
Sliderとは?
Sliderとは,音量を調整するつまみのようなコントロールで,整数値や小数値の設定をするコントロールです。
準備
今回はSlidePageというコンテンツページを作成して検証していきたいと思います。ここまで順番に解説をよんでいただいている方は,SlidePageという新規のコンテンツページを作って,ControlsPageから呼び出せるようにしてください。ここから初めて読んでいる方は,Xamarin.Formsのデフォルトで作成されるMainPageにSlidePageの実装をして問題ありません。
using System.Collections.Generic;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XSample.Objects;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class ControlsPage : ContentPage
{
public ControlsPage()
{
InitializeComponent();
var items = new List<MenuDto>();
items.Add(new MenuDto("SwitchPage", "Switchの使い方", "mail.png"));
items.Add(new MenuDto("SliderPage", "Sliderの使い方", "mail.png"));
MyListView.ItemsSource = items;
}
private void MyListView_ItemTapped(object sender, ItemTappedEventArgs e)
{
var item = e.Item as MenuDto;
if (item.Title == "SwitchPage")
{
Navigation.PushAsync(new SwitchPage());
}
else if (item.Title == "SliderPage")
{
Navigation.PushAsync(new SliderPage());
}
}
}
}
SlidePageの作成
Pagesフォルダーに新規追加でSlidePageという名前のコンテンツページを作成してください。作成されたらデフォルトのラベルを削除して,次のように記述します。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.SliderPage"
Padding="40"
BackgroundColor="LightGray">
<ContentPage.Content>
<StackLayout>
<!--最小値を先に10とかにするとクラッシュする
Maxが1なので。その場合は先にMaxを設定してからMinを設定すること-->
<Slider Maximum="255"
Minimum="10"
Value="100"
x:Name="MySlider"/>
<Label Text="{Binding
Source={x:Reference MySlider},
Path=Value,
StringFormat='{0:N1}'}"/>
<!--0なら右詰め,マイナスなら左詰め
N0しょうすうなし N1小数1位>
</StackLayout>
</ContentPage.Content>
</ContentPage>
SliderにはMaximumとMinimumとValueを設定します。設定しなかったらMaximumは1で,MinimumとValueは0になっています。あと,Maximumが1の状態のまま, Minimumに1よい大きい値を入れるとエラーになります。SliderにMySliderという名前を付けているのは,SliderのValueをLabelのTextにデータバインドしたいからです。
Sliderが書けたらLabelを書きましょう。LabelのTextにはSliderのValueをデータバインディングしています。これでSliderの値が変更されるとLabelに値が表示されるようになります。データバインドの書き方は,以前SwitchBindablePageで解説したやり方と同じです。Sourceに{x:Reference MySlider},PathにValueを設定しましょう。今回はStringFormatを追加しています。これがないと小数点以下の桁数が何桁で表示されるかが定まりません。小数点以下桁数を1桁にしたい場合は'{0:N1}’,0桁にしたい場合は'{0:N0}’と記述しましょう。最初の0は右詰を表しています。-1にすると左詰めで表示されます。
