ページイベントに関して
今回はページのイベントに関して少しだけ解説します。ページの起動時と終了時のイベントです。WindowsFormsなどでは起動時はLoadイベントがあり,終了時はClosedなどのイベントがありましたがXamarinではそのような名前のものはありません。Xamarinでそれらに代わるものとして,起動時は「Appearing」,終了時は「Disappearing」というものになります。全然名前が違うので驚いてしまいますよね。出現と消滅というような意味のようです。発音も難しいですが「アピアリング」と「ディサピアリング」という感じの発音かと思います。
実装例
検証用のページをPageEventPageという名前で作成します。その前にそのページを呼び出す実装をMenuPageにします。メニューから呼び出さずに,この機能を単体で確認したければ, PageEventPageを直接起動画面にしたり,適当なボタンを設置してクリックイベントでPageEventPageを呼び出してもOKです。
using System.Collections.Generic;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XSample.Objects;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class MenuPage : ContentPage
{
public MenuPage ()
{
InitializeComponent ();
var items = new List<MenuDto>();
items.Add(new MenuDto("CarouselMainPage", "カルーセルページ:左右にスワイプしてページを移動する", "mail.png"));
items.Add(new MenuDto("MessageBoxPage", "メッセージの表示", "mail.png"));
items.Add(new MenuDto("DisplayActionSheetPage", "選択リストから選べる問い合わせ", "mail.png"));
items.Add(new MenuDto("DeviceSwichPage", "デバイスごとの切り替え", "mail.png"));
items.Add(new MenuDto("PageEventPage", "LoadとCloseに代わるもの", "mail.png"));
MyListView.ItemsSource = items;
}
private void MyListView_ItemTapped(object sender, ItemTappedEventArgs e)
{
var item = e.Item as MenuDto;
if (item.Title == "CarouselMainPage")
{
Navigation.PushAsync(new CarouselMainPage());
}
else if (item.Title == "MessageBoxPage")
{
Navigation.PushAsync(new MessageBoxPage());
}
else if (item.Title == "DisplayActionSheetPage")
{
Navigation.PushAsync(new DisplayActionSheetPage());
}
else if (item.Title == "DeviceSwichPage")
{
Navigation.PushAsync(new DeviceSwichPage());
}
else if (item.Title == "PageEventPage")
{
Navigation.PushAsync(new PageEventPage());
}
}
}
}
PageEventPageの追加
PageEventPageを追加します。新規追加でコンテンツページを作成してください。デフォルトで作成される「ようこそザマリン」ラベルはそのままにしておいて実装していきましょう。実装する場所は,最初のContentPageの行からずらずらっと名前空間なんかが書かれている場所の一番最後を改行してAppearingとDisappearingイベントを追加します。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.PageEventPage"
Appearing="ContentPage_Appearing"
Disappearing="ContentPage_Disappearing">
<ContentPage.Content>
<StackLayout>
</StackLayout>
</ContentPage.Content>
</ContentPage>
コードビハインド側の実装
