Gridとは?
Gridとは,Excelのセルのように,縦横のマスを作って,そのマスの中にコントロールを配置することのできるコンテナです。「縦2行,横3列」みたいな感じで,任意の行数と列数を指定して,コントロールを配置することができます。

行と列の定義
Gridの行と列は任意の数を指定できます。行はRowDefinitionsの中に必要な行数をRowDefinitionで定義していきます。列はColumnDefinitionsの中に必要な列数をColumnDefinitionで定義していきます。
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
</Grid>
行と列の幅
行と列の幅は「固定値」「Auto」「比率」という3つの指定の仕方があります。それぞれの動きを見ていきましょう。
固定値
固定値は必要なピクセルを数値で指定します。100ピクセルと指定すると,そのまま100ピクセルで幅がとられます。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
</Grid.ColumnDefinitions>
</Grid>
Auto
Autoは必要な幅が割り当てられます。必要な幅とは,そのマスに乗っているコントロールによって変わります。乗っているコントロールに必要な幅が割り当てられます。「Label」が乗っている場合はそのラベルの「Text」の幅で調整されます。「Text」が「AAAAAAAAAA」という感じで長い場合は長くなり,「AAA」のように短ければ短くなります。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
</Grid>
比率
比率は,「数値」と「*」で記述します。「1*」や「2*」などです。例えば3列目に「1*」と設定し,4列目に「2*」と設定された場合は3列目と4列目は「1対2」の比率で割り当てられます。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*"/>
<ColumnDefinition Width="0.5*"/>
</Grid.ColumnDefinitions>
</Grid>
割り当てられる順番は固定値とAutoに割りあてた後に,残った部分を「比率」の行または列が分け合って調整されます。
コントロールを配置する方法
Gridの各マスにコントロールを設置するには,RowとColumnを指定します。一番左上を0行目の0列目スタートとしてインデックスを指定します。
<Label Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" Text="AAA" BackgroundColor="Red"/> <Label Grid.Row="1" Grid.Column="1" Text="BBBBBBBBBBBB" BackgroundColor="Green"/>
余白
Gridにはセルとセルの間に余白があります。不要な場合はゼロにしたり,必要なピクセル数を指定したりすることで,余白を確保することができます。余白の指定は,行の場合は「RowSpacing」で指定し,列の場合は「ColumnSpacing」で指定します。
<Grid RowSpacing="0" ColumnSpacing="0">
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
</Grid.ColumnDefinitions>
</Grid>
セル結合
Gridは,Excelのセル結合のようなことができます。例えば1行目と2行目を結合したい場合は「RowSpan=”2”」とすることで,2行分のスペースが割り当てられます。
<Label Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" Text="AAA" BackgroundColor="Red"/>
列のセル結合は同じ要領でColumnSpanを指定します。
サンプルコード全体
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:X009"
x:Class="X009.MainPage">
<Grid RowSpacing="0" ColumnSpacing="0">
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" Text="AAA" BackgroundColor="Red"/>
<Label Grid.Row="1" Grid.Column="1" Text="BBBBBBBBBBBB" BackgroundColor="Green"/>
<Label Grid.Row="1" Grid.Column="2" Text="CCC" BackgroundColor="Blue"/>
<Label Grid.Row="1" Grid.Column="3" Text="DDD" BackgroundColor="Gray"/>
<Label Grid.Row="1" Grid.Column="4" Text="EEE" BackgroundColor="LightBlue"/>
</Grid>
</ContentPage>
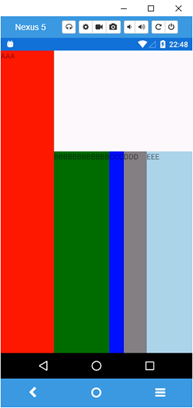
- 行は2行定義していて1行目は100ピクセル固定。2行目Autoなので,2行目にあるコントロールの最大サイズが2行目の高さになる。
- 2行目はラベルの「BBBBBBBBBBBB」「CCC」「DDD」「EEE」が存在するが,どれも同じ高さなので,ラベルの文字の高さとなる。
- 1列目100ピクセル固定。
- 2列目は「Auto」なので「BBBBBBBB」が表示できる幅になる。
- 3列目は「Auto」なので「CCC」が表示できる幅になる。
- 4列目と5列目は比率で1:2なので,余ったスペースを1:2で分け合った幅になる。
- 1列目の1行目の「AAA」はRowSpan=2となっているので,2行分のセル結合で表示される。

- C#Xamarin.Formsでスマホ開発#01プロジェクト作成の方法
- C#Xamarin.Formsでスマホ開発#02プロジェクトの実行【Android実機編】
- C#Xamarin.Formsでスマホ開発#03エミュレーターでのAndroid接続
- C#Xamarin.Formsでスマホ開発#04 UWPの実行
- C#Xamarin.Formsでスマホ開発#05マルチスタートアッププロジェクトの設定
- C#Xamarin.Formsでスマホ開発#06 StackLayoutの使い方を解説
- C#Xamarin.Formsでスマホ開発#07 VerticalOptionsとHorizontalOptionsの使い方
- C#Xamarin.Formsでスマホ開発#08文字色&背景色とFontsizeの使い方
- C#Xamarin.Formsでスマホ開発#09 Gridの使い方
- C#Xamarin.Formsでスマホ開発#10画面遷移のやり方
- C#Xamarin.Formsでスマホ開発#11 TabbedPageの作り方
- C#Xamarin.Formsでスマホ開発#12 TabbedPageの中身の作り方
- C#Xamarin.Formsでスマホ開発#13 MasterDetailPageの作り方
- C#Xamarin.Formsでスマホ開発#14 ListViewの作り方
- C#Xamarin.Formsでスマホ開発#15 CarouselPageの作り方
- C#Xamarin.Formsでスマホ開発#16 DisplayAlertの使い方
- C#Xamarin.Formsでスマホ開発#17 DisplayActionSheetの使い方
- C#Xamarin.Formsでスマホ開発#18 Deviceごとの処理切り替え方法
- C#Xamarin.Formsでスマホ開発#19 LoadとCloseに代わるもの
- C#Xamarin.Formsでスマホ開発#20 戻るボタンを非表示にする
- C#Xamarin.Formsでスマホ開発#21 ViewCellの共通化のやり方
- C#Xamarin.Formsでスマホ開発##22 Switchの使い方を解説
- C#Xamarin.Formsでスマホ開発#23 コントロールをデータバインドする方法
- C#Xamarin.Formsでスマホ開発#24 Sliderの使い方を解説
- C#Xamarin.Formsでスマホ開発#25 Stepperの使い方を解説
- C#Xamarin.Formsでスマホ開発#26 Entryの使い方を解説
- C#Xamarin.Formsでスマホ開発#27 Editorの使い方を解説
- C#Xamarin.Formsでスマホ開発#28 Pickerの使い方を解説
- C#Xamarin.Formsでスマホ開発#29 Pickerでデータバインディングする方法
- C#Xamarin.Formsでスマホ開発#30 DatePickerとTimePickerの使い方
- C#Xamarin.Formsでスマホ開発#31 SearchBarの使い方を解説
- C#Xamarin.Formsでスマホ開発#32 ToolbarItemの使い方を解説
- C#Xamarin.Formsでスマホ開発#33 TableViewの使い方を解説
- C#Xamarin.Formsでスマホ開発#34 ActivityIndicatorの使い方を解説
- C#Xamarin.Formsでスマホ開発#35 ListViewを下に引っ張て更新する方法