このまま実行するとSliderとLabelの周りに余白がなく,窮屈なイメージになるので,ページ全体の余白をとります。最初の方に記述しているPadding=”40″がページの余白になります。あとSliderを見えやすくするためにページ全体の背景色を薄いブルーにしています。それがBackgroundColor=”LightGray”の部分です。
実行
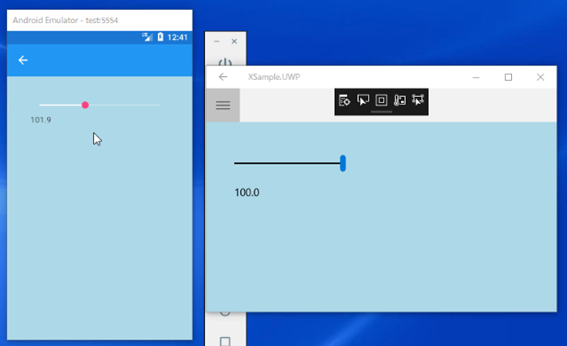
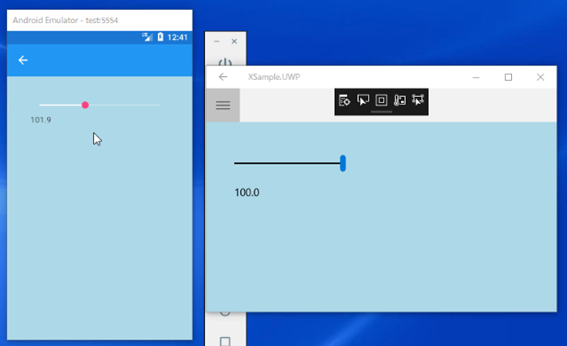
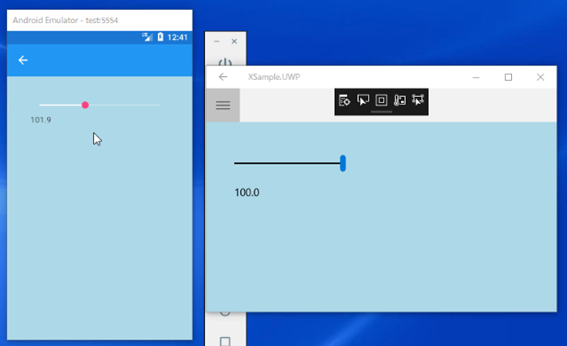
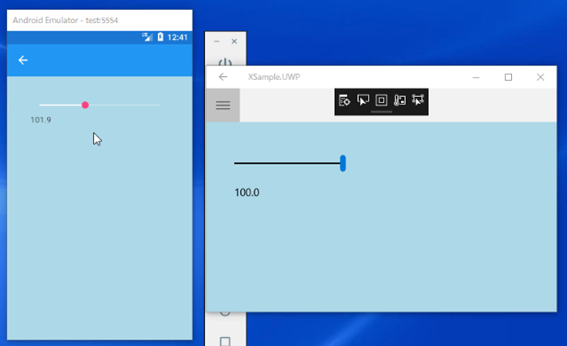
ここまで書けたら実行してみましょう。



スライダーの初期値が指定したValueの値で起動し,最小値と最大値が機能しているのがわかると思います。小数点以下桁数も1桁で表示されます。
- C#Xamarin.Formsでスマホ開発#01プロジェクト作成の方法
- C#Xamarin.Formsでスマホ開発#02プロジェクトの実行【Android実機編】
- C#Xamarin.Formsでスマホ開発#03エミュレーターでのAndroid接続
- C#Xamarin.Formsでスマホ開発#04 UWPの実行
- C#Xamarin.Formsでスマホ開発#05マルチスタートアッププロジェクトの設定
- C#Xamarin.Formsでスマホ開発#06 StackLayoutの使い方を解説
- C#Xamarin.Formsでスマホ開発#07 VerticalOptionsとHorizontalOptionsの使い方
- C#Xamarin.Formsでスマホ開発#08文字色&背景色とFontsizeの使い方
- C#Xamarin.Formsでスマホ開発#09 Gridの使い方
- C#Xamarin.Formsでスマホ開発#10画面遷移のやり方
- C#Xamarin.Formsでスマホ開発#11 TabbedPageの作り方
- C#Xamarin.Formsでスマホ開発#12 TabbedPageの中身の作り方
- C#Xamarin.Formsでスマホ開発#13 MasterDetailPageの作り方
- C#Xamarin.Formsでスマホ開発#14 ListViewの作り方
- C#Xamarin.Formsでスマホ開発#15 CarouselPageの作り方
- C#Xamarin.Formsでスマホ開発#16 DisplayAlertの使い方
- C#Xamarin.Formsでスマホ開発#17 DisplayActionSheetの使い方
- C#Xamarin.Formsでスマホ開発#18 Deviceごとの処理切り替え方法
- C#Xamarin.Formsでスマホ開発#19 LoadとCloseに代わるもの
- C#Xamarin.Formsでスマホ開発#20 戻るボタンを非表示にする
- C#Xamarin.Formsでスマホ開発#21 ViewCellの共通化のやり方
- C#Xamarin.Formsでスマホ開発##22 Switchの使い方を解説
- C#Xamarin.Formsでスマホ開発#23 コントロールをデータバインドする方法
- C#Xamarin.Formsでスマホ開発#24 Sliderの使い方を解説
- C#Xamarin.Formsでスマホ開発#25 Stepperの使い方を解説
- C#Xamarin.Formsでスマホ開発#26 Entryの使い方を解説
- C#Xamarin.Formsでスマホ開発#27 Editorの使い方を解説
- C#Xamarin.Formsでスマホ開発#28 Pickerの使い方を解説
- C#Xamarin.Formsでスマホ開発#29 Pickerでデータバインディングする方法
- C#Xamarin.Formsでスマホ開発#30 DatePickerとTimePickerの使い方
- C#Xamarin.Formsでスマホ開発#31 SearchBarの使い方を解説
- C#Xamarin.Formsでスマホ開発#32 ToolbarItemの使い方を解説
- C#Xamarin.Formsでスマホ開発#33 TableViewの使い方を解説
- C#Xamarin.Formsでスマホ開発#34 ActivityIndicatorの使い方を解説
- C#Xamarin.Formsでスマホ開発#35 ListViewを下に引っ張て更新する方法
