Xamarin.Formsをコーディングしていると,時々デバイスごとに処理を切り替えたい場合が出てきます。iOSとAndroidでのコントロールの配置の微妙な違いや,UWPとの微妙な違いを吸収したいときなんかがあります。それ以外にも物理的に切り分けないといけないケースもあったりします。そういった場合に,どのようにデバイスごとにコードを分岐するかを解説します。
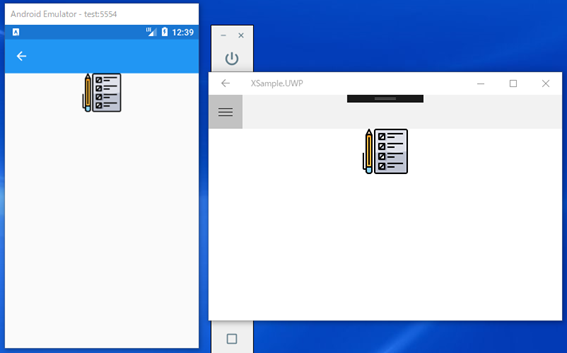
AndroidとUWPでファイルパスの違いを吸収して表示している例

Pageの追加
今回はデバイスごとにコードを切り替えるという事で,DeviceSwichPageという名前のページを作成しましょう。まずはいつものようにMenuPageに1行追加します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XSample.Objects;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class MenuPage : ContentPage
{
public MenuPage ()
{
InitializeComponent ();
var items = new List<MenuDto>();
items.Add(new MenuDto("CarouselMainPage", "カルーセルページ:左右にスワイプしてページを移動する", "mail.png"));
items.Add(new MenuDto("MessageBoxPage", "メッセージの表示", "mail.png"));
items.Add(new MenuDto("DisplayActionSheetPage", "選択リストから選べる問い合わせ", "mail.png"));
items.Add(new MenuDto("DeviceSwichPage", "デバイスごとの切り替え", "mail.png"));
MyListView.ItemsSource = items;
}
private void MyListView_ItemTapped(object sender, ItemTappedEventArgs e)
{
var item = e.Item as MenuDto;
if (item.Title == "CarouselMainPage")
{
Navigation.PushAsync(new CarouselMainPage());
}
else if (item.Title == "MessageBoxPage")
{
Navigation.PushAsync(new MessageBoxPage());
}
else if (item.Title == "DisplayActionSheetPage")
{
Navigation.PushAsync(new DisplayActionSheetPage());
}
else if (item.Title == "DeviceSwichPage")
{
Navigation.PushAsync(new DeviceSwichPage());
}
}
}
}
- ページ名はDeviceSwichPageでSubTitleは「デバイスごとの切り替え」としておきます。pngの部分は特になんでも構いません。
- ItemTappedイベントの最後にDeviceSwichPageを表示する記述を追加します。
DeviceSwichPage.xamlの追加
DeviceSwichPageというコンテンツページを追加します。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.DeviceSwichPage">
<ContentPage.Content>
<StackLayout>
<Image x:Name="MyImage"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>
- デフォルトで出てくるようこそザマリンラベルを削除し,Imageを1つだけ記述します。名前を「MyImage」としておきます。
コードビハインド側の実装
DeviceSwichPageのコードビハインド側の実装に移りましょう。先ほどImageにMyImageという名前を付けたので,MyImageのSourceにファイルのパスを指定します。今回は「a.png」とします。
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class DeviceSwichPage : ContentPage
{
public DeviceSwichPage ()
{
InitializeComponent ();
MyImage.Source = "a.png";
}
}
}
画像ファイルの配置
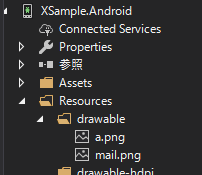
AndroidはAndroidプロジェクトの「Resources」フォルダーの「drawable」フォルダーに「a.png」ファイルを追加します。

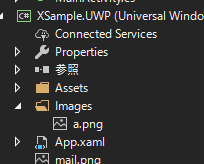
UWPはUWPプロジェクトの直下に置く必要があるのですが,それではUWPフォルダーがごちゃごちゃするので「Images」というフォルダーを作成して,その中に「a.png」ファイルを追加してみます。

実行
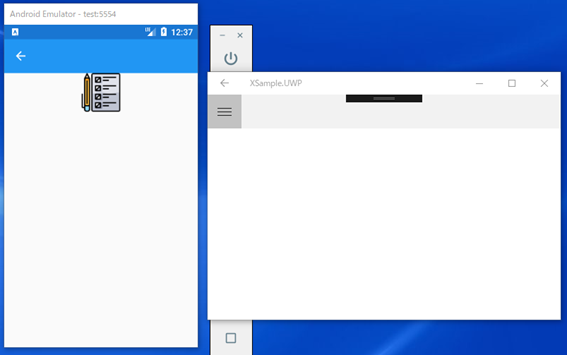
この状態で実行すると,Androidは正しいファイルパスになりますが,UWPの方はプロジェクトの直下にファイルがないためアイコンは表示されません。このようにAndroidとUWPで挙動を分けたい場合はデバイスごとの切り替えを行わなければなりません。

