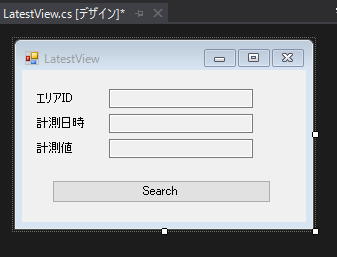
前回は画面を作成して,コントロールを配置しました。今回は,そのコントロールにViewModelの値が表示されるように,ViewModelのプロパティの値をと,画面のコントロールのプロパティが連動するように,データバインドという機能を実装していきます。

データバインドは,エリアID,計測日時,計測値,それぞれのテキストボックスに対して行います。
データバインドの書き方
それでは,データバインドをするためのコーディングをしていきましょう。LatestViewのコードを表示してください。Windowsフォームで画面のコントロールとViewModelのプロパティをデータバインドするので,ますViewModelのインスタンスを生成します。
public partial class LatestView : Form
{
private LatestViewModel _viewModel = new LatestViewModel();
public LatestView()
{
InitializeComponent();
}
}
LatestViewModelのコンストラクタを指定していないためコンパイルエラーになりますが,いったんここではそのままにしておいて,先に進みます。 次に,各コントロールのTextプロパティにViewModelの値が連動するように,データバインドする記述を行います。
public partial class LatestView : Form
{
private LatestViewModel _viewModel = new LatestViewModel();
public LatestView()
{
InitializeComponent();
AreaIdTextBox.DataBindings.Add("Text", _viewModel, nameof(_viewModel.AreaIdText));
MeasureDateTextBox.DataBindings.Add("Text", _viewModel, nameof(_viewModel.MeasureDateText));
MeasureValueTextBox.DataBindings.Add("Text", _viewModel, nameof(_viewModel.MeasureValueText));
}
}
画面のテキストボックスが3つあるので,それぞれに対して記述しています。「AreaIdTextBox.DataBindings」はエリアIDのテキストボックスに対してのデータバインディング登録をするという事です。引数の“Text”は,AreaIdTextBoxのTextプロパティと連動させるという意味。2番目の「_viewModel」は,データバインドをする元ネタを持っているインスタンス,3番目は,その元ネタのどのプロパティと連動させるかを指定しています。Nameofを使っているのは,第3引数は文字列渡しなので,通常はstringで“AreaIdText”と書くのですが,ViewModelのプロパティ名が変更された場合に,コンパイルエラーが出るように,nameofを使って文字列を生成しています。あとの2つのコントロールも同じ要領でデータバインディングします。今回はTextBoxで行いましたが,他のコントロールのデータバインドでも同じ要領で行います。
ボタンのクリックイベント
Searchボタンがクリックされた際は,ViewModelのSearchメソッドを呼び出したいので,ここは普通にクリックイベントに実装します。画面レイアウトを開いて,Searchボタンをダブルクリックします。自動生成されたクリックイベントに次のように記述します。
using NDDD.Infrastructure.Fake;
using NDDD.WinForm.ViewModels;
using System.Windows.Forms;
namespace NDDD.WinForm.Views
{
public partial class LatestView : Form
{
private LatestViewModel _viewModel = new LatestViewModel();
public LatestView()
{
InitializeComponent();
AreaIdTextBox.DataBindings.Add("Text", _viewModel, nameof(_viewModel.AreaIdText));
MeasureDateTextBox.DataBindings.Add("Text", _viewModel, nameof(_viewModel.MeasureDateText));
MeasureValueTextBox.DataBindings.Add("Text", _viewModel, nameof(_viewModel.MeasureValueText));
}
private void SearchButton_Click(object sender, System.EventArgs e)
{
_viewModel.Search();
}
}
}
これで,Searchボタンを押下すると,ViewModelのSearchが呼び出されるようになりました。 次回はLatestViewModel を生成するところにコンパイルエラーが出ているので,それを取り除いて,画面にデータが表示されるようにしていきます。
#01_プロジェクトの作成
#02_プロジェクトの追加
#03_依存関係
#04_ドメイン駆動開発でApplication層は必要?
#05_Domainのフォルダー構成
#06_Infrastructureのフォルダー構成
#07_WinFormのフォルダー構成
#08_Testsのフォルダー構成
#09_テスト駆動で実装するための事前準備
#10_テストコードとViewModelの追加
#11_テストコードを追加する
#12_ Repositoriesフォルダーの作成
#13_ Entitiesフォルダーの作成
#14_ Mockの作成
#15_フォーム画面の作成
#16_画面のコントロールデータバインドする
#17_Fakeを使ってタミーデータを画面に表示させる
#18_Fakeデータを画面に通知する
#19_PropertyChangedの方法を変更する
#20_Fakeとデータベースの値を切り替える方法
#21_Sharedクラスを作成する
#22_クラスを生成するファクトリークラスを作る
#23_#if DEBUGでFakeデータがリリースされないようにする
#24_DEBUGモードであることをわかりやすくしておく
#25_Factories以外から生成できないようにしておく
#26_Factoriesの呼び出しはViewModelで行う
#27_外部の設定ファイルの値で判断する
#28_Fakeデータを切り替える方法
#29_FakePathを設定ファイルとSharedに移す
#30_Fakeデータのバリエーション
#31_Shareクラスの活用方法
#32_ベースフォームを作る
#33_SharedにログインIDを記憶する
#34_BaseFormでログインユーザーを表示する
#35_ValueObject
#36_ValueObjectを作成する
#37_抽象クラスValueObjectを使用してイコールの問題の解消
#38_AreaIdにビジネスロジックを入れる
#39_AreaIdクラスをEntityに乗せる
#40_MeasureDateの作成
#41_MeasureValueの作成
#42_オブジェクト指向の自動化
#43_Repositoryの具象クラス
#44_例外処理
#45_例外の作成
#46_インナーエクセプション
#47_例外の欠点
#48_メッセージの区分
#49_エラー処理の共通化
#50_ログの出力
#51_タイマー処理はどこに置く?
#52_タイマークラスの作成
#53_StaticValues
#54_Logics
#55_Helpers
#56_Module
#57_トランザクションはどこでかける?
#58_特徴を見極める
#59_さいごに