StaticResourceとは?
WPFでは複数のUI要素で1つのオブジェクトを共有するための仕組みがあり、それをリソースと呼んでいます。例えば複数のボタンがあり、それぞれに同じ背景色を設定する場合、背景色の変更のたびにすべてのボタンの背景色を再設定していたのでは、手間が増えますし、間違いのもとでもあります。リソースを定義しておくと、1つの定義を複数のコントロールで共有できるため、変更が生じた場合も1か所を変更するだけですべてのコントロールに反映されます。StaticResourceとは、定義されたリソースをコントロール等に設定する際に使用します。
リソースの定義の書き方
リソースの定義はWindow.Resourcesで囲って、その中に必要な定義を記述します。色の定義を行う場合はSolidColorBrushに対して、KeyとColorを設定します。
<Window.Resources>
<SolidColorBrush x:Key="numbersColor" Color="#666666"/>
<SolidColorBrush x:Key="operatorsColor" Color="Green"/>
</Window.Resources>
リソースを使う側の書き方
リソースを使う側はStaticResourceキーワードで、リソースのKeyを指定します。
Background="{StaticResource operatorsColor}“
色の設定方法
ちなみに背景色や文字の色を設定する際は、BackgroundとForegroundプロパティを設定します。
Background="DarkBlue" Foreground="White"
サンプルコード
次のサンプルは、Window.Resourcesで背景色用と文字色用の2つのリソースを定義し、画面の3つのボタンに対して、それらのリソースをStaticResourceキーワードを使用して設定しています。SolidColorBrushのColorを変更することで、一度に背景色や文字色を変更することが可能になります。
<Window x:Class="WPF006.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF006"
mc:Ignorable="d"
Title="MainWindow" Height="300" Width="300">
<Window.Resources>
<SolidColorBrush x:Key="ButtonBackColor" Color="DarkBlue"/>
<SolidColorBrush x:Key="ButtonForeColor" Color="White"/>
</Window.Resources>
<Grid>
<StackPanel>
<Button Content="AAA"
FontSize="40"
Background="{StaticResource ButtonBackColor}"
Foreground="{StaticResource ButtonForeColor}"/>
<Button Content="BBB"
FontSize="40"
Background="{StaticResource ButtonBackColor}"
Foreground="{StaticResource ButtonForeColor}"/>
<Button Content="CCC"
FontSize="40"
Background="{StaticResource ButtonBackColor}"
Foreground="{StaticResource ButtonForeColor}"/>
</StackPanel>
</Grid>
</Window>
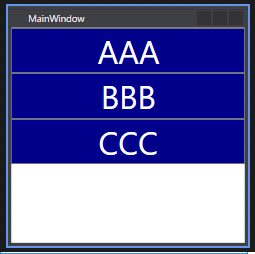
このXamlを記述したときの画面レイアウトは次のようになります。

複数の画面で定義を共有したいとき
Window.Resourcesを定義すると、複数のUI要素に同じ定義を反映することが可能ですが、他の画面からは参照できないため、同じ定義を複数の画面で共有したい場合は問題が生じます。各画面でWindow.Resourcesを定義してしまうと、背景色に関する定義が、画面ごとに記述されてしまい、アプリケーション全体で統一した色設定ができなくなってしまいます。
その場合はWPFのプロジェクトを作成したときに自動生成されるApp.xamlファイルに記述することで、プロジェクト内のすべての画面から参照することが可能です。
App.xamlファイルのApplication.Resourcesエリアにリソースを定義します。
<Application.Resources>
<SolidColorBrush x:Key=“backgroundColor" Color Orange "/>
<SolidColorBrush x:Key="foregroundColor" Color="White"/>
</Application.Resources>
サンプルコード
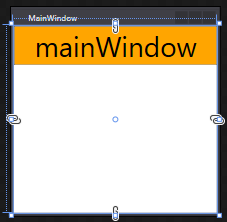
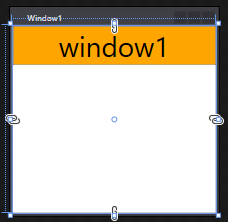
サンプルコードでは、MainWindowとWindow1という2つの画面からApp.xamlのApplication.Resourcesのリソースを参照することで、共通のリソースを参照しています。
<Application x:Class="WPF006_2.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WPF006_2"
StartupUri="MainWindow.xaml">
<Application.Resources>
<SolidColorBrush x:Key="backColor" Color="Orange"/>
</Application.Resources>
</Application>
<Window x:Class="WPF006_2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF006_2"
mc:Ignorable="d"
Title="MainWindow" Height="300" Width="300">
<Window.Resources>
</Window.Resources>
<Grid>
<StackPanel>
<Button Content="mainWindow"
FontSize="40"
Background="{StaticResource backColor}"
/>
</StackPanel>
</Grid>
</Window>

<Window x:Class="WPF006_2.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF006_2"
mc:Ignorable="d"
Title="Window1" Height="300" Width="300">
<Window.Resources>
</Window.Resources>
<Grid>
<Grid>
<StackPanel>
<Button Content="window1"
FontSize="40"
Background="{StaticResource backColor}"
/>
</StackPanel>
</Grid>
</Grid>
</Window>

- C#WPFの道#1!WPFのプロジェクト作成方法をわかりやすく解説!
- C#WPFの道#2!StackPanelの使い方をわかりやすく解説!
- C#WPFの道#3!Gridの使い方をわかりやすく解説!
- C#WPFの道#4!コントロールの名前の付け方をわかりやすく解説!
- C#WPFの道#5!イベントの定義の仕方をわかりやすく解説!
- C#WPFの道#6!リソースとStaticResourceの定義と使い方をわかりやすく解説!
- C#WPFの道#7!コントロールのスタイル定義のやり方をわかりやすく解説!
- C#WPFの道#8!グループごとのスタイル定義とBasedOnでの継承のやり方!
- C#WPFの道#9!SQLiteの使い方をわかりやすく解説!
- C#WPFの道#10!ListViewの使い方をわかりやすく解説!
- C#WPFの道#11!ListViewのフィルタリングの方法を解説!
- C#WPFの道#12!SQLiteとListViewでマスタ設定画面の作成!
- C#WPFの道#13!Buttonに画像と文字を並べる方法とRepeatButtonとToggleButton
- C#WPFの道#14!CheckBoxとIsThreeState、Indeterminateの使い方
- C#WPFの道#15!RadioButtonの書き方と使い方を解説
- C#WPFの道#16!Expanderの書き方と使い方を解りやすく解説
- C#WPFの道#17!GroupBoxの書き方と使い方を解りやすく解説
- C#WPFの道#18!Slider(スライダー)の書き方と使い方を解りやすく解説
- C#WPFの道#19!ProgressBarの書き方と使い方を解りやすく解説
- C#WPFの道#20!ComboBoxの書き方と使い方を解りやすく解説
- C#WPFの道#21!ListBoxの書き方と使い方を解りやすく解説
- C#WPFの道#22!TabControlの書き方と使い方を解りやすく解説
- C#WPFの道#23!TreeViewの書き方と使い方を解りやすく解説
- C#WPFの道#24!TextBlock,TextBoxの改行と文字の加工を解説
- C#WPFの道#25!Menuの書き方と使い方をわかりやすく解説!
- C#WPFの道#26!ToolBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#27!StatusBarの書き方と使い方をわかりやすく解説!
- C#WPFの道#28!WrapPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#29!DockPanelの書き方と使い方をわかりやすく解説!
- C#WPFの道#30!Canvasの書き方と使い方をわかりやすく解説!

