DatePickerとTimePickerとは


DatePickerは日付を選択するコントロールです。TimePickerは時間を選択するコントロールです。
準備
今回はDateTimePickerPageというコンテンツページを作成して検証していきたいと思います。ここまで順番に解説をよんでいただいている方は,DateTimePickerPage という新規のコンテンツページを作って,ControlsPageから呼び出せるようにしてください。ここから初めて読んでいる方は,Xamarin.Formsのデフォルトで作成されるMainPageにDateTimePickerPageの実装をして問題ありません。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XSample.Objects;
namespace XSample.Pages
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class ControlsPage : ContentPage
{
public ControlsPage()
{
InitializeComponent();
var items = new List<MenuDto>();
items.Add(new MenuDto("SwitchPage", "Switchの使い方", "mail.png"));
items.Add(new MenuDto("DateTimePickerPage", "DateTimePickerの使い方", "mail.png"));
MyListView.ItemsSource = items;
}
private void MyListView_ItemTapped(object sender, ItemTappedEventArgs e)
{
var item = e.Item as MenuDto;
if (item.Title == "SwitchPage")
{
Navigation.PushAsync(new SwitchPage());
}
else if (item.Title == "DateTimePickerPage")
{
Navigation.PushAsync(new DateTimePickerPage());
}
}
}
}
DateTimePickerPageの追加
Pagesフォルダーに新規追加でDateTimePickerPageという名前のコンテンツページを作成してください。作成されたらデフォルトのラベルを削除して,次のように記述します。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XSample.Pages.DateTimePickerPage">
<ContentPage.Content>
<StackLayout>
<DatePicker Date="2019/01/01"
Format="yyyy/MM/dd"
MinimumDate="2019/01/01"
MaximumDate="2020/01/01"/>
<DatePicker Date="{x:Static sys:DateTime.Now}"/>
<TimePicker Time="13:00"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>
Date
Dateには最初に表示する日付を設定します。
Format
フォーマットは日本であれば”yyyy/MM/dd”が主流ですね。アメリカは月日年,イギリスは日月年などとあるようですが,仕様にあったものを記述しましょう。
MinimumDate
DatePickerで選択できる日付の最小値です。
MaximumDate
DatePickerで選択できる日付の最大値です。
システム日付を入れるときは
システム日付を設定したいときは,System名前空間のDateTimeを使用する必要があるので,Xamlの上部に「xmlns:sys=”clr-namespace:System;assembly=mscorlib”」と記述する必要があります。「xmlns:」に続く「sys」は任意の文字を設定できます。ここではsysにしています。「xmlns:sys=」と入力するとインテリセンスで選択できるので,続けて「system」と入力すると選択項目から簡単に選択できます。
この設定をしておくと,「Date=”{x:Static sys:DateTime.Now}”」と記述することで,システム日付を設定することができます。
TimePicker
TimePickerのTimeには任意の時間を設定しています。
実行
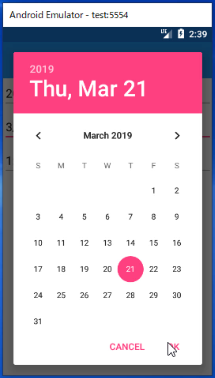
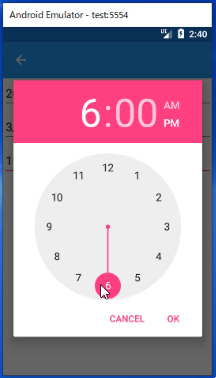
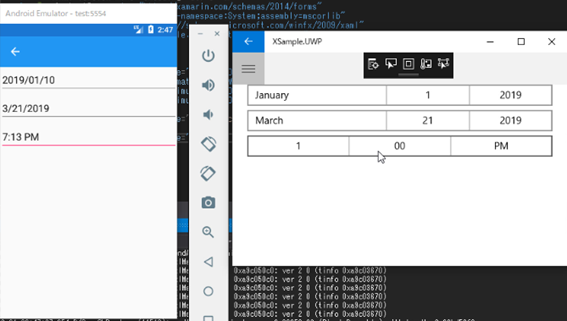
この状態で実行します。1つ目は日付のコントロールがフォーマットされて表示されています。2つ目はシステム日付が出ています。最後は時間のピッカーが表示され,それぞれタップすると入力ができるようになっています。

- C#Xamarin.Formsでスマホ開発#01プロジェクト作成の方法
- C#Xamarin.Formsでスマホ開発#02プロジェクトの実行【Android実機編】
- C#Xamarin.Formsでスマホ開発#03エミュレーターでのAndroid接続
- C#Xamarin.Formsでスマホ開発#04 UWPの実行
- C#Xamarin.Formsでスマホ開発#05マルチスタートアッププロジェクトの設定
- C#Xamarin.Formsでスマホ開発#06 StackLayoutの使い方を解説
- C#Xamarin.Formsでスマホ開発#07 VerticalOptionsとHorizontalOptionsの使い方
- C#Xamarin.Formsでスマホ開発#08文字色&背景色とFontsizeの使い方
- C#Xamarin.Formsでスマホ開発#09 Gridの使い方
- C#Xamarin.Formsでスマホ開発#10画面遷移のやり方
- C#Xamarin.Formsでスマホ開発#11 TabbedPageの作り方
- C#Xamarin.Formsでスマホ開発#12 TabbedPageの中身の作り方
- C#Xamarin.Formsでスマホ開発#13 MasterDetailPageの作り方
- C#Xamarin.Formsでスマホ開発#14 ListViewの作り方
- C#Xamarin.Formsでスマホ開発#15 CarouselPageの作り方
- C#Xamarin.Formsでスマホ開発#16 DisplayAlertの使い方
- C#Xamarin.Formsでスマホ開発#17 DisplayActionSheetの使い方
- C#Xamarin.Formsでスマホ開発#18 Deviceごとの処理切り替え方法
- C#Xamarin.Formsでスマホ開発#19 LoadとCloseに代わるもの
- C#Xamarin.Formsでスマホ開発#20 戻るボタンを非表示にする
- C#Xamarin.Formsでスマホ開発#21 ViewCellの共通化のやり方
- C#Xamarin.Formsでスマホ開発##22 Switchの使い方を解説
- C#Xamarin.Formsでスマホ開発#23 コントロールをデータバインドする方法
- C#Xamarin.Formsでスマホ開発#24 Sliderの使い方を解説
- C#Xamarin.Formsでスマホ開発#25 Stepperの使い方を解説
- C#Xamarin.Formsでスマホ開発#26 Entryの使い方を解説
- C#Xamarin.Formsでスマホ開発#27 Editorの使い方を解説
- C#Xamarin.Formsでスマホ開発#28 Pickerの使い方を解説
- C#Xamarin.Formsでスマホ開発#29 Pickerでデータバインディングする方法
- C#Xamarin.Formsでスマホ開発#30 DatePickerとTimePickerの使い方
- C#Xamarin.Formsでスマホ開発#31 SearchBarの使い方を解説
- C#Xamarin.Formsでスマホ開発#32 ToolbarItemの使い方を解説
- C#Xamarin.Formsでスマホ開発#33 TableViewの使い方を解説
- C#Xamarin.Formsでスマホ開発#34 ActivityIndicatorの使い方を解説
- C#Xamarin.Formsでスマホ開発#35 ListViewを下に引っ張て更新する方法