デバイスごとの切り替え
デバイスごとの切り替えを行うには,次のようにDevice.RuntimePlatformで判断します。
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class DeviceSwichPage : ContentPage
{
public DeviceSwichPage ()
{
InitializeComponent ();
if (Device.RuntimePlatform == Device.iOS)
{
}
else if (Device.RuntimePlatform == Device.Android)
{
MyImage.Source = "a.png";
}
else if (Device.RuntimePlatform == Device.UWP)
{
MyImage.Source = @"Images\a.png";
}
}
}
}
- RuntimePlatformが「iOS」「Android」「UWP」のどれかをIF分で判断して,それぞれの処理を書きます。今回はUWPのときにファイルパスをImagesフォルダーの配下にあることを記述しています。
実行
ファイルパスを調整した状態で実行します。

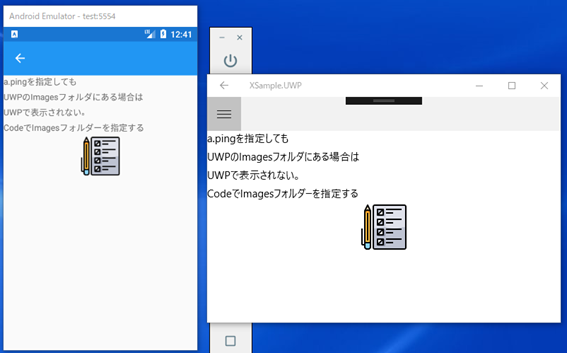
AndroidもUWPもアイコンが正しく表示されました。今回は単純にファイルパスで解説しましたが,それ以外にもデバイスに依存したコントロールの配置などが気になる場合は,この要領で,特定のデバイスの位置を変更することができます。
- C#Xamarin.Formsでスマホ開発#01プロジェクト作成の方法
- C#Xamarin.Formsでスマホ開発#02プロジェクトの実行【Android実機編】
- C#Xamarin.Formsでスマホ開発#03エミュレーターでのAndroid接続
- C#Xamarin.Formsでスマホ開発#04 UWPの実行
- C#Xamarin.Formsでスマホ開発#05マルチスタートアッププロジェクトの設定
- C#Xamarin.Formsでスマホ開発#06 StackLayoutの使い方を解説
- C#Xamarin.Formsでスマホ開発#07 VerticalOptionsとHorizontalOptionsの使い方
- C#Xamarin.Formsでスマホ開発#08文字色&背景色とFontsizeの使い方
- C#Xamarin.Formsでスマホ開発#09 Gridの使い方
- C#Xamarin.Formsでスマホ開発#10画面遷移のやり方
- C#Xamarin.Formsでスマホ開発#11 TabbedPageの作り方
- C#Xamarin.Formsでスマホ開発#12 TabbedPageの中身の作り方
- C#Xamarin.Formsでスマホ開発#13 MasterDetailPageの作り方
- C#Xamarin.Formsでスマホ開発#14 ListViewの作り方
- C#Xamarin.Formsでスマホ開発#15 CarouselPageの作り方
- C#Xamarin.Formsでスマホ開発#16 DisplayAlertの使い方
- C#Xamarin.Formsでスマホ開発#17 DisplayActionSheetの使い方
- C#Xamarin.Formsでスマホ開発#18 Deviceごとの処理切り替え方法
- C#Xamarin.Formsでスマホ開発#19 LoadとCloseに代わるもの
- C#Xamarin.Formsでスマホ開発#20 戻るボタンを非表示にする
- C#Xamarin.Formsでスマホ開発#21 ViewCellの共通化のやり方
- C#Xamarin.Formsでスマホ開発##22 Switchの使い方を解説
- C#Xamarin.Formsでスマホ開発#23 コントロールをデータバインドする方法
- C#Xamarin.Formsでスマホ開発#24 Sliderの使い方を解説
- C#Xamarin.Formsでスマホ開発#25 Stepperの使い方を解説
- C#Xamarin.Formsでスマホ開発#26 Entryの使い方を解説
- C#Xamarin.Formsでスマホ開発#27 Editorの使い方を解説
- C#Xamarin.Formsでスマホ開発#28 Pickerの使い方を解説
- C#Xamarin.Formsでスマホ開発#29 Pickerでデータバインディングする方法
- C#Xamarin.Formsでスマホ開発#30 DatePickerとTimePickerの使い方
- C#Xamarin.Formsでスマホ開発#31 SearchBarの使い方を解説
- C#Xamarin.Formsでスマホ開発#32 ToolbarItemの使い方を解説
- C#Xamarin.Formsでスマホ開発#33 TableViewの使い方を解説
- C#Xamarin.Formsでスマホ開発#34 ActivityIndicatorの使い方を解説
- C#Xamarin.Formsでスマホ開発#35 ListViewを下に引っ張て更新する方法
