前回のSwitchのレクチャーでスイッチがONのときにImageを表示し,OFFのときにImageを非表示にする例を解説しました。その時はSwitchのToggledイベントをコードビハインド側に書いて,その中でImageのIsVisibleを変更しましたが,データバインドという機能を使うことで,コードビハインド側に何も書かなくても,Xamlだけで完結させることができます。
準備
今回はSwitchBindablePageというコンテンツページを作成して検証していきたいと思います。ここまで順番に解説をよんでいただいている方は,SwitchBindablePage という新規のコンテンツページを作って,ControlsPageから呼び出せるようにしてください。ここから初めて読んでいる方は,Xamarin.Formsのデフォルトで作成されるMainPageにSwitchBindablePageの実装をして問題ありません。
using System.Collections.Generic;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XSample.Objects;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class ControlsPage : ContentPage
{
public ControlsPage ()
{
InitializeComponent ();
var items = new List<MenuDto>();
items.Add(new MenuDto("SwitchPage", "Switchの使い方", "mail.png"));
items.Add(new MenuDto("SwitchBindablePage", "Switch + データバインディング", "mail.png"));
MyListView.ItemsSource = items;
}
private void MyListView_ItemTapped(object sender, ItemTappedEventArgs e)
{
var item = e.Item as MenuDto;
if (item.Title == "SwitchPage")
{
Navigation.PushAsync(new SwitchPage());
}
else if (item.Title == "SwitchBindablePage")
{
Navigation.PushAsync(new SwitchBindablePage());
}
}
}
}
前回のSwitchの実装
前回のSwithの実装をおさらいしましょう。Toggledをコードビハインド側に実装し,その中でImageのVisibleを変更していました。
<Switch IsToggled="True"
Toggled="Switch_Toggled"
HorizontalOptions="Center"/>
<Image Source="mail.png"
x:Name="MyImage"
HorizontalOptions="Center"/>
SwitchBindablePageの作成
今回はSwitchBindablePageという新規の画面を作り前回のSwitchPageの実装を記述します。その後,SwitchのToggledのイベントを削除します。その代わり,Switchに名前を付けます。ここではMySwitchにしています。
<Switch IsToggled="True"
HorizontalOptions="Center"
x:Name="MySwitch"/>
Switch側の変更は以上です。Imageには名前を付けていましたが,コードビハインド側で操作しないため削除します。次にIsVisibleに次のように記述して,データバインディングします。
<Image Source="mail.png"
HorizontalOptions="Center"
IsVisible="{Binding Source={x:Reference MySwitch},Path=IsToggled}"/>
少し長いですが,Binding Source={x:Reference MySwitch}の部分に,バインドしたいコントロールを指定します。今回はMySwitchになります。つづけてPath=IsToggledの部分にバインドしたいコントロールのプロパティを指定します。今回はIsToggledになります。これで,ImageのIsVisibleにMySwitchのIsToggledがバインドされました。IsToggledの変更に合わせて,ImageのVisibleが変更されます。
SwitchBindablePage.xaml全体
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.SwitchBindablePage">
<ContentPage.Content>
<StackLayout>
<!--イベント削除 スイッチに名前を付ける-->
<Switch IsToggled="True"
HorizontalOptions="Center"
x:Name="MySwitch"/>
<!--Imageの名前不要 IsVisibleをバインド
Referenceにコントロール
Pathにプロパティ
コードビハインド不要-->
<Image Source="mail.png"
HorizontalOptions="Center"
IsVisible="{Binding Source={x:Reference MySwitch},Path=IsToggled}"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>
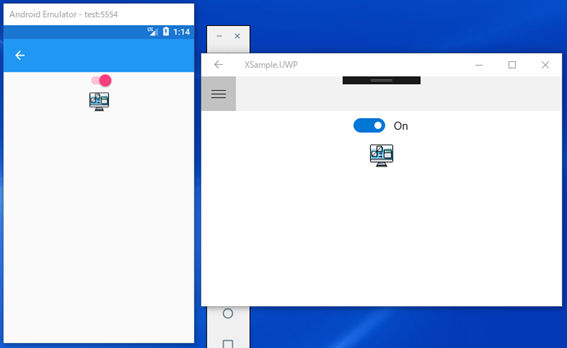
実行
実行すると,前回のSwitchのときと同じようにスイッチのONOFFに合わせてImageの表示状態が変わります。コードビハインド側に記述しなくても実装できていることが確認できます。

コントロールのバインドする場合はSwitchに限らず,このパターンでバインドします。x:Referenceにコントロール,Pathにプロパティと覚えておいてください。
- C#Xamarin.Formsでスマホ開発#01プロジェクト作成の方法
- C#Xamarin.Formsでスマホ開発#02プロジェクトの実行【Android実機編】
- C#Xamarin.Formsでスマホ開発#03エミュレーターでのAndroid接続
- C#Xamarin.Formsでスマホ開発#04 UWPの実行
- C#Xamarin.Formsでスマホ開発#05マルチスタートアッププロジェクトの設定
- C#Xamarin.Formsでスマホ開発#06 StackLayoutの使い方を解説
- C#Xamarin.Formsでスマホ開発#07 VerticalOptionsとHorizontalOptionsの使い方
- C#Xamarin.Formsでスマホ開発#08文字色&背景色とFontsizeの使い方
- C#Xamarin.Formsでスマホ開発#09 Gridの使い方
- C#Xamarin.Formsでスマホ開発#10画面遷移のやり方
- C#Xamarin.Formsでスマホ開発#11 TabbedPageの作り方
- C#Xamarin.Formsでスマホ開発#12 TabbedPageの中身の作り方
- C#Xamarin.Formsでスマホ開発#13 MasterDetailPageの作り方
- C#Xamarin.Formsでスマホ開発#14 ListViewの作り方
- C#Xamarin.Formsでスマホ開発#15 CarouselPageの作り方
- C#Xamarin.Formsでスマホ開発#16 DisplayAlertの使い方
- C#Xamarin.Formsでスマホ開発#17 DisplayActionSheetの使い方
- C#Xamarin.Formsでスマホ開発#18 Deviceごとの処理切り替え方法
- C#Xamarin.Formsでスマホ開発#19 LoadとCloseに代わるもの
- C#Xamarin.Formsでスマホ開発#20 戻るボタンを非表示にする
- C#Xamarin.Formsでスマホ開発#21 ViewCellの共通化のやり方
- C#Xamarin.Formsでスマホ開発##22 Switchの使い方を解説
- C#Xamarin.Formsでスマホ開発#23 コントロールをデータバインドする方法
- C#Xamarin.Formsでスマホ開発#24 Sliderの使い方を解説
- C#Xamarin.Formsでスマホ開発#25 Stepperの使い方を解説
- C#Xamarin.Formsでスマホ開発#26 Entryの使い方を解説
- C#Xamarin.Formsでスマホ開発#27 Editorの使い方を解説
- C#Xamarin.Formsでスマホ開発#28 Pickerの使い方を解説
- C#Xamarin.Formsでスマホ開発#29 Pickerでデータバインディングする方法
- C#Xamarin.Formsでスマホ開発#30 DatePickerとTimePickerの使い方
- C#Xamarin.Formsでスマホ開発#31 SearchBarの使い方を解説
- C#Xamarin.Formsでスマホ開発#32 ToolbarItemの使い方を解説
- C#Xamarin.Formsでスマホ開発#33 TableViewの使い方を解説
- C#Xamarin.Formsでスマホ開発#34 ActivityIndicatorの使い方を解説
- C#Xamarin.Formsでスマホ開発#35 ListViewを下に引っ張て更新する方法
