Class="WPF003.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF003"
mc:Ignorable="d"
Title="MainWindow" Height="525" Width="350">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Label Content="0"
HorizontalAlignment="Right"
VerticalAlignment="Bottom"
FontSize="60"
Grid.ColumnSpan="4"/>
<Button Content="AC"
Margin="5"
Grid.Column="0"
Grid.Row="1"/>
<Button Content="+/-"
Margin="5"
Grid.Row="1"
Grid.Column="1"/>
<Button Content="%"
Margin="5"
Grid.Row="1"
Grid.Column="2"/>
<Button Content="/"
Margin="5"
Grid.Row="1"
Grid.Column="3"/>
<Button Content="7"
Margin="5"
Grid.Row="2"
Grid.Column="0"/>
<Button Content="8"
Margin="5"
Grid.Row="2"
Grid.Column="1"/>
<Button Content="9"
Margin="5"
Grid.Row="2"
Grid.Column="2"/>
<Button Content="*"
Margin="5"
Grid.Row="2"
Grid.Column="3"/>
<Button Content="4"
Margin="5"
Grid.Row="3"
Grid.Column="0"/>
<Button Content="5"
Margin="5"
Grid.Row="3"
Grid.Column="1"/>
<Button Content="6"
Margin="5"
Grid.Row="3"
Grid.Column="2"/>
<Button Content="-"
Margin="5"
Grid.Row="3"
Grid.Column="3"/>
<Button Content="1"
Margin="5"
Grid.Row="4"
Grid.Column="0"/>
<Button Content="2"
Margin="5"
Grid.Row="4"
Grid.Column="1"/>
<Button Content="3"
Margin="5"
Grid.Row="4"
Grid.Column="2"/>
<Button Content="+"
Margin="5"
Grid.Row="4"
Grid.Column="3"/>
<Button Content="0"
Margin="5"
Grid.Row="5"
Grid.Column="0"
Grid.ColumnSpan="2"/>
<Button Content="."
Margin="5"
Grid.Row="5"
Grid.Column="2"/>
<Button Content="="
Margin="5"
Grid.Row="5"
Grid.Column="3"/>
</Grid>
</Window>
このXamlを記述したときの画面レイアウトは次のようになります。

- C#WPFの道#1!WPFのプロジェクト作成方法をわかりやすく解説!
- C#WPFの道#2!StackPanelの使い方をわかりやすく解説!
- C#WPFの道#3!Gridの使い方をわかりやすく解説!
- C#WPFの道#4!コントロールの名前の付け方をわかりやすく解説!
- C#WPFの道#5!イベントの定義の仕方をわかりやすく解説!
- C#WPFの道#6!リソースとStaticResourceの定義と使い方をわかりやすく解説!
- C#WPFの道#7!コントロールのスタイル定義のやり方をわかりやすく解説!
- C#WPFの道#8!グループごとのスタイル定義とBasedOnでの継承のやり方!
- C#WPFの道#9!SQLiteの使い方をわかりやすく解説!
- C#WPFの道#10!ListViewの使い方をわかりやすく解説!
- C#WPFの道#11!ListViewのフィルタリングの方法を解説!
- C#WPFの道#12!SQLiteとListViewでマスタ設定画面の作成!
- C#WPFの道#13!Buttonに画像と文字を並べる方法とRepeatButtonとToggleButton
- C#WPFの道#14!CheckBoxとIsThreeState、Indeterminateの使い方
- C#WPFの道#15!RadioButtonの書き方と使い方を解説
- C#WPFの道#16!Expanderの書き方と使い方を解りやすく解説
- C#WPFの道#17!GroupBoxの書き方と使い方を解りやすく解説
- C#WPFの道#18!Slider(スライダー)の書き方と使い方を解りやすく解説
- C#WPFの道#19!ProgressBarの書き方と使い方を解りやすく解説
- C#WPFの道#20!ComboBoxの書き方と使い方を解りやすく解説
- C#WPFの道#21!ListBoxの書き方と使い方を解りやすく解説
- C#WPFの道#22!TabControlの書き方と使い方を解りやすく解説
- C#WPFの道#23!TreeViewの書き方と使い方を解りやすく解説
- C#WPFの道#24!TextBlock,TextBoxの改行と文字の加工を解説
- C#WPFの道#25!Menuの書き方と使い方をわかりやすく解説!
- C#WPFの道#26!ToolBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#27!StatusBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#28!WrapPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#29!DockPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#30!Canvasの書き方と使い方をわかりやすく解説!