コードビハインド側のAppearingとDisappearingイベントでDisplayAlertを実装し,実際にイベントが発生するタイミングを実験してみましょう。
using System;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class PageEventPage : ContentPage
{
public PageEventPage()
{
InitializeComponent();
}
private async void ContentPage_Appearing(object sender, EventArgs e)
{
await DisplayAlert("ContentPage_Appearing", "起動時", "OK");
}
private async void ContentPage_Disappearing(object sender, EventArgs e)
{
await DisplayAlert("ContentPage_Disappearing", "終了時", "OK");
}
}
}
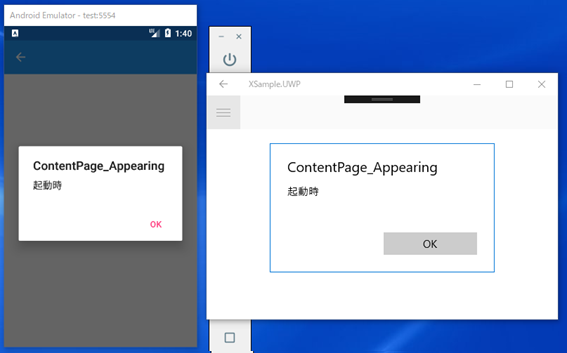
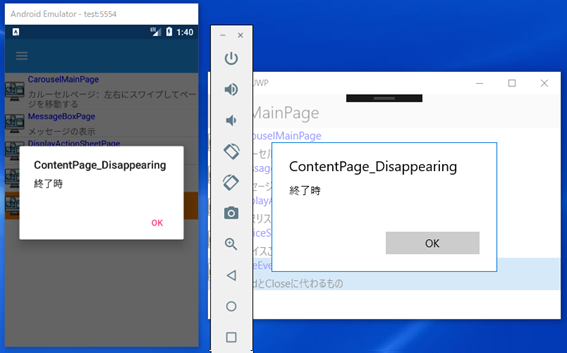
実行
起動時と終了時にそれぞれイベントが発生しているのが確認できると思います。


- C#Xamarin.Formsでスマホ開発#01プロジェクト作成の方法
- C#Xamarin.Formsでスマホ開発#02プロジェクトの実行【Android実機編】
- C#Xamarin.Formsでスマホ開発#03エミュレーターでのAndroid接続
- C#Xamarin.Formsでスマホ開発#04 UWPの実行
- C#Xamarin.Formsでスマホ開発#05マルチスタートアッププロジェクトの設定
- C#Xamarin.Formsでスマホ開発#06 StackLayoutの使い方を解説
- C#Xamarin.Formsでスマホ開発#07 VerticalOptionsとHorizontalOptionsの使い方
- C#Xamarin.Formsでスマホ開発#08文字色&背景色とFontsizeの使い方
- C#Xamarin.Formsでスマホ開発#09 Gridの使い方
- C#Xamarin.Formsでスマホ開発#10画面遷移のやり方
- C#Xamarin.Formsでスマホ開発#11 TabbedPageの作り方
- C#Xamarin.Formsでスマホ開発#12 TabbedPageの中身の作り方
- C#Xamarin.Formsでスマホ開発#13 MasterDetailPageの作り方
- C#Xamarin.Formsでスマホ開発#14 ListViewの作り方
- C#Xamarin.Formsでスマホ開発#15 CarouselPageの作り方
- C#Xamarin.Formsでスマホ開発#16 DisplayAlertの使い方
- C#Xamarin.Formsでスマホ開発#17 DisplayActionSheetの使い方
- C#Xamarin.Formsでスマホ開発#18 Deviceごとの処理切り替え方法
- C#Xamarin.Formsでスマホ開発#19 LoadとCloseに代わるもの
- C#Xamarin.Formsでスマホ開発#20 戻るボタンを非表示にする
- C#Xamarin.Formsでスマホ開発#21 ViewCellの共通化のやり方
- C#Xamarin.Formsでスマホ開発##22 Switchの使い方を解説
- C#Xamarin.Formsでスマホ開発#23 コントロールをデータバインドする方法
- C#Xamarin.Formsでスマホ開発#24 Sliderの使い方を解説
- C#Xamarin.Formsでスマホ開発#25 Stepperの使い方を解説
- C#Xamarin.Formsでスマホ開発#26 Entryの使い方を解説
- C#Xamarin.Formsでスマホ開発#27 Editorの使い方を解説
- C#Xamarin.Formsでスマホ開発#28 Pickerの使い方を解説
- C#Xamarin.Formsでスマホ開発#29 Pickerでデータバインディングする方法
- C#Xamarin.Formsでスマホ開発#30 DatePickerとTimePickerの使い方
- C#Xamarin.Formsでスマホ開発#31 SearchBarの使い方を解説
- C#Xamarin.Formsでスマホ開発#32 ToolbarItemの使い方を解説
- C#Xamarin.Formsでスマホ開発#33 TableViewの使い方を解説
- C#Xamarin.Formsでスマホ開発#34 ActivityIndicatorの使い方を解説
- C#Xamarin.Formsでスマホ開発#35 ListViewを下に引っ張て更新する方法
