TabbedPageとは?
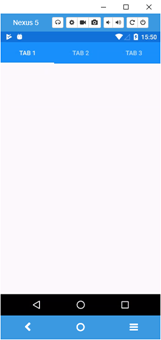
TabbedPageとは,タブ付きのページのことです。タブというのは次の画像の「TAB1」「TAB2」「TAB3」のように,画面の上部にタブのタイトルを表示して,そのタブごとにページの表示を切り替えることができます。「TAB1」と書かれているところをタップしてもページが切り替えることができますし,ページの内容が表示されているエリアで右や左にスワイプすることで,ページを切り替えることができます。ちょうどスマホで表示されたKindle本のページをめくるような操作と同じです。TabbedPageの場合はボタンを押してページを変更するパターンとは違い,存在するページが全体的にわかるので,使いようによっては,こちらのほうが使いやすいというケース発生すると思います。

TabbedPageの作り方
MainPageの削除
それではTabbedPageを作っていきましょう。VisualStudioでXamarin.Formsのプロジェクトを作りましょう。プロジェクトはAndroidと共通のプロジェクトだけでOKです。共通のプロジェクトにはMainPage.xamlが自動で生成され,初期表示されるページになっているはずです。今回このページは使わないので削除します。MainPage.xamlを選択して右クリックメニューから「削除」を選びましょう。

TabbedPageの追加
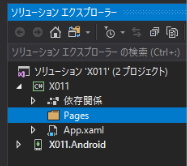
MainPageを削除したため,現在このプロジェクトにページは一つもありません。今からTabbedPageを追加していきます。ページを追加するときは,ページがどの程度存在するかを簡単に把握するためにも,一つのフォルダーにPageを追加していったほうがわかりやすいので,「Pages」というフォルダーを作成します。フォルダーの作成の仕方は,共通プロジェクトを右クリックして「追加」「新しいフォルダー」の順で選択します。作成された新しいフォルダーに「Pages」という名前を付ければページ用のフォルダーの作成は完了です。

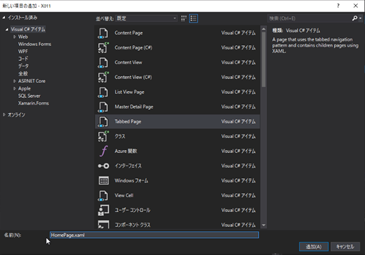
それではPagesフォルダーにTabbedPageを追加します。共通プロジェクトを右クリックして「追加」から「新しい項目」を選択します。「Tabbed Page」を選択し,名前を「HomePage」にして追加します。これでTabbedPageの作成は完了です。


起動ページをTabbedPageにする
App.xaml.csを見てください。そこにはデフォルトでMainPageの設定をしている箇所がありますが,MainPageには先ほど削除したMainPage.xamlを設定するコーディングのままになっています。このままでは当然コンパイルエラーが出ているので,この部分を今作成した「HomePage」を設定するように変更します。ネームスペースはプロジェクト名+Pagesになります。私のサンプルでは「X011.Pages.HomePage」という記述になります。
public App ()
{
InitializeComponent();
MainPage = new X011.Pages.HomePage();
}
起動する
これで準備は完了です。この状態でプログラムを実行しましょう。

このような画面が起動すれば成功です。画面上部の「TAB1」「TAB2」「TAB3」の部分をタップしてもページが変わりますし,ページの内容が表示される白い部分をKindleのページをめくるようにスワイプしてもページが移動します。
サンプルコード全体
<?xml version="1.0" encoding="utf-8" ?>
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="X011.Pages.HomePage">
<!--Pages can be added as references or inline-->
<ContentPage Title="Tab 1" />
<ContentPage Title="Tab 2" />
<ContentPage Title="Tab 3" />
</TabbedPage>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace X011.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class HomePage : TabbedPage
{
public HomePage ()
{
InitializeComponent();
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Xamarin.Forms;
namespace X011
{
public partial class App : Application
{
public App ()
{
InitializeComponent();
MainPage = new X011.Pages.HomePage();
}
protected override void OnStart ()
{
// Handle when your app starts
}
protected override void OnSleep ()
{
// Handle when your app sleeps
}
protected override void OnResume ()
{
// Handle when your app resumes
}
}
}
- C#Xamarin.Formsでスマホ開発#01プロジェクト作成の方法
- C#Xamarin.Formsでスマホ開発#02プロジェクトの実行【Android実機編】
- C#Xamarin.Formsでスマホ開発#03エミュレーターでのAndroid接続
- C#Xamarin.Formsでスマホ開発#04 UWPの実行
- C#Xamarin.Formsでスマホ開発#05マルチスタートアッププロジェクトの設定
- C#Xamarin.Formsでスマホ開発#06 StackLayoutの使い方を解説
- C#Xamarin.Formsでスマホ開発#07 VerticalOptionsとHorizontalOptionsの使い方
- C#Xamarin.Formsでスマホ開発#08文字色&背景色とFontsizeの使い方
- C#Xamarin.Formsでスマホ開発#09 Gridの使い方
- C#Xamarin.Formsでスマホ開発#10画面遷移のやり方
- C#Xamarin.Formsでスマホ開発#11 TabbedPageの作り方
- C#Xamarin.Formsでスマホ開発#12 TabbedPageの中身の作り方
- C#Xamarin.Formsでスマホ開発#13 MasterDetailPageの作り方
- C#Xamarin.Formsでスマホ開発#14 ListViewの作り方
- C#Xamarin.Formsでスマホ開発#15 CarouselPageの作り方
- C#Xamarin.Formsでスマホ開発#16 DisplayAlertの使い方
- C#Xamarin.Formsでスマホ開発#17 DisplayActionSheetの使い方
- C#Xamarin.Formsでスマホ開発#18 Deviceごとの処理切り替え方法
- C#Xamarin.Formsでスマホ開発#19 LoadとCloseに代わるもの
- C#Xamarin.Formsでスマホ開発#20 戻るボタンを非表示にする
- C#Xamarin.Formsでスマホ開発#21 ViewCellの共通化のやり方
- C#Xamarin.Formsでスマホ開発##22 Switchの使い方を解説
- C#Xamarin.Formsでスマホ開発#23 コントロールをデータバインドする方法
- C#Xamarin.Formsでスマホ開発#24 Sliderの使い方を解説
- C#Xamarin.Formsでスマホ開発#25 Stepperの使い方を解説
- C#Xamarin.Formsでスマホ開発#26 Entryの使い方を解説
- C#Xamarin.Formsでスマホ開発#27 Editorの使い方を解説
- C#Xamarin.Formsでスマホ開発#28 Pickerの使い方を解説
- C#Xamarin.Formsでスマホ開発#29 Pickerでデータバインディングする方法
- C#Xamarin.Formsでスマホ開発#30 DatePickerとTimePickerの使い方
- C#Xamarin.Formsでスマホ開発#31 SearchBarの使い方を解説
- C#Xamarin.Formsでスマホ開発#32 ToolbarItemの使い方を解説
- C#Xamarin.Formsでスマホ開発#33 TableViewの使い方を解説
- C#Xamarin.Formsでスマホ開発#34 ActivityIndicatorの使い方を解説
- C#Xamarin.Formsでスマホ開発#35 ListViewを下に引っ張て更新する方法
